相信 有很多 同仁们,尤其是初学者,在记住 Array对象 sort() 方法的排序,规则上,有点困难; 其实sort()方法已经在实际工作中用到很多遍了,可当我仔细推敲,这个sort()方法,什么时候是升序排列,什么时候是倒序排列 的时候,还真是有点小懵圈;
先来看一下,官网上是怎么说的吧:

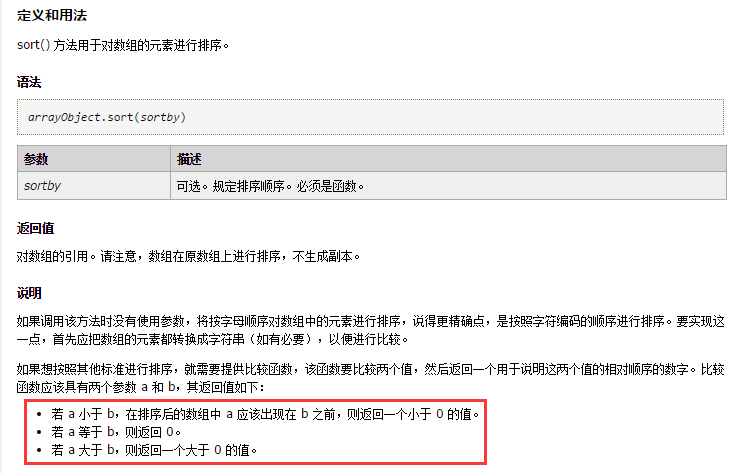
这是我在W3C上截来的一张图,起初,读这个说明的时候,大概理解,要表达的意思,可是当我细细琢磨红框框出来的部分的时候,就有点不太理解了;
然后在 W3C上看到,这样一个例子:
<script type="text/javascript">
function sortNumber(a,b) { return a - b }
var arr = new Array(6) arr[0] = "10" arr[1] = "5" arr[2] = "40" arr[3] = "25" arr[4] = "1000" arr[5] = "1" document.write(arr + "<br />") document.write(arr.sort(sortNumber)) </script>
用这个 sortNumber() 函数,可以做到 将数值数组做到 升序排列; 于是 我就做了一下测试,又得到了 可以倒序排列数组数组的函数(其实 这个东西网上一查有很多);
function descSortNumber(a,b) { return b-a; }
好,到此为止,我们可以对一个数值数组做 升序 和 降序 的排列; 可是由此 问题就来了,为什么, return a-b 就是升序, return b-a 就是降序,这到底是个什么规律呢??? 声明 一下,这里不解释该方法的底层实现原理,只是讲述一个 帮助记忆的规律方法。
于是,就有仔细读了一下 上边图片中的 红框的位置,得到下面的4个函数:
// 升序排列 function asc( a,b ){ return (a<b ? -1 : 1); } function asc2(a,b){ return (a>b ? 1 : -1); } // 降序排列 function desc( a, b ){ return (a<b ? 1 : -1); } function desc2( a, b ){ return (a>b ? -1 : 1); }
测试 之后,array.sort(asc) 可以升序排列,array.sort(desc) 可以降序排列;可是,在使用的时候,这四个函数 用起来的时候不免后有些错乱,当然,就四个函数返回xxx时,升序;返回yyy时,降序;完全可以凭记忆 强行记下来,可是本人 就是有个按总结规律,爱钻牛角的毛病;于是在冥思苦相之下,总结出了一套规律,与同仁们分享一下:
前提:
在return时,无论a>b 还是 a<b, 任选其一, 用(a-b)与 三项表达式 条件为true时的结果(即“?”后第一个结果)做 乘,得到的结果 为正数,则升序;为负数,则降序;
拿上边四个函数中的 desc(a,b) return (a<b ? 1 : -1)做例:
first: (a - b) 为 -abs(a-b) , 即, -(a-b)的绝对值( 是一个负数);
second: 三项表达式 条件true时,结果为 1(是一个正数);
third: -abs(a-b) * 1 结果为一个 负数;
forth: 得到结果-->此函数可以达到 倒序 排列数组 的目的;
记忆规律 介绍完毕,下面,上一端我写的 关于各类数组排序 的代码,以待后用,也希望对同仁们 有用:
var _p = (function( _ ){ /********************************************************** ##.数组排序 Array.sort()类 *****************************************************/ /* * @1. 按照字符编码的顺序进行排序,即:先转成字符串再排序 * applay: Array.sort( _.codeSort ); */ _.codeSort = function(){ //do nothing.... }; /* * @2. 按照数字 升序排序 * applay:Array.sort( _.numAscSort ); 适用于数字数组的排序 */ _.numAscSort = function(){ return function(a,b){ return a - b; }; }; /* * @3. 按照数字 降序排序 * applay:Array.sort( _.numDescSort ); 适用于数字数组的排序 */ _.numDescSort = function(){ return function(a,b){ return b - a; }; }; /* * @4. 对象数组 升序排列(object array asc) * applay: Array.sort( _.objAscBy('name',fn) ); 适用于:[{},{},{},....] * description: 先按对象数组中的obj的某个元素进行排序,如果其中两个相等的话,则这两个再按 minor(typeof==='function')规则进行 */ _.objAscBy = function(name, minor){ //object array asc (对象数组 升序排列) return function(o,p){ var a,b; if(o && p && typeof o === 'object' && typeof p === 'object'){ a = o[name]; b = p[name]; // 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序; if(a === b){ return typeof minor === 'function'?minor(o,p):0; } // 2.同类型 按 大小排序 if(typeof a === typeof b ){ return a < b ? -1 : 1; } // 3.按 类型排序 if( typeof a !== typeof b ){ return typeof a < typeof b ? -1 : 1; } } else { throw ("error"); } }; }; /* * @5. 对象数组 降序排列(object array desc) * applay: Array.sort( _.objDescBy('name',fn) ); 适用于:[{},{},{},....] * description: 先按对象数组中的obj的某个元素进行排序,如果其中两个相等的话,则这两个再按 minor(typeof==='function')规则进行 */ _.objDescBy = function(name, minor){ return function(o,p){ var a,b; if(o && p && typeof o === 'object' && typeof p === 'object'){ a = o[name]; b = p[name]; // 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序; if(a === b){ return typeof minor === 'function' ? minor(o,p) : 0; } // 2.同类型 按 大小排序 if(typeof a === typeof b ){ return a < b ? 1 : -1; } // 3.按 类型排序 if( typeof a !== typeof b ){ return typeof a < typeof b ? 1 : -1; } } else { throw ("error"); } }; }; /** * @author: jcy * @apply: Array.sort( _.arrAscBy(i,fn) ); 适用于:[ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ] * 适用于 要排序的对象是一个 包含n个子数组 的数组, 以这n个子数组中的某一个位置的元素 将这n个子数组 进行排序 * @eg: a = [ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ] * 将 a 数组中的所有子数组,以子数组中的第2个位置的元素,将所有子数组进行排序 */ _.arrAscBy = function(i, minor){ //array array asc(数组数组 升序排列) return function(o,p){ var a,b; if( o && p && typeof o === 'object' && typeof p === 'object' ){ a = o[i]; b = p[i]; // 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序; if(a === b){ return typeof minor === 'function'?minor(o,p):0; } // 2.同类型 按 大小排序 if(typeof a === typeof b ){ return a < b ? -1 : 1; } // 3.按 类型排序 if( typeof a !== typeof b ){ return typeof a < typeof b ? -1 : 1; } } else { throw("error"); } } }; /** * @author: jcy * @apply: Array.sort( _.arrDescBy(i,fn) ); 适用于:[ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ] * 适用于 要排序的对象是一个 包含n个子数组 的数组, 以这n个子数组中的某一个位置的元素 将这n个子数组 进行排序 * @eg: a = [ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ] * 将 a 数组中的所有子数组,以子数组中的第2个位置的元素,将所有子数组进行排序 */ _.arrDescBy = function(i, minor){ //array array desc(数组数组 降序排列) return function(o,p){ var a,b; if( o && p && typeof o === 'object' && typeof p === 'object' ){ a = o[i]; b = p[i]; // 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序; if(a === b){ return typeof minor === 'function' ? minor(o,p) : 0; } // 2.同类型 按 大小排序 if(typeof a === typeof b ){ return a < b ? 1 : -1; } // 3.按 类型排序 if( typeof a !== typeof b ){ return typeof a < typeof b ? 1 : -1; } } else { throw("error"); } } }; return _ ; })(_p || {});
此段代码, 1.可作为插件直接使用;
2.调用的方式(在每个方法的头部说明中已经 做了说明);
3.适用的情形(在每个方法的头部说明中已经 做了说明);
为了直观展示用法,上个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script type="text/javascript" src="plugin-jack.js"></script>
<script type="text/javascript">
var bigArr =
[
[1,"张家口市",4.07],
[13,"石家庄市",4.12],
[2,"承德市",5.21],
[10,"邯郸市",15.60],
[12,"保定市",11.09],
[4,"秦皇岛市",7.05],
[9,"唐山市",9.27],
[8,"衡水市",8.66],
[7,"沧州市",8.21],
[5,"天津市",17.48],
[6,"廊坊市",7.88],
[3,"北京市",16.15],
[11,"邢台市",10.92]
];
// 按 bigArr数组,每个子数组的索引项为2 的项,将bigArr数组的所有子数组进行 倒序 排序
var CompositeIndex = bigArr.sort( _p.arrDescBy(2) ).concat();
for(var i=0; i<CompositeIndex.length; i++){
document.write(CompositeIndex[i] +"<br>");
};
</script>
</body>
</html>
结果:
5,天津市,17.48 3,北京市,16.15 10,邯郸市,15.6 12,保定市,11.09 11,邢台市,10.92 9,唐山市,9.27 8,衡水市,8.66 7,沧州市,8.21 6,廊坊市,7.88 4,秦皇岛市,7.05 2,承德市,5.21 13,石家庄市,4.12 1,张家口市,4.07