一、这份文档是对应 @vue/cli。老版本的 vue-cli 文档请移步https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
-
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
- 通过
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
二、vue-cli的安装
步骤一:npm install -g @vue/cli-init; (-g表示全局安装)------vue-list 查看可用的模板
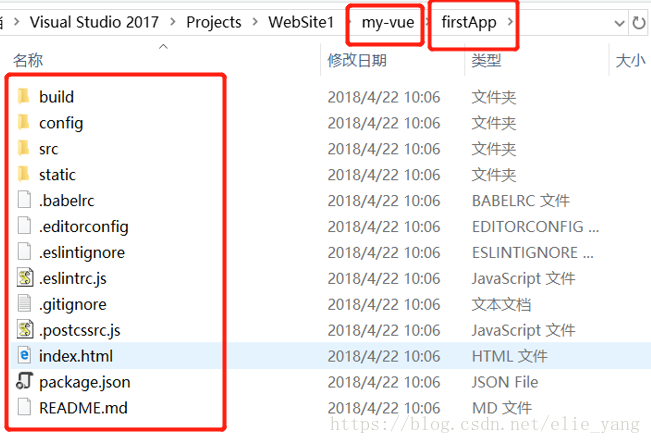
步骤二:选择好vue项目所在的路径,建好工程文件夹,比如:my-vue,cd my-vue到此目录路径下
执行 vue init webpack firstApp; (init 初始化的意思,firstApp为此项目命名的文件夹名称)

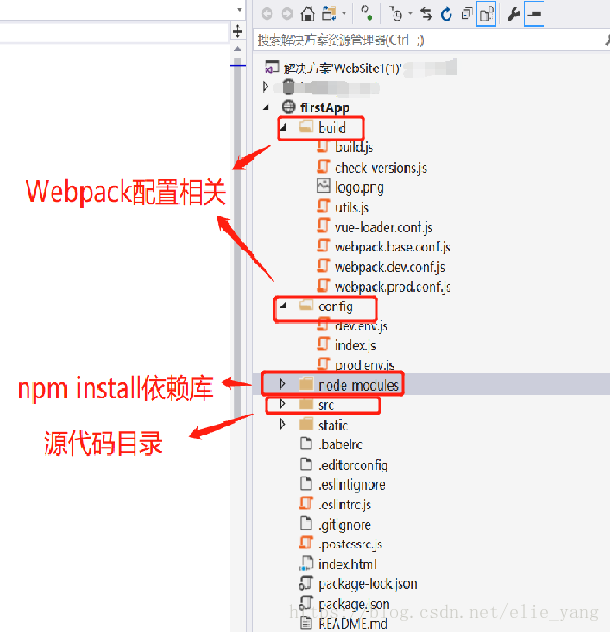
步骤三:npm install; 此过程为“安装项目依赖”:即安装项目所依赖的node 包。(安装后,会在上图中多出一个node_modules文件夹。)
步骤四:npm run dev;(然后浏览器打入http://localhost:8080)

原文转至:https://blog.csdn.net/elie_yang/article/details/80042035