在上一篇文章里面,探讨了如何一步步建立composer包–创建你的一个composer包
创建完成后,我们需要做的就是讲自建的包发布到Packagist上。至于说什么是Packagist,这个就不用我多介绍了!自行搜索去。
新建好composer包后,先将其发布到github上。这是第一步。
其次,你需要在Packagist上注册号账户并登录。PS:可以使用github账号授权登录。
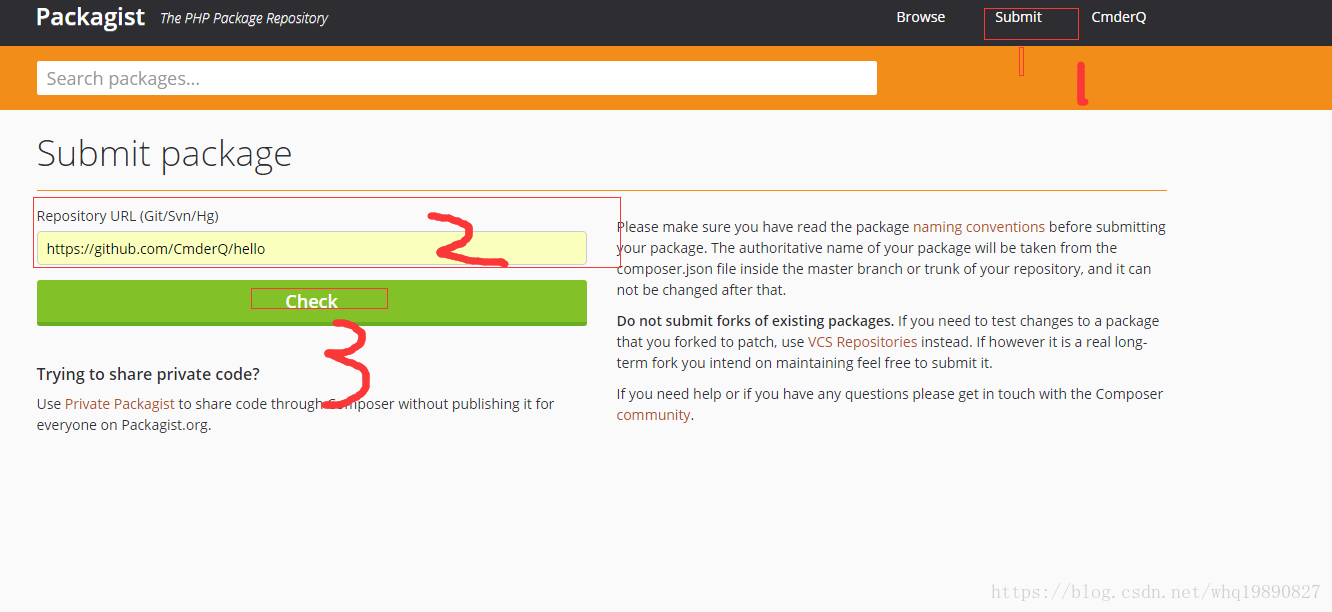
然后点击Submit按钮,进入提交页面后,在输入框中输入github上的仓库地址:

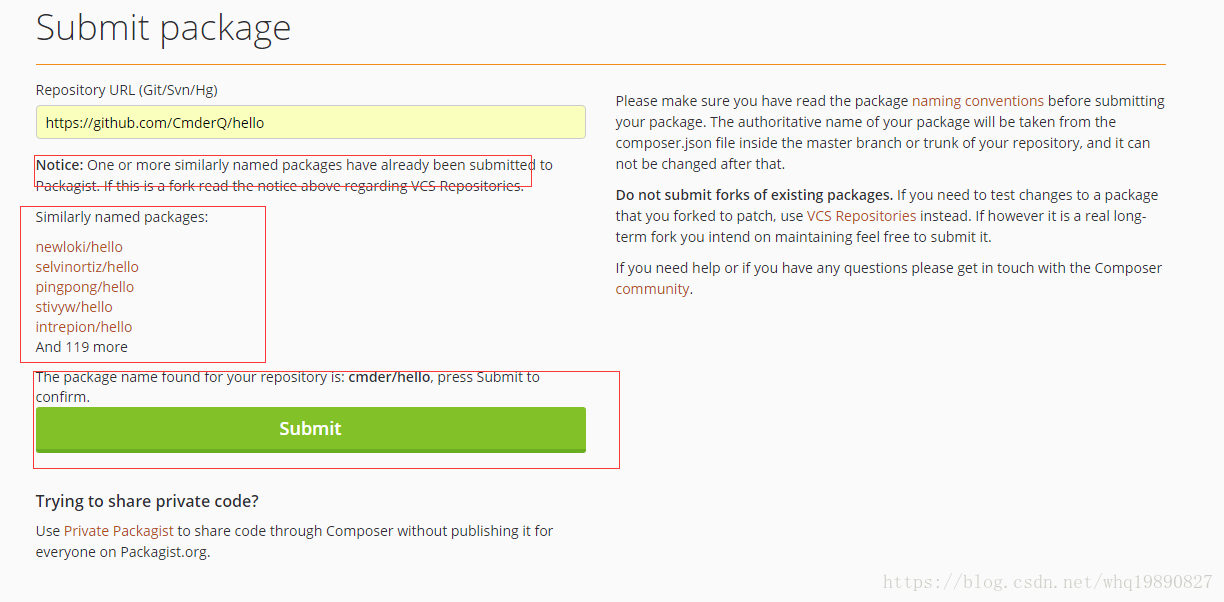
点击check按钮后,会去检测此仓库地址的代码是否符合Composer的Package包的要求,若符合要求,则显示如下:

点击Submit按钮,则composer包已同步到Packagist中。

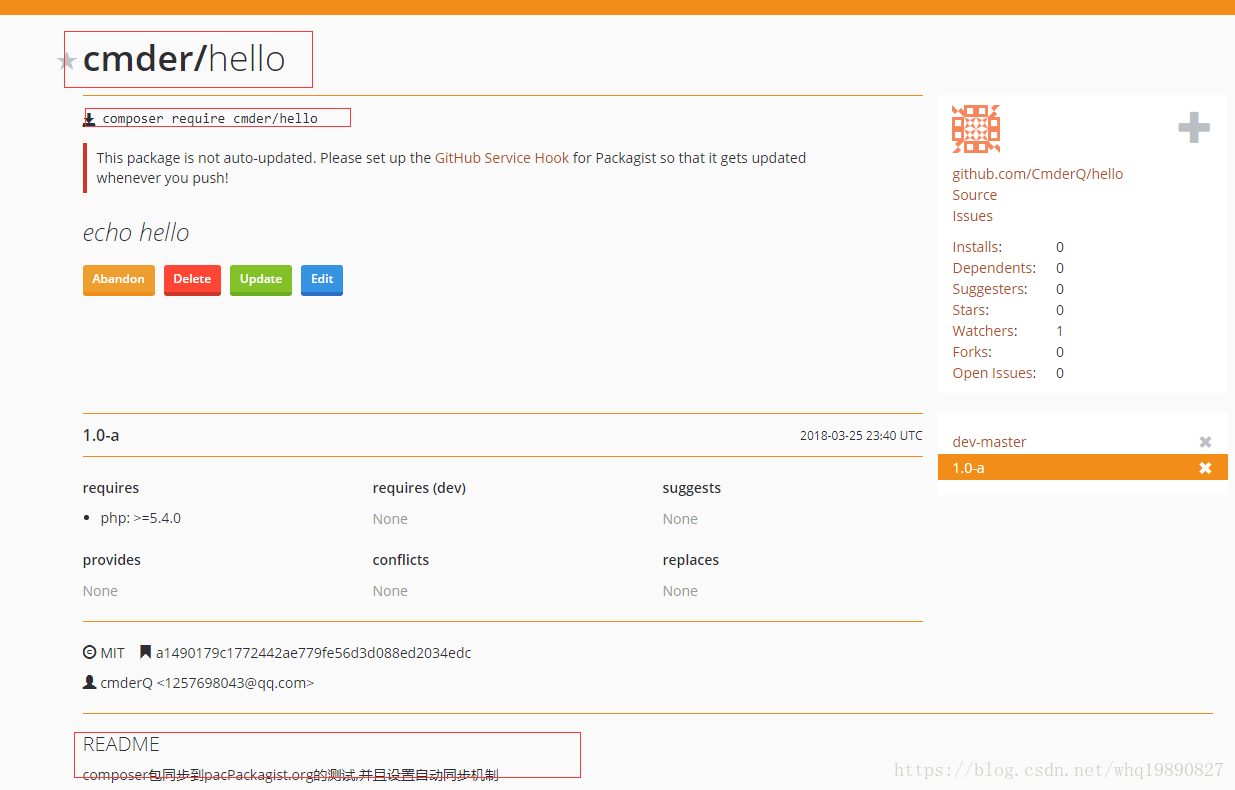
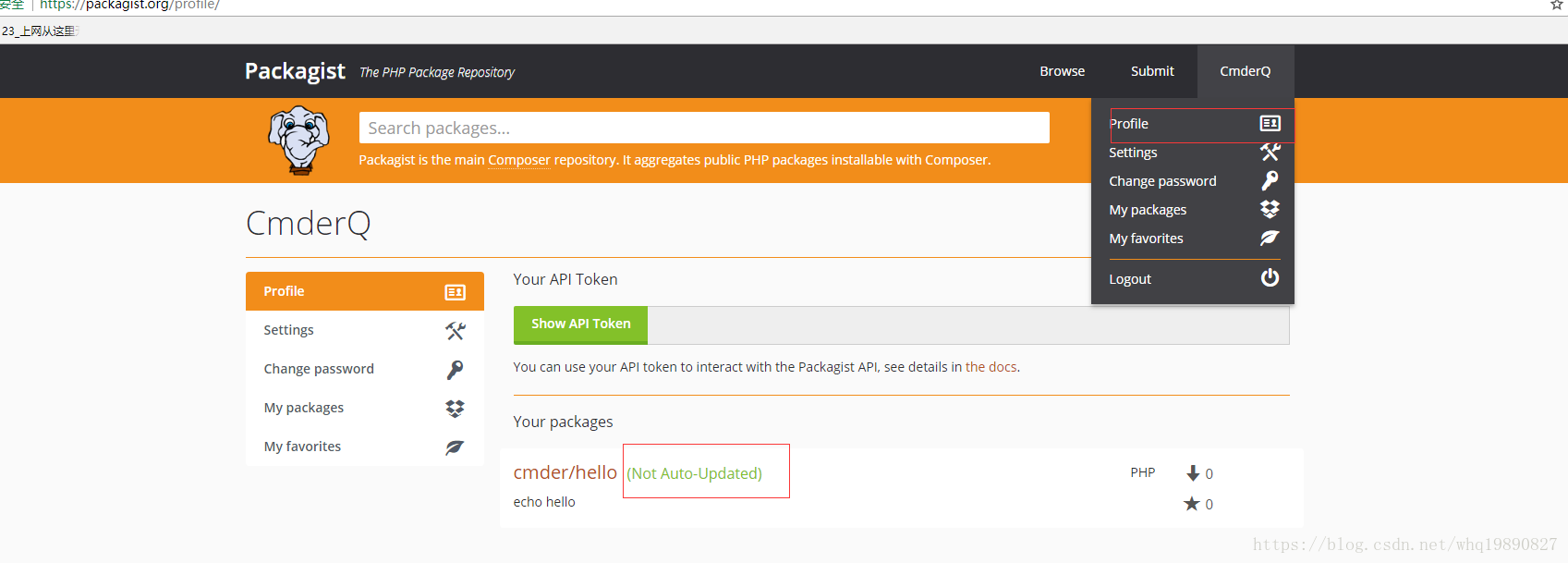
这样我们的composer包就由github上同步到packagist上来了。现在还有一个问题,那就是如何设置github上的composer包自动同步到packagist上。点击用户登录名下的Profile:

可以发现,“Not Auto-Updated”的提示,说明github上的代码不是自动同步到packagist上的。那怎么设置呢?在网上找了好久,终于在官网文档下找到了:文档地址
步骤如下:
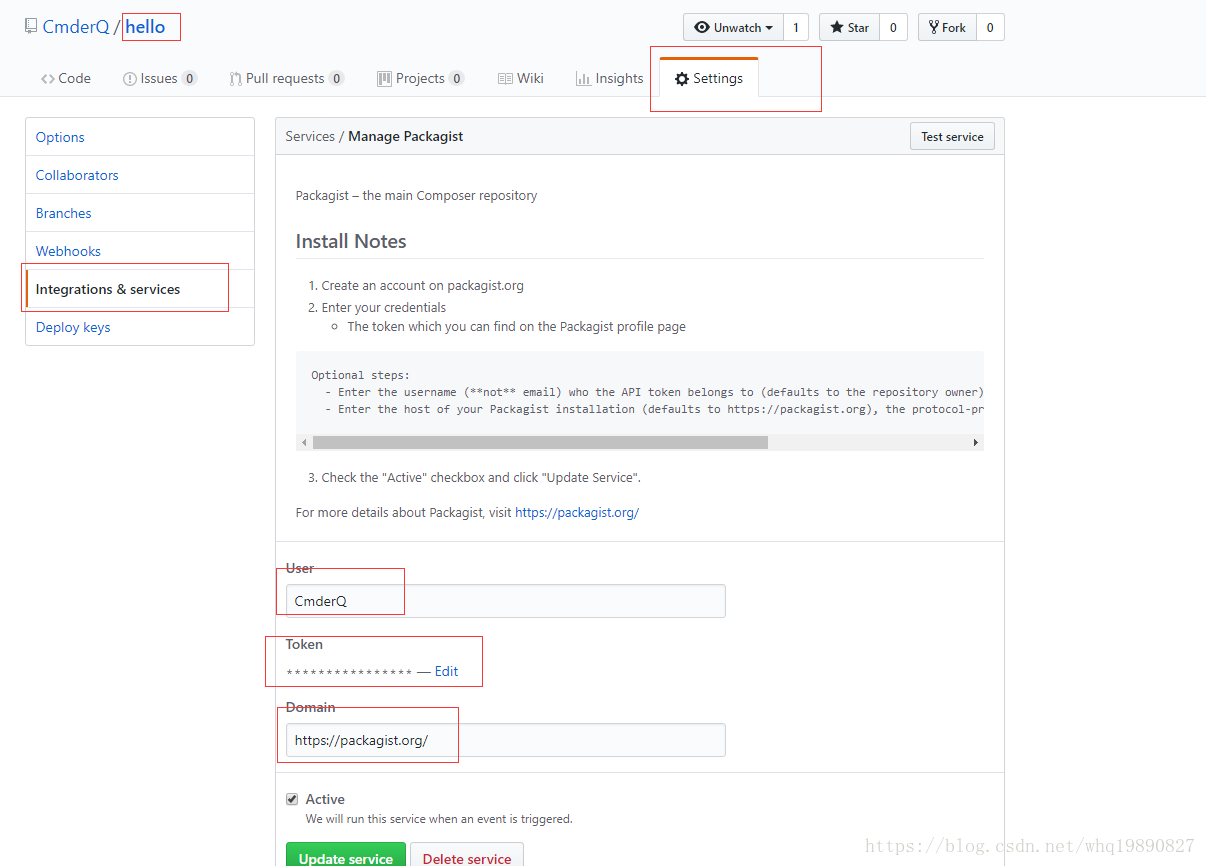
1 找到项目的Setting下的Integrations& Services,设置如下:

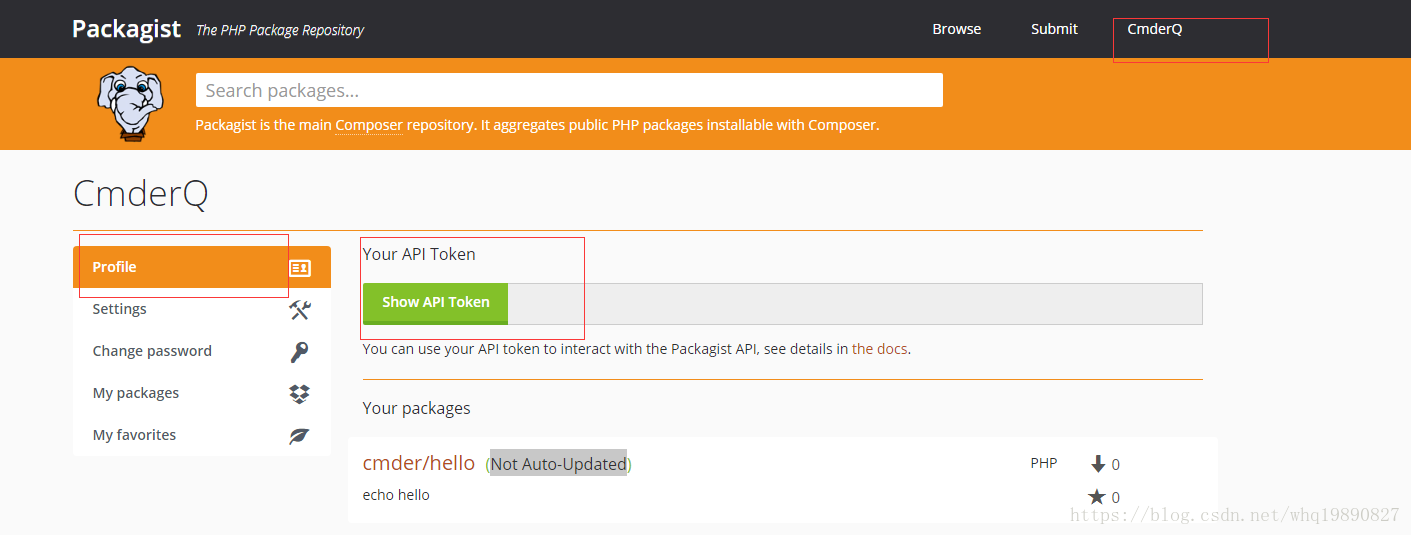
这里的用户名就是Packagist上的用户名,token可以在Profile下找到:

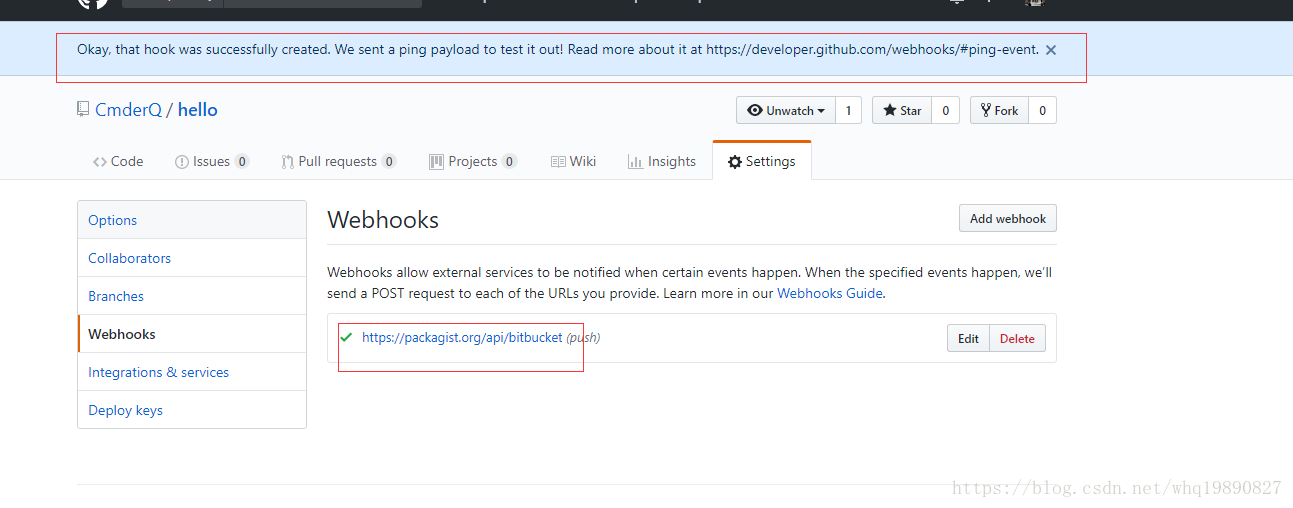
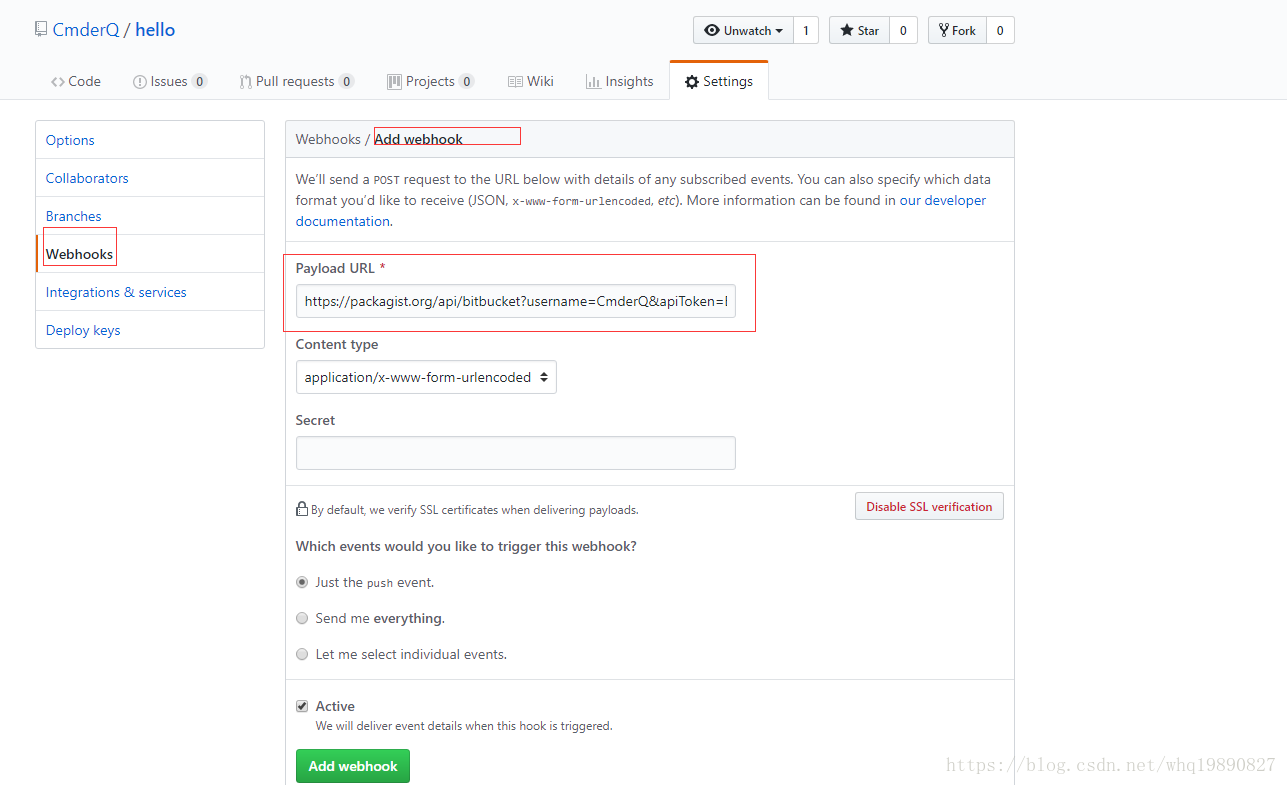
点击Show API Token,就能显示对应的Token。填写完成后,发现还是没有显示自动同步。好多人在这里就提问,为什么自动同步到Packagist的设置还没成功?之所以没成功,是因为还要在Webhooks 中进行设置。在Webhooks中,点击Add webhook,出现如下页面:

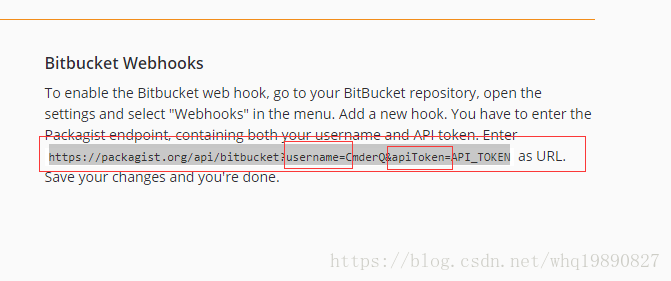
在这里,最主要的是填写Payload URL。这个URL的填写,在文档中有说明:

主要两个参数需要填写:username表示的就是你的登录名,apiToken就是对应的Token。按照要求,分别填写后,点击“Add webhook”按钮,会提示设置成功:
设置完成后,对比页面。
刷新页面前:

刷新页面后:

这样自动同步机制就设置成功了。现在我们来做个测试:
在README.md中,原来为:
hello
composer包同步到pacPackagist.org的测试,并且设置自动同步机制
在这里面加上一句:
:github到packagist
最终内容为:
hello
composer包同步到packagist.org的测试,并且设置自动同步机制:github到packagist
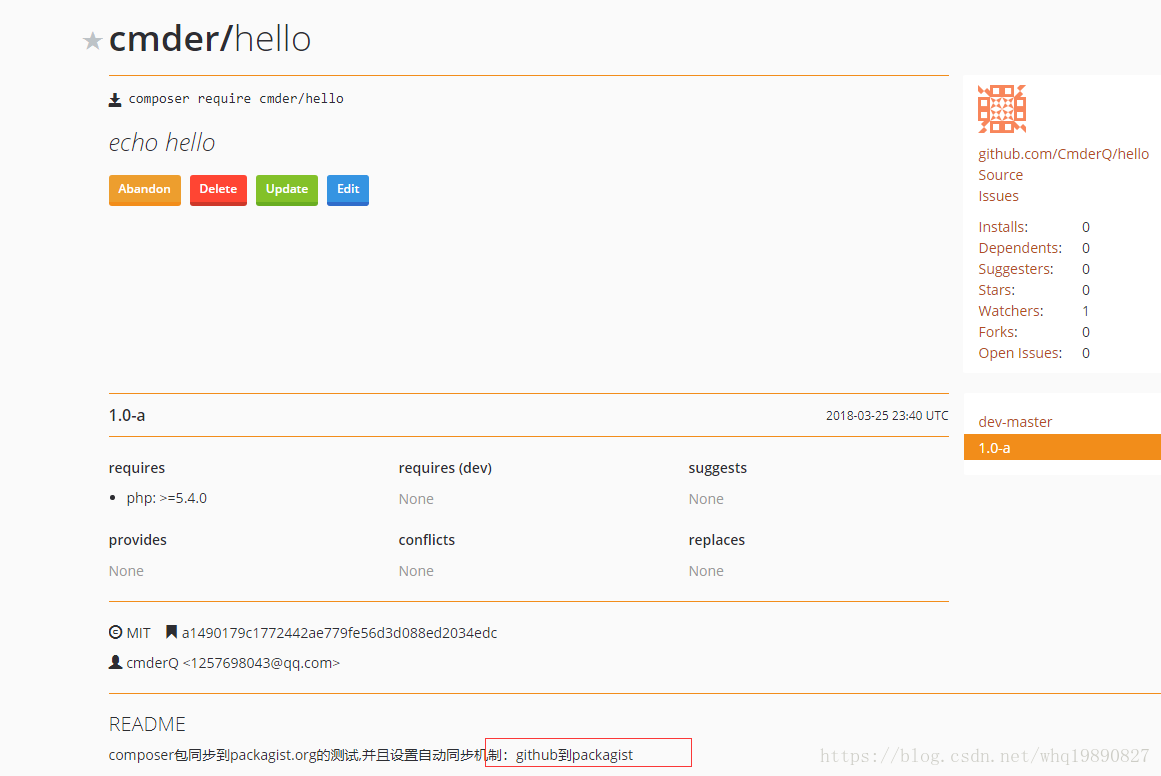
提交到github后,刷新packagist站点页面后,显示如下:

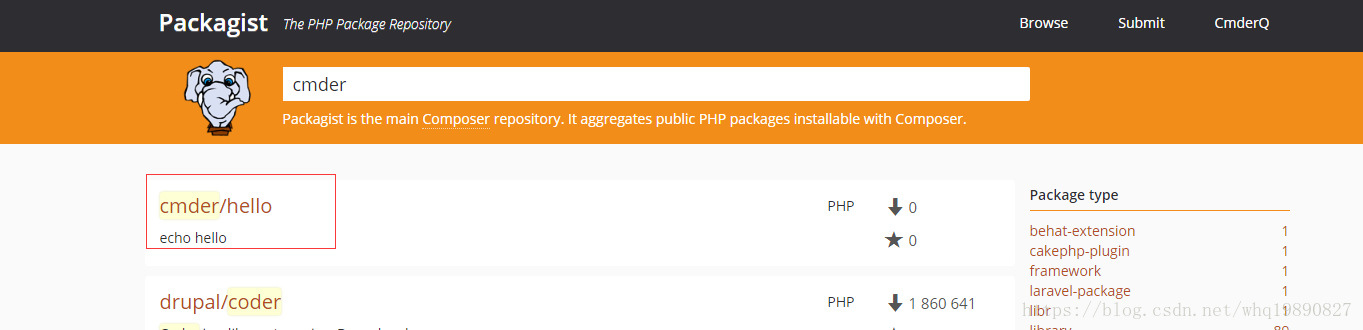
这样从创建包到发布在github上,并最后自动同步到packagist站点的工作就完成了。在packagist中搜索cmder,我们创建的包就会显示出来啦:

可以通过composer来使用这个包了!
参看资料:
composer中文文档
packagist站点
创建你的第一个Composer/Packagist包
如何创建一个自己的 Composer/Packagist 包 (PHP)
本文示例:
CmderQ/hello
cmder/hello