前言
从2020年3月份开始,计划写一系列文档--《小白从零开始学编程》,记录自己从0开始学习的一些东西。
- 第一个系列:python,计划从安装、环境搭建、基本语法、到利用Django和Flask两个当前最热的web框架完成一个小的项目
- 第二个系列:可能会选择Go语言,也可能会选择Vue.js。具体情况待定,拭目以待吧。。。
python安装与配置
python2 在2020年初开始已经不再维护,所以学习只讨论python3
windows环境
下载python3安装包
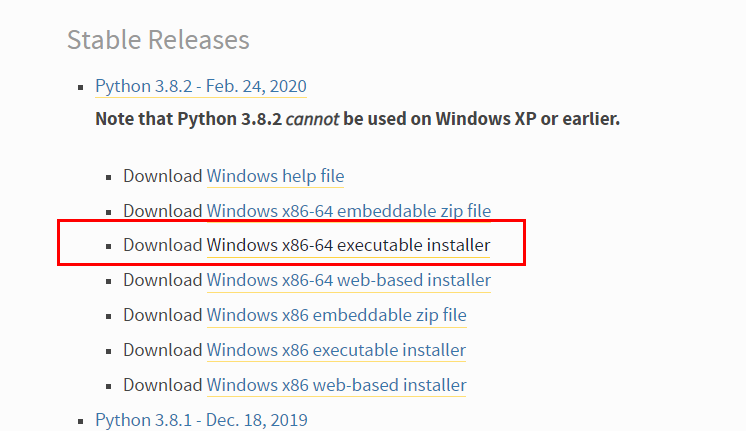
到官方网站下载选择合适的windows版本版本即可,https://www.python.org/downloads/windows
- 我这里以最新稳定版python3.8安装示例一下
下载二进制可执行文件

开始安装
下载完成后,直接双击打开,开始安装,开始第一步最好勾选添加环境变量,否则需要自己手动添加, 选择安装在C盘即可

第三步安装确认
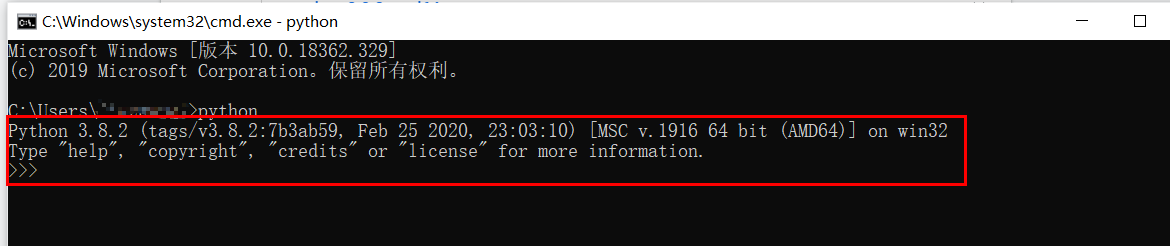
等待安装完成之后,打开CMD,在命令窗口里输入python,显示如下图就说明安装成功。

mac环境
mac电脑就用 brew 安装一切,mac电脑自己带python2版本的解释器
第一步,安装配置homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
第二步,安装python3
输入一下命令,耐心等待安装完成即可
brew install python3
第三步,验证安装是否成功
python3
如果不提示命令不可用即可
mac安装不需要配置默认的python解释器
Linux环境
Linux 以公司最常见的Centos 如何安装操作
Centos
- Linux系统一般自带python2,需要手动安装python3版本
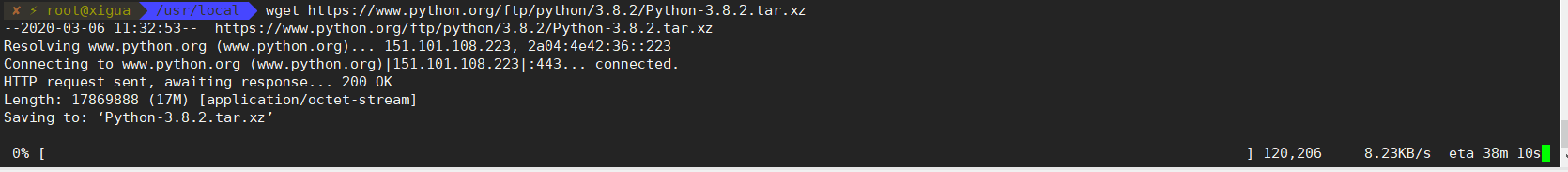
第一步,下载安装包,还是以3.8.2版本为例,依次输入以下命令,静静的等待安装完成就可以了!
cd /usr/local # 将安装包下载到/usr/local目录下,并安装在此目录 wget https://www.python.org/ftp/python/3.8.2/Python-3.8.2.tar.xz

安装编译工具 yum install gcc-c++ gcc make cmake zlib-devel bzip2-devel openssl-devel ncurse-devel libffi-devel -y
第二步,解压包、编译安装
# 解压包
tar -xvf Python-3.8.2.tar.xz
mv Python-3.8.2 Python3.8
cd Python3.8
./configure
make && make instal
第三步,验证安装
# 输入命令
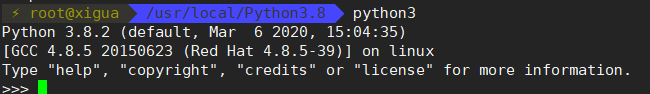
python3
显示如下图则表示安装成功

第四步,将python3 设置为默认python解释器
# 备份python2
mv /usr/bin/python /usr/bin/python.bak
# 设置软连接,将python3指定到/usr/bin/目录下
ln -s /usr/local/bin/python3.8 /usr/bin/python
第五步,解决yum不可用的问题
分别执行以下命令,将/usr/bin/python改为/usr/bin/python2.7
vim /usr/bin/yum
vim /usr/libexec/urlgrabber-ext-down
结果如图所示:

结束语
万里长征走过了第一步,相信看完这篇文章只要舍得动手,你一定可以搭建一个正确的开发环境。
下一篇将介绍一下python的虚拟环境管理,敬请期待。。。