Aura相关知识整合:
Salesforce学习之路(十一)Aura组件属性<aura:attribute />
1. Parent组件
parentAura.cmp
<!--Parent component--> <!--controller类名:ParentAuraController--> <!--force:appHostable: 该组件可作为Lightning Experience的导航元素--> <!--flexipage:availabeForAllPageTypes: 可在Lightning App Builder中使用,也做作为Page使用--> <!--access=global: 该组件在所有的Orgs中都可以被引用--> <aura:component controller="ParentAuraController" implements="force:appHostable,flexipage:availableForAllPageTypes" access="global"> <aura:attribute name="displayMonths" type="String[]" /> <aura:attribute name="selectedDisplayMonth" type="String" /> <aura:attribute name="displayMonth" type="String" default="Last 6 Months"/> <aura:attribute name="read" type="Boolean" default="false" /> <!--组件初始化操作--> <aura:handler name="init" value="{!this}" action="{!c.handleInit}" /> <div class="white"> <lightning:layout multipleRows="true"> <lightning:layoutItem size="4" padding="around-small"> <!--下拉框选择组件,selectedDisplayMonth为下拉框选择的值,displayMonths为下拉框值列表--> <!--onchange: selectedDisplayMonth值改变时,调用controller.js中changeDisplayMonth函数--> <lightning:select name="displayMonthId" label="Select display months" aura:id="displayMonthId" value="{!v.selectedDisplayMonth}" required="true" onchange="{!c.changeDisplayMonth}"> <aura:iteration items="{!v.displayMonths}" var="displayMonth"> <option text="{!displayMonth}"></option> </aura:iteration> </lightning:select> </lightning:layoutItem> <lightning:layoutItem size="6" padding="around-small"> <div class="slds-p-top--large"> <!--按钮组件,label为界面显示值;onclick: 点击按钮时触发controller.js中applyHandle函数--> <!--display: true表示按钮灰掉,无法操作;false表示正常工作--> <lightning:button label="parentApply" onclick="{!c.applyHandle}" disabled="false" /> </div> </lightning:layoutItem> </lightning:layout> <lightning:layout multipleRows="true"> <lightning:layoutItem size="12" padding="around-small"> <li> <!--三元表达式--> <aura:if isTrue="{!v.read}"> you can read it. <aura:set attribute="else"> you cannot read it. </aura:set> </aura:if> </li> <li>displayMonth in parent: {!v.displayMonth}</li> </lightning:layoutItem> </lightning:layout> <lightning:layout multipleRows="true"> <lightning:layoutItem size="12" padding="around-small"> <!--实例化childAura组件--> <c:childAura childDisplayMonth="{!v.displayMonth}" /> </lightning:layoutItem> </lightning:layout> </div> </aura:component>
parentAura.css
.THIS { background-color: grey; } .THIS.white { background-color: white; }
parentAuraController.js
({ handleInit: function (cmp, event, helper) { // 初始化组件时,调用Help.js中getDisplayMonths函数,获取下拉框值列表 helper.getDisplayMonths(cmp); }, changeDisplayMonth: function (cmp, event, helper) { console.log("displayMonths: " + cmp.get('v.displayMonths')) console.log("selected displayMonth: " + cmp.get('v.selectedDisplayMonth')); }, applyHandle: function (cmp, event, helper) { // 点击parentApply按钮时,将下拉框选中的值赋值给属性displayMonth cmp.set('v.displayMonth', cmp.get('v.selectedDisplayMonth')); // 点击parentApply按钮时,将true赋值给属性read. cmp.set('v.read', "true"); console.log("after click apply, displayMonth: " + cmp.get('v.displayMonth')); } })
parentAuraHelper.js
({ getDisplayMonths : function(cmp) { // 获取controll.cls类中getDisplayMonths函数 var action = cmp.get("c.getDisplayMonths"); // 为该函数设置回调函数 action.setCallback(this, function (response) { var status = response.getState(); console.log("get displayMonths: " + status); // 判断调用controller.cls类getDisplayMonths函数的响应状态码 if (status == "SUCCESS") { // 解析controller.cls传回的响应,并赋值给变量repsonseBody var responseBody = JSON.parse(response.getReturnValue()); // 将变量responseBody赋值给组件属性displayMonths(下拉框值列表) cmp.set("v.displayMonths", responseBody); } }); // 执行获取数据行动 $A.enqueueAction(action); } })
ParentAuraController.cls
public with sharing class ParentAuraController { @AuraEnabled public static String getDisplayMonths() { List<String> displayMonths = new List<String>(); displayMonths.add('Last 6 Months'); displayMonths.add('Last 12 Months'); displayMonths.add('Last 18 Months'); displayMonths.add('Last 36 Months'); // 将响应序列化为Json格式 return JSON.serialize(displayMonths); } }
2. Child组件
childAura.cmp
<!--Child component--> <aura:component> <aura:attribute name="childDisplayMonth" type="String" default="child"/> <div class="slds-p-top--large"> <lightning:layout multipleRows="false"> <lightning:layoutItem size="4" padding="around-small"> displayMonth in child: {!v.childDisplayMonth} </lightning:layoutItem> <lightning:layoutItem size="4" padding="around-small"> <lightning:button label="childApply" onclick="{!c.applyHandle}" disabled="false" /> </lightning:layoutItem> </lightning:layout> </div> </aura:component>
childAura.css
.THIS { background-color: LightSkyBlue; }
childController.js
({ applyHandle : function(component, event, helper) { component.set('v.childDisplayMonth', 'Last 36 Months'); } })
3. 结果分析
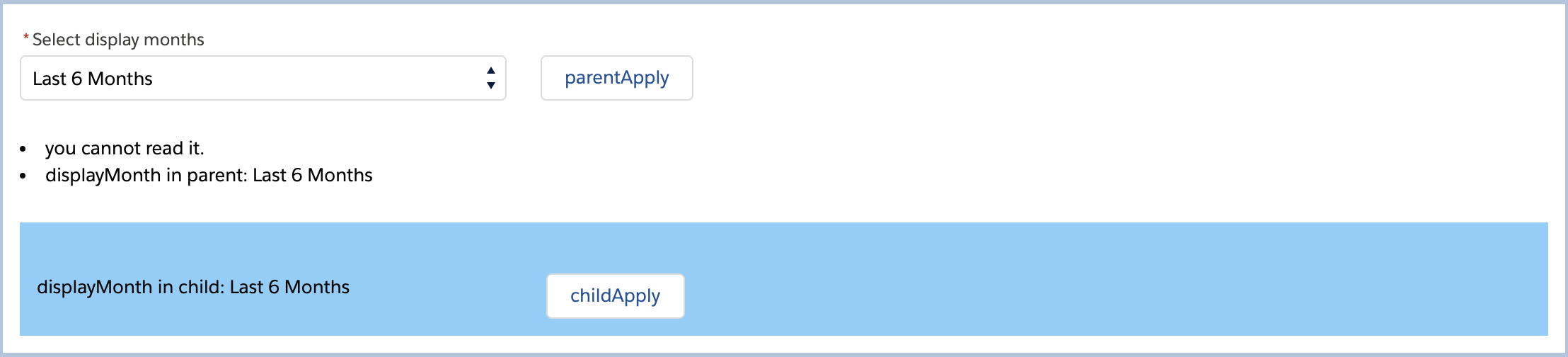
加载后如下图所示:

分析:
- 初始化parentAura组件时,从controller.cls中获取displayMonths值列表["Last 6 Months", "Last 12 Months", "Last 18 Months", "Last 36 Months"],默认加载第一个值,所以下拉框中为Last 6 Months.
- read属性的默认值设为false,所以三元表达式中选择else项,打印:you cannot read it.
- displayMonth的默认值设置为Last 6 Months, 打印:displayMonth in parent: Last 6 Months.
- 在parentAura组件中初始化childAura组件时,传递childDisplayMonth值等于displayMonth,所以该属性值为Last 6 Months,而不使用默认值child,打印displayMonth in child: Last 6 Months.
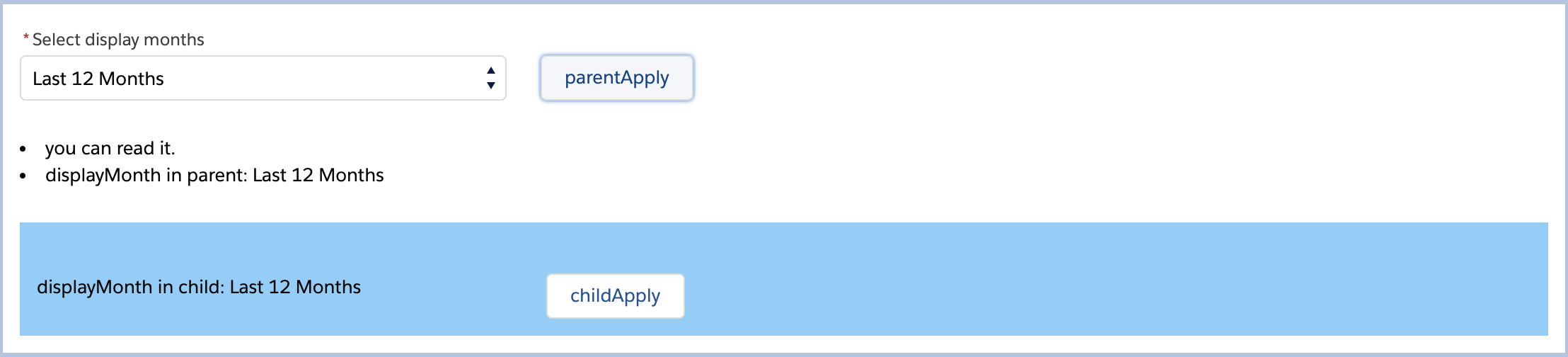
更换下拉框值,并点击parentApply按钮:

分析:
- 下拉框选择Last 12 Months,点击parentApply按钮时,调用parentAuraController.js中applyHandle函数。该函数中,将selectedDisplayMonth赋值给displayMonth,打印:displayMonth in parent: Last 12 Months;将read属性重新赋值为true,所以三元表达式中选择if项,打印:you can read it.
- 在parentAura组件中实例化childAura组件时,赋值childDisplayMonth采用的是绑定的方式{!**},所以修改parentAura组件中displayMonth属性值时,同步修改childAura组件中childDisplayMonth值。(自己可以尝试非绑定方式,查看结果如何)
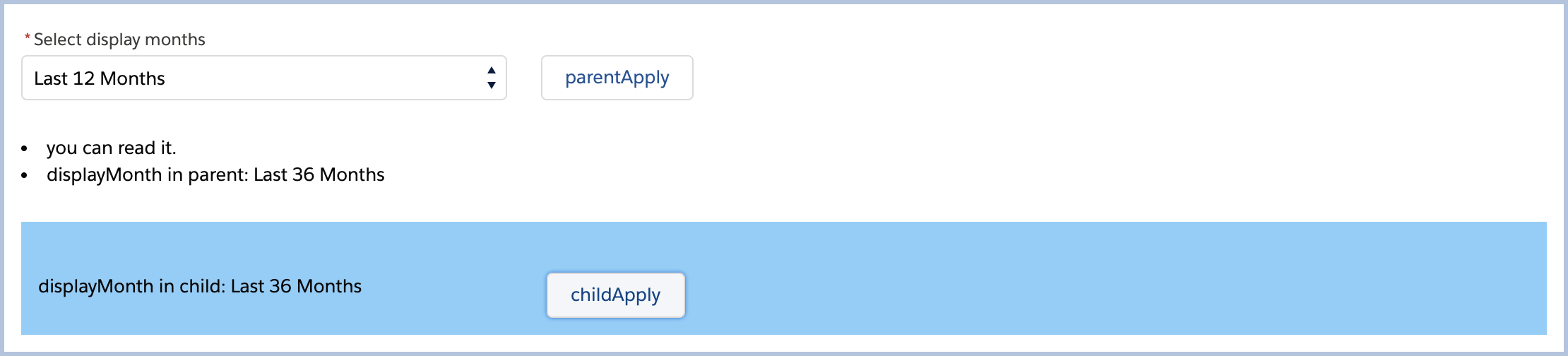
点击childParent按钮:

分析:
- 点击childApply按钮,触发childAura组件childAuraController.js的applyHandle函数,该函数重新赋值属性childDisplayMonth等于Last 36 Months,打印:displayMonth in child: Last Months
- 在parentAura组件中实例化childAura组件时,赋值childDisplayMonth采用的是绑定的方式{!**},所以修改childAura组件中childDisplayMonth属性值时,同步修改parentAura组件中displayMonth值。(自己可以尝试非绑定方式,查看结果如何)
作者:吴家二少
博客地址:https://www.cnblogs.com/cloudman-open/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接