问题一:当我们点击右侧快速入口的时候 被点击的地方高亮
首先我们要知道右侧快速入口是为什么高亮??因为当watch()监控到scrollY的变化了的时候 将scrollY的值和listHeight相比较 判断scrollY在哪个group区间 从而判断高亮的currentIndex 所以要想高亮 就要让scrollY变化 但点击右侧快速入口的时候 我们没有有scroll方法 直接走的scrollTo方法 所以无法派发scroll事件 触发scrollY的变化 所以我们要手动的让scrollY变化


问题二:右侧快速入口滑动到顶部时候 也会跳到最后一个z上去
当我们按住鼠标一直往上滚动的时候 此时的index可能为负数 而且会一直变小

当我们按住鼠标一直往下滚动的时候 滑动到底部的index可能会变为无穷大

因为我一直在执行onShortcutTouchMove事件 此时pageY一直在增加 所以索引一直增加
所以我们要处理idnex的边界情况
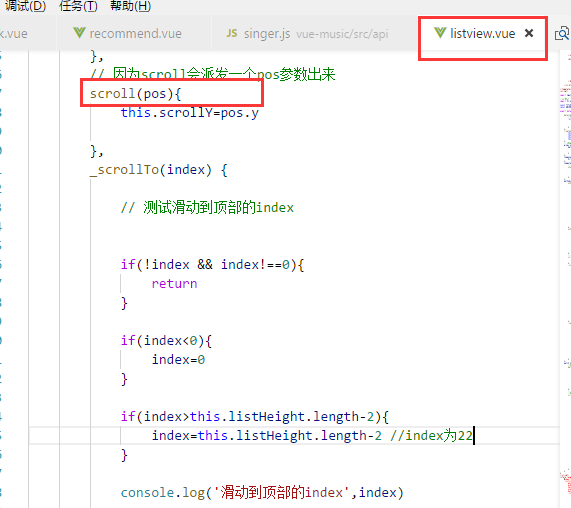
当index<0时 我们的index=0
当index>this.listHeight.length-2 那么我们的index=this.listHeight.length-2
思路:总结左右联动的思路:如果我们想达到左右联动的效果,那么首先我们必须要知道它的实时的滚动位置scrollY 根据滚动位置 来计算当前的滚动位置落在了左侧的哪一个group的区间 当我们算到group区间以后 我们就知道右侧对应的是哪一个索引 以及哪个区间索引应该高亮
结合到vue中我们是用到了watch去观测这个变化 配合scroll(pos)方法 实时派发出scrollY=pos.y scrollY的值 我们去观测scrollY的变化
观测scrollY值的变化我们就可以计算到currentIndex 根据currentIndex 在根据Dom的一个映射 :class="{'active':currentIndex===index}"