做silvelight也有一段时间了,相册、游戏,刚刚完成的showcase这个小程序算是一个阶段了。这里就以showcase这个项目来做一下CaseStudy。
布局篇-如何做一个自适应窗口大小的布局
Canvas是对其子控件绝对定位的子控件需要设置宽高。Grid而是对其子控件设置上下左右边距的子控件不一定需要设置宽高直接用Auto属性即可大小受父控件影响。
了解了特性及可以开始制作了。首先先从最外层的UserControl做起,在这里给他一个固定的宽高。这个宽高在发布的时候是可以改变的。主要是LayoutRoot这一层。
LayoutRoot的控件为Grid。宽度和高度都是Auto。这样他的大小就由silverlight程序大小的本事决定了。
最重要的的是LayoutRoot内部的子控件是要设置了边距也都会自适应。
这里来具体的看一下例子。
把刚才导出的XAML文件粘贴到Blend中全部选中右键组合,选择Grid。

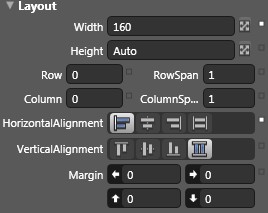
其内部子控件的设置如下

其自身的设置。由于宽度是一定的,只需要适应高度即可

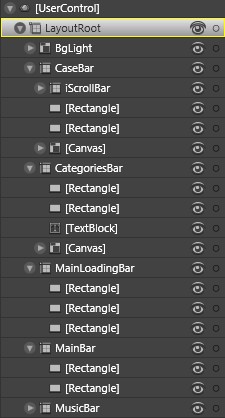
全部的层如下

先把界面全部作出,之后可以根据需要把这些模块改成UserControl。
作者:nasa
出处:nasa.cnblogs.com
联系:nasa_wz@hotmail.com
QQ:12446006