先说需求
在一个表单中有两个下拉框,都是访问同一个接口拿到树结构的List数据后动态绑定的到各自的下拉框,区别在于A下拉框只显示根节点,B下拉框显示树结构的所有数据。
为了性能上的考虑,必须满足前端只发送一个ajax请求,后端也只写一个获取TreeList的结构的接口,用来满足两个下拉框的动态赋值。
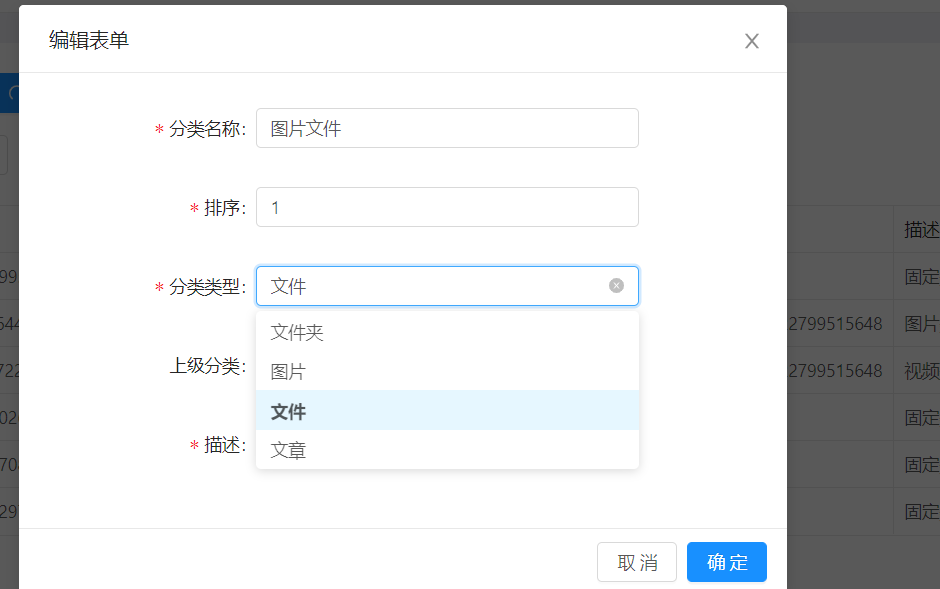
如图:左图显示根节点项,右图显示所有树结构项


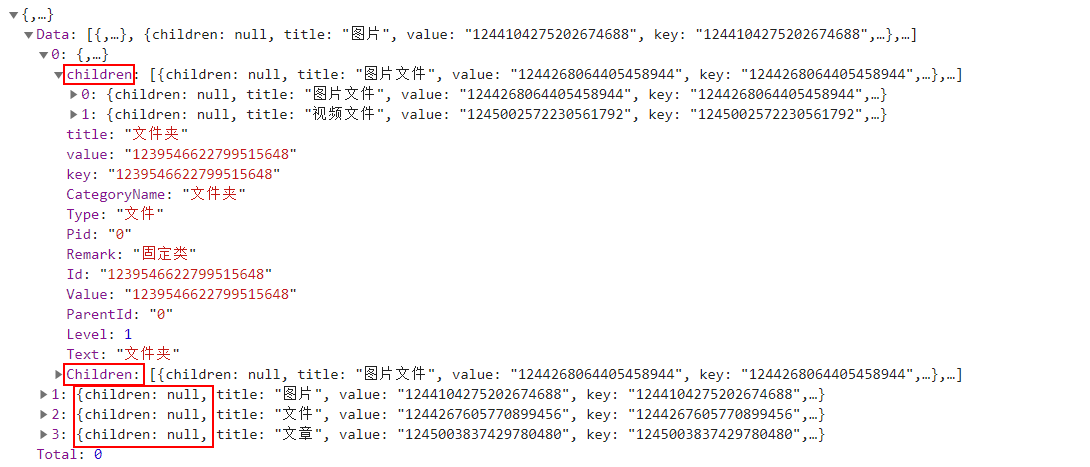
贴上返回的数据结构

思路:从数据结构来分析这是个包含了所有根节点和子节点数据的treeList数组对象。B下拉框可以原封不动的赋值,A下拉框就需要把根节点下的children属性给删除掉。
这里就涉及到了几个知识点:深拷贝,map、解构和扩展运算符 通过ES6的语法优雅的对数组里的属性进行删除
直接贴代码:

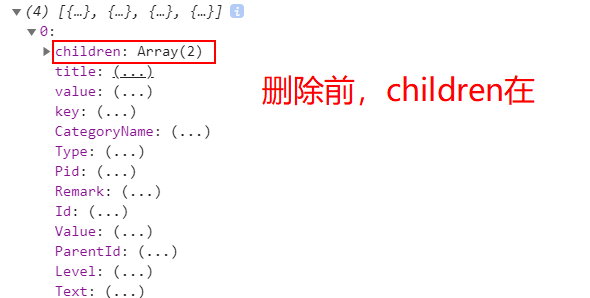
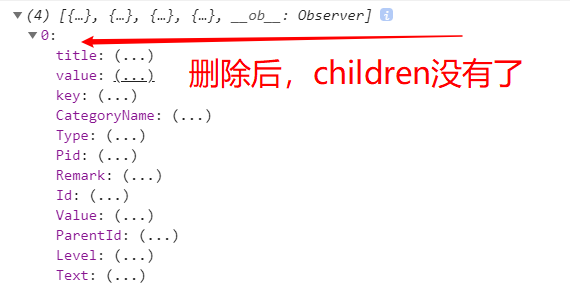
最后打印出的根节点数据对比如下: