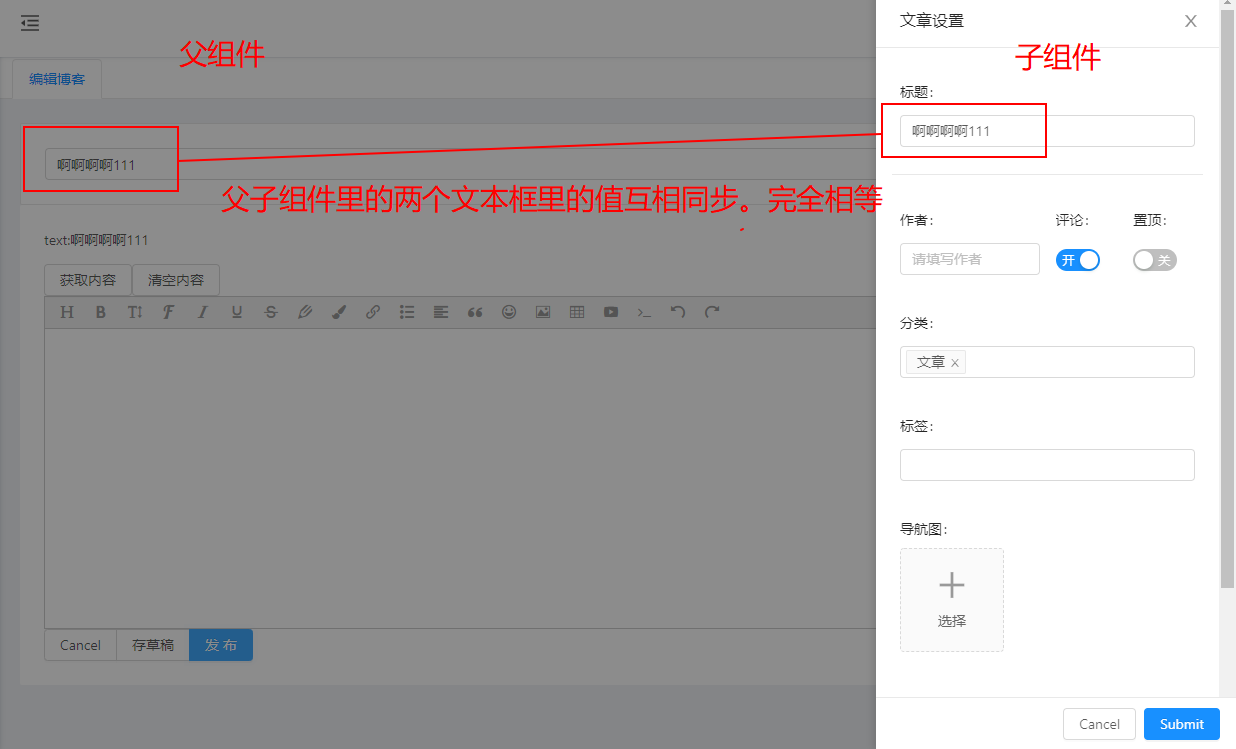
先来看下实现的效果,父组件中有个文本框,在点击下面按钮时弹出抽屉,抽屉里也有个文本框,文本框里的初始值要和父组件的文本框同步,并且修改抽屉里的文本框值时 父组件里的文本框值也要跟着改变

网上有大概三种方法
- 父组件调用子组件传值,子组件通过props接收父组件传来的值,并通过emit发送方法名和值,父组件根据传来的方法名定义方法接收值并进行赋值操作。
- Sync 这个没试过不了解
- v-model
子传父:
父组件定义v-model,子组件中当数据更新时,向父组件emit一个input事件,将更新之后的数据传递给父组件(无需在父组件里写方法接收值,V-model自行赋值了)
父传子:
1、假如子组件中的input元素没有用v-model绑定,则可以像方法1中一样子组件定义prop接收值,Input元素 :value绑定prop字段
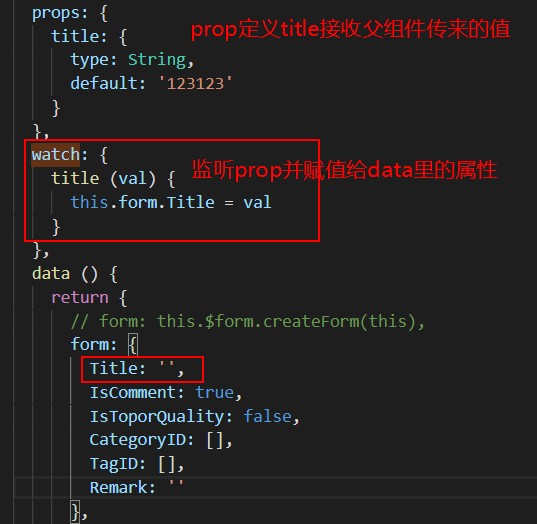
2、假如子组件绑定了v-model,父组件不能直接修改子组件v-model的值,会出现报错或者没有效果的情况,解决方案是子组件去watch这个model。
我用的第三种方法
由于我子组件是表单,都是由v-model来绑定各个FormItem的值,所以这边采用父子组件都是v-model的形式来双向通信
下面贴代码↓↓↓↓
子组件代码:


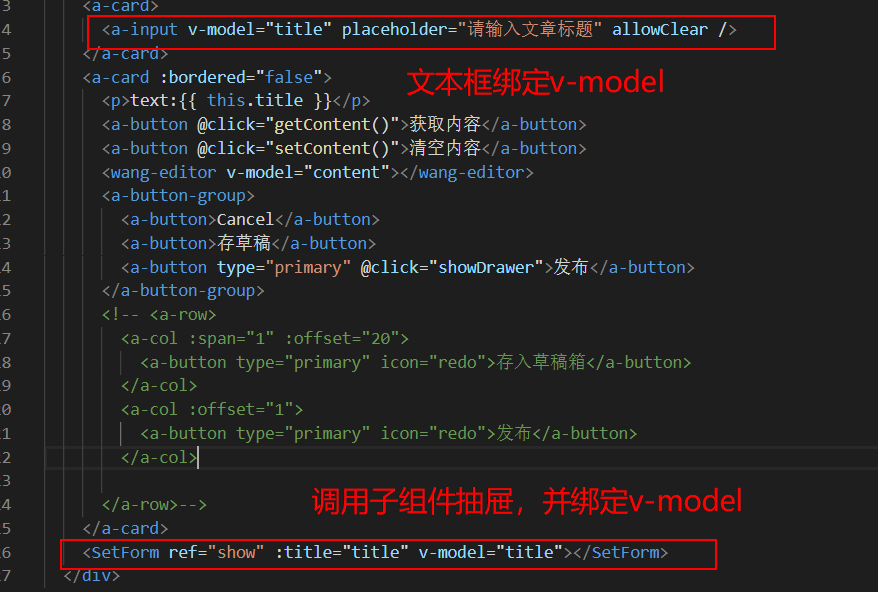
父组件:


由于我子组件是v-model绑定的,如果想实现父组件改变子model,子组件能实时接到,必须得由子组件去watch这个model,否则无法产生效果或者会报错。
博主初学vue踩了很多坑,有疑问或是建议欢迎留言探讨。
参考链接:https://yinghecloud.com/research/109
https://segmentfault.com/q/1010000013863503