今天发现一篇随笔中的代码着色在Chrome/5.0.375.70中不能正常显示,如下图:

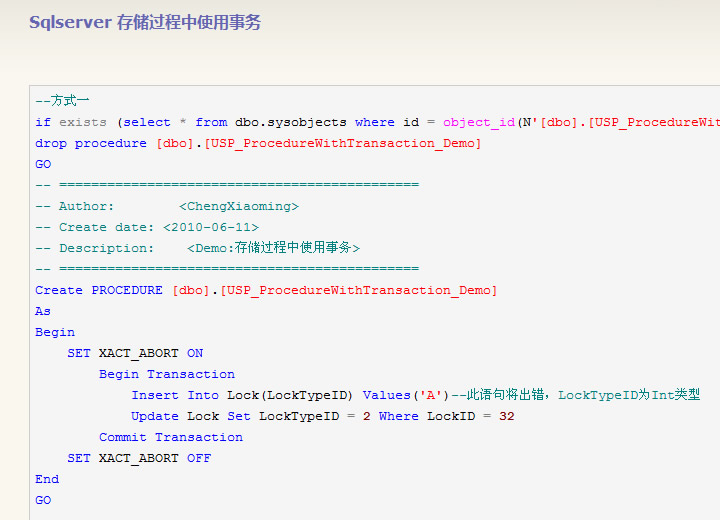
正常显示效果应该是下图这样:

代码是放在<pre></pre>标签之间的,显示错乱是由于空格没有被正确处理。在FireFox、IE和Chrome 6中都不存在这个问题,而且只有部分随笔中的代码着色会出现这个问题。
...
上下求索,终于发现这是Chrome/5.0.375.70的一个Bug,当页面中只有一处<pre></pre>代码时,Chrome就不能正常处理<pre></pre>中的空格。而如果有多个<pre></pre>,又会正常。
解决方法:
当只有一个<pre></pre>时,就用JavaScript代码再增加一个<pre></pre>,代码如下:
if (navigator.userAgent.indexOf('Chrome/5.0.375.70') > 0 && $("pre").length == 1) {
$("pre").first().append("<pre></pre>");
}
$("pre").first().append("<pre></pre>");
}