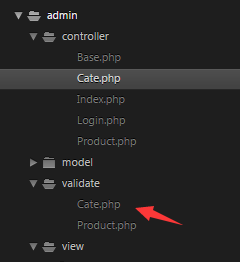
比如我要在分类做一个验证器,首先要在你的后台模块先建立一个文件夹,比如我的后台模块是admin,那么你要在admin里面建立一个validate的文件夹然后再建立一个对应的php文件如下图

文件里面的内容为
<?php namespace appadminvalidate; use thinkValidate; class Cate extends Validate { protected $rule = [ 'cate_name' => 'require', ]; protected $message = [ 'cate_name.require' => '分类名必须填写哟~~', ]; }
cate_name要对应你表单传过来的值,比如我的是
<div class="form-group"> <label for="group_id" class="col-sm-2 control-label no-padding-right">分类名称</label> <div class="col-sm-6"> <input class="form-control" id="cate_name" placeholder="请输入分类名称" name="cate_name" type="text"> </div> <p class="help-block col-sm-4 red">* 必填</p> </div>
下面是控制器
$cate_name = input("param.cate_name"); $cate_pid =input("param.cate_cid"); $data = [ "cate_name"=>$cate_name, "cate_pid"=>$cate_pid, ];
这里要注意验证器的方法可以在模型里面调用,也可以在控制器里面调用,下面我用的是控制器调用的方法
在控制器引入 use thinkLoader;
$cate_name = input("param.cate_name"); $cate_pid =input("param.cate_cid"); $data = [ "cate_name"=>$cate_name, "cate_pid"=>$cate_pid, ]; $result = $this->validate($data,'Cate'); if(true !== $result){ // 验证失败 输出错误信息 echo "<script>alert('".$result."')</script>"; }
validate传入了两个值,第一个是你表单的参数值以数组的形式传入,第二个是你验证器的名字。
效果如下


当我分类名称为空的时候提示的信息