padding和margin都是边距的含义:padding是控件的内容相对控件的边缘的边距,称为内边距;margin是控件边缘相对父空间的边距,称为外边距。
一、举个例子
<div style="background-color: red; 120px;height: 120px;margin: 10px;padding: 15px;">
<div style="background-color: white; 60px;height: 60px;margin: 5px;padding: 10px;">2</div>
1
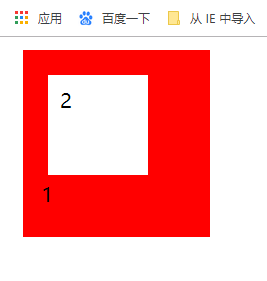
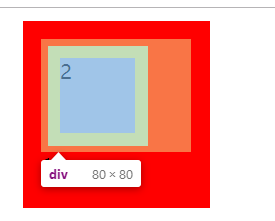
</div>结果如下:第一个盒子是红颜色的,第二个盒子是白颜色

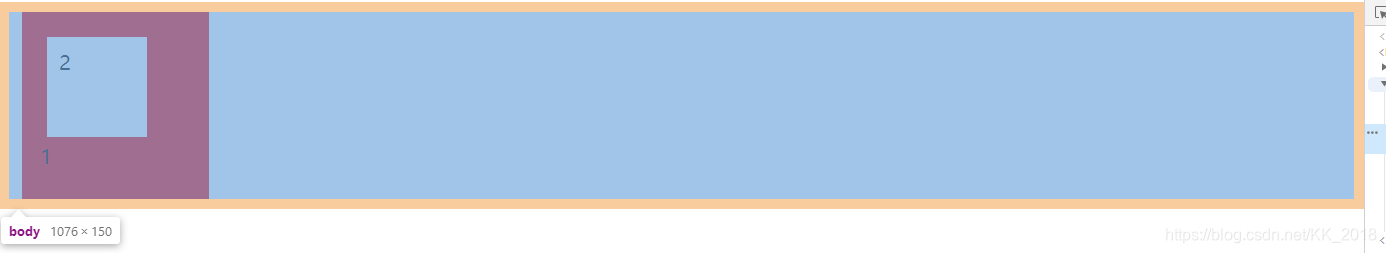
打开调试工具(F12)可以看到body的大小

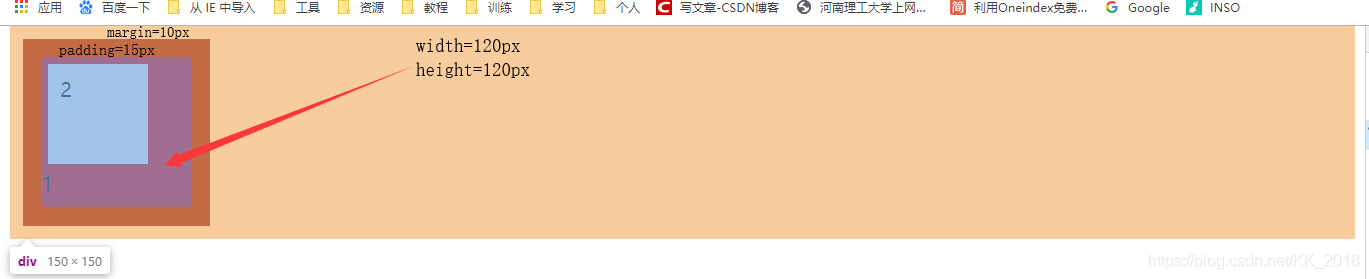
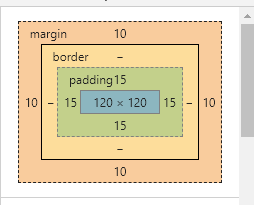
可以看到,对与第一个盒子,margin是相对于body来设置的,而padding是内边距,可以看到数字1是写在padding之内的,实际的红色大小区域要比120px大,要加上padding的部分,浅蓝色覆盖的区域宽高为120px


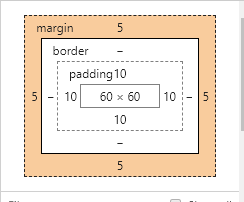
对于第二个盒子,也是如此


二、语法结构:
1、margin
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、padding
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
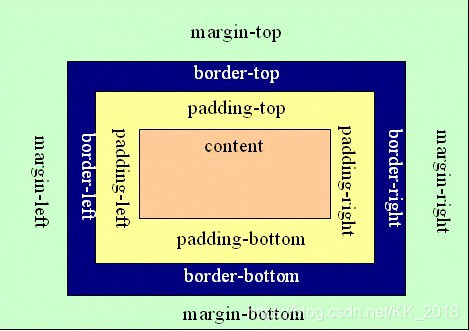
三、最后可以用一张图来表示