1. 什么是JSONP
一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
JSONP是一种协议,为了解决客户端请求服务器跨域的问题,但是并非是正式的传输协议。该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了
2. Ajax 请求其他域接口
举个例子:
我这个项目要请求另外一个第一个后台接口请求数据,在页面渲染的时候,通过ajax加载数据如下
$.ajax({ url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10', type: 'GET', dataType: 'json', timeout: 5000, contentType: 'application/json; charset=utf-8', success: function (result) { alter("aaaa"); } });
这样就出现跨域的错误,如下所示:
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. The response had HTTP status code 500.
![]()
这里就说明不允许跨域请求,那么怎么办? 换成jsonp好了。就改了dataType这个字段
$.ajax({ url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10', type: 'GET', dataType: 'jsonp', timeout: 5000, contentType: 'application/json; charset=utf-8', success: function (result) { alter("aaaa"); } });
结果: Uncaught SyntaxError: Unexpected token
![]()
what the fuck!![]() 明明请求回来数据,结果还是报错。原因是ajax请求服务器,而返回的数据格式不符合jsonp的返回格式,那么jsonp格式是什么样的?
明明请求回来数据,结果还是报错。原因是ajax请求服务器,而返回的数据格式不符合jsonp的返回格式,那么jsonp格式是什么样的?
Callback({msg:'this is json data'})。这是什么叼东西,奇葩谁定义的!
看来你没有仔细看第1点,JSON是一种轻量级的数据交换格式,像xml一样。JSONP是一种使用JSON数据的方式,返回的不是JSON对象,是包含JSON对象的javaScript脚本。但是上图是一段json串,所以报错啦。
3. 参数返回处理
有一点你会发现在你是用jsonp协议请求时,在参数中除了自己填写的参数外还有名为callback的参数,如图:

看看这个参数是什么东西,因为我在ajax请求的时候没有指定,jsonp这个参数,那么系统默认参数名为“callback”。没有指定jsonpCallback参数, 那么jquery会生成随机的函数名,如上图所示。
比如我如下配置:
$.ajax({ url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10', type: 'GET', dataType: 'jsonp', jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback) jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名 timeout: 5000, contentType: 'application/json; charset=utf-8', success: function (result) { alter("aaaa"); } });
那么服务器亦可以通过下面方法获取回调的函数名:
string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串
注意:系统会区分函数名大小写。

那么下面按照格式包装一下看看咯:
String callback = request.getParameter("callback"); //不指定函数名默认 callback
return callback+ "(" + jsonStr + ")"
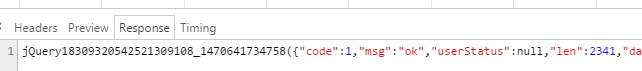
包了一下,结果真的不报错,看下返回数据如下图:

4.JSONP的执行过程
首先在客户端注册一个callback (如:'jsoncallback'), 然后把callback的名字(如:jsonp1236827957501)传给服务器。注意:服务端得到callback的数值后,要用jsonp1236827957501(......)把将要输出的json内容包括起来,此时,服务器生成 json 数据才能被客户端正确接收。
然后,以 javascript 语法的方式,生成一个function, function 名字就是传递上来的参数 'jsoncallback'的值 jsonp1236827957501 .
最后,将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时javascript文档数据,作为参数, 传入到了客户端预先定义好的 callback 函数(如上例中jquery $.ajax()方法封装的的success: function (json))里