 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int1" params="{{params}}"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
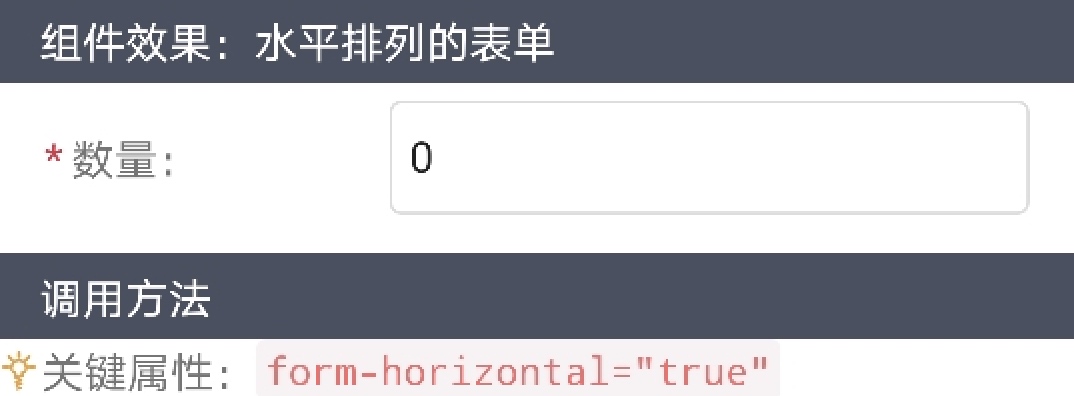
<int id="int2" params="{{params}}" form-horizontal="true"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int3" params="{{params}}" form-horizontal="true" no-border="true"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int4" params="{{params}}" title="none"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int5" params="{{params}}" title="参加人数"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
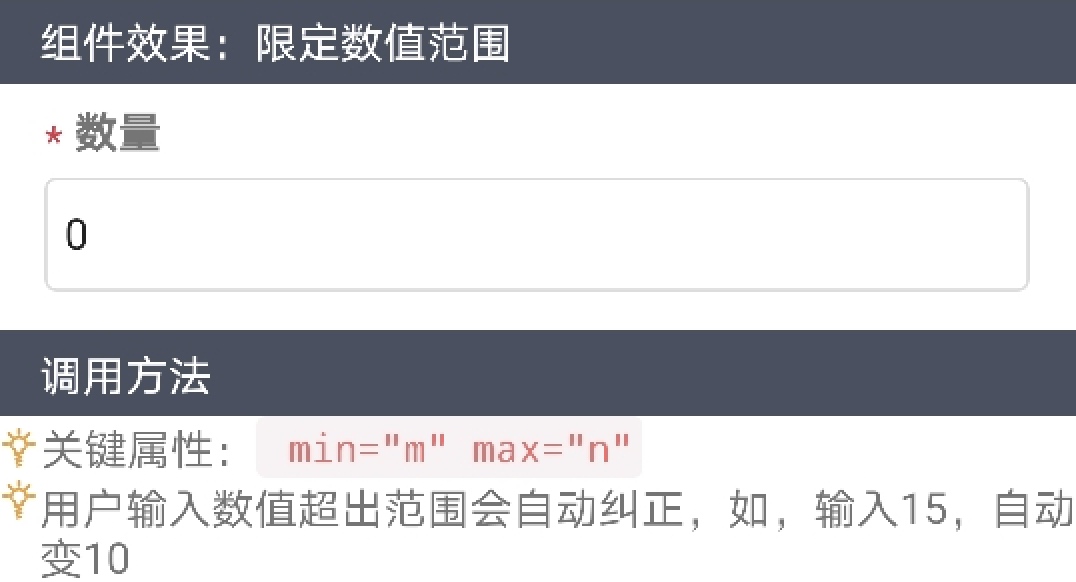
<int id="int6" params="{{params}}" min="0" max="10"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

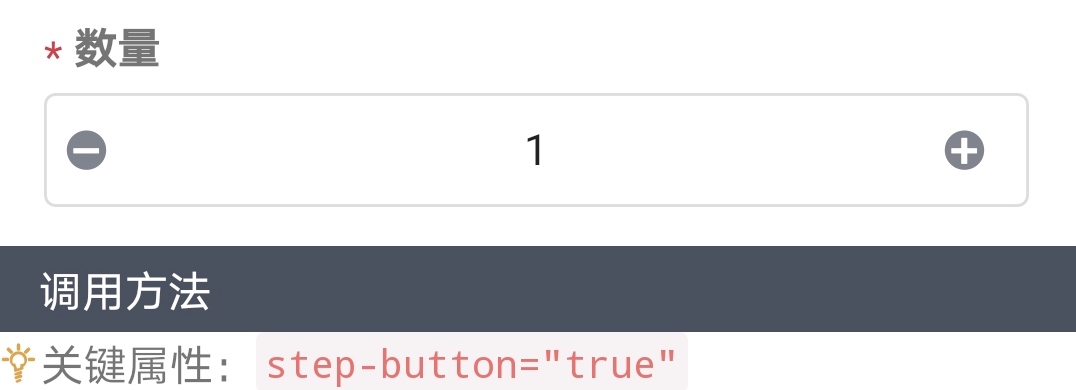
点击增加按钮,数值加1:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
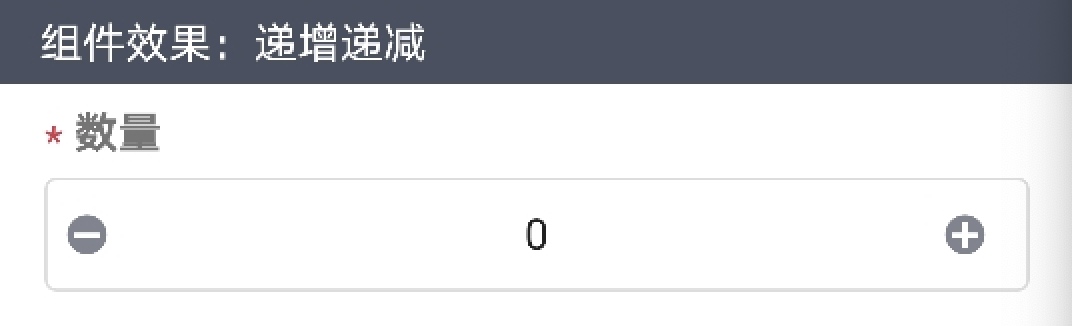
<int id="int7" params="{{params}}" step-button="true"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

设置增量为2,每次点击增加按钮,数值加2:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int8" params="{{params}}" step-button="true" step="2"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int9" params="{{params}}" title="none" step-button="true" width="450"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

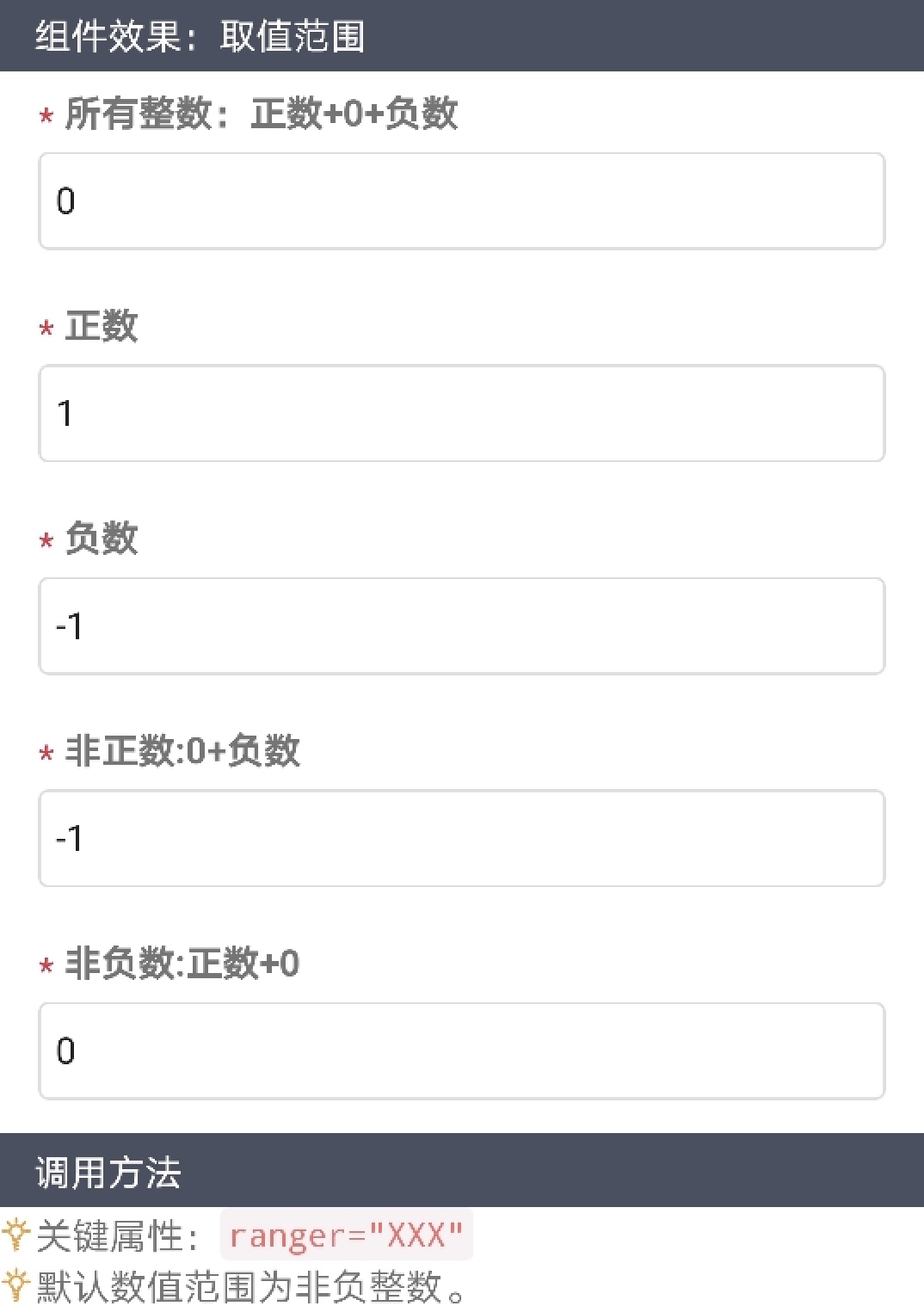
注意:
数值范围不同,tip提示语会相应变化,校验规则也会不同。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int10" params="{{params}}" ranger="all" title="所有整数:正数+0+负数"></int>
<int id="int11" params="{{params}}" ranger="positive" title="正数"></int>
<int id="int12" params="{{params}}" ranger="negative" title="负数"></int>
<int id="int13" params="{{params}}" ranger="not-positive" title="非正数:0+负数"></int>
<int id="int14" params="{{params}}" ranger="not-negative" title="非负数:正数+0"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int15" params="{{params}}" focus="true"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
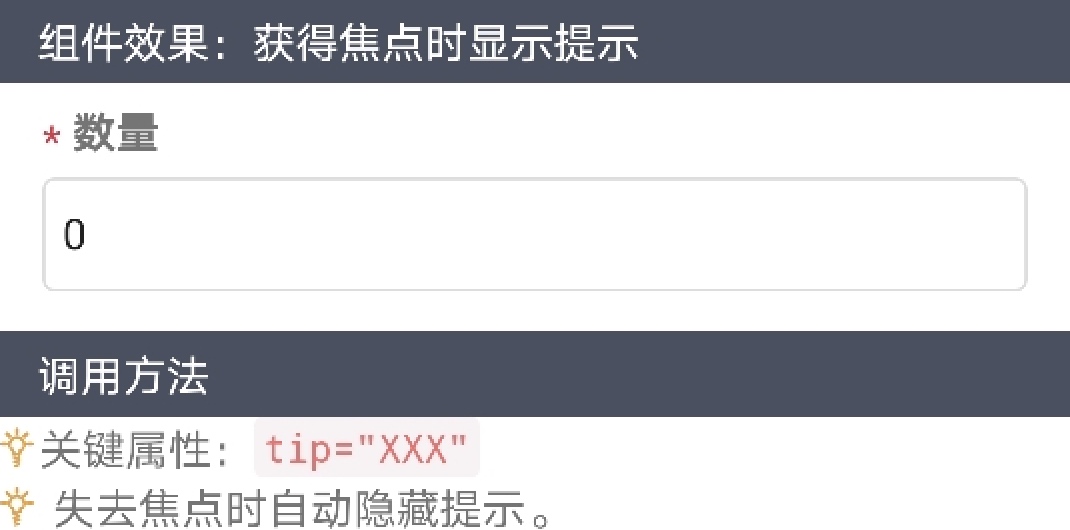
<int id="int16" params="{{params}}" tip="格式如,18"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
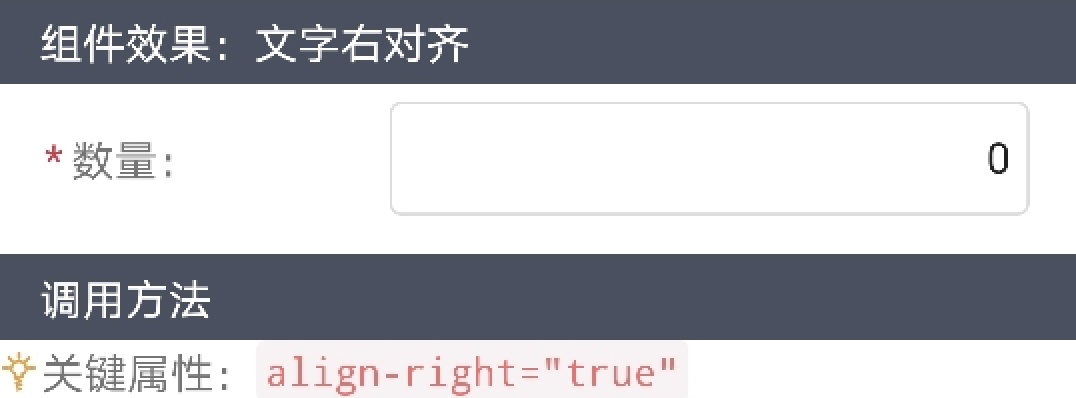
<int id="int17" params="{{params}}" form-horizontal="true" align-right="true"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int18" params="{{params}}" maxlength="11" tip="最大长度为11个字符"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
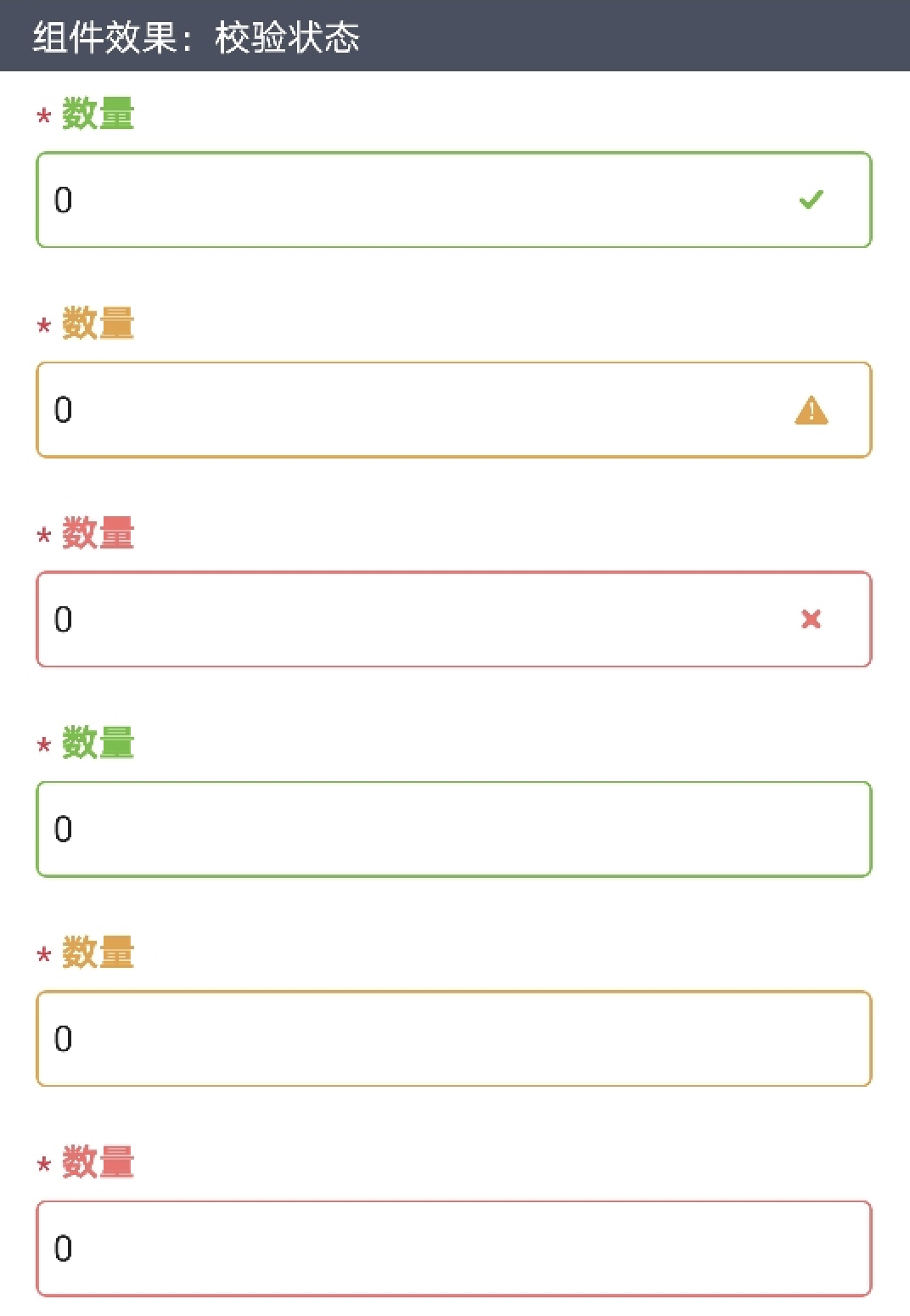
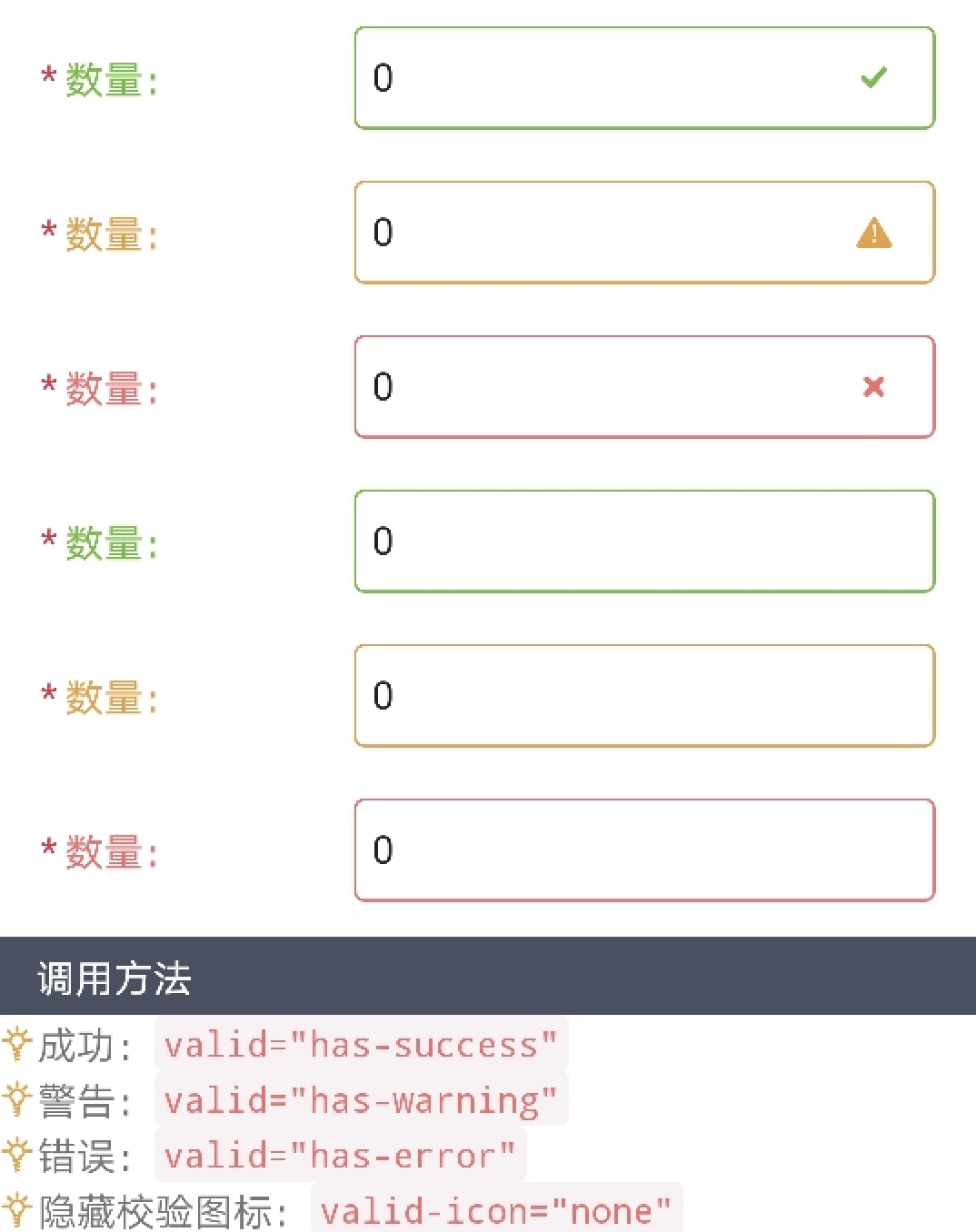
<int id="int19" params="{{params}}" valid="has-success"></int>
<int id="int20" params="{{params}}" valid="has-warning"></int>
<int id="int21" params="{{params}}" valid="has-error"></int>
<int id="int22" params="{{params}}" valid="has-success" valid-icon="none"></int>
<int id="int23" params="{{params}}" valid="has-warning" valid-icon="none"></int>
<int id="int24" params="{{params}}" valid="has-error" valid-icon="none"></int>
<int id="int25" params="{{params}}" form-horizontal="true" valid="has-success"></int>
<int id="int26" params="{{params}}" form-horizontal="true" valid="has-warning"></int>
<int id="int27" params="{{params}}" form-horizontal="true" valid="has-error"></int>
<int id="int28" params="{{params}}" form-horizontal="true" valid="has-success" valid-icon="none"></int>
<int id="int29" params="{{params}}" form-horizontal="true" valid="has-warning" valid-icon="none"></int>
<int id="int30" params="{{params}}" form-horizontal="true" valid="has-error" valid-icon="none"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int31" params="{{params}}" valid="has-error" form-error="数量超过允许的最大值!" value="10000"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int32" params="{{params}}" type-icon="dib"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int33" params="{{params}}" valid="none" valid-icon="none"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="int" src="../Common/ui/h-ui/form/c_int"></import>
<template>
<div class="container">
<form>
<int id="int34" params="{{params}}"></int>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('int34_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
