经常会有朋友问如何动态绑定GridPanel,由于一直很忙,这次索性发帖来统一回答。
使用过Ext.NET的都知道,Ext.NET中的控件GridPanel很强大,也很好用,可以实现各种功能,但是相比GridView,比较欠缺的是,GridPanel无法自动绑定列与数据。
在使用GridView时,我们可以将DataTable、List等绑定到GridView并自动生成列显示,但是GridPanel是不具备这个功能的。因此在某些需要动态绑定数据的地方,很多朋友都遇到麻烦——比如某些高级查询情景,用户可以选择显示的列名并输入每列的筛选数据。简单的方法是引发页面回传,但是这样会导致页面刷新,用户体验很差。
那么Ext.NET的GridPanel可以实现这个功能吗?答案显然是可以的。
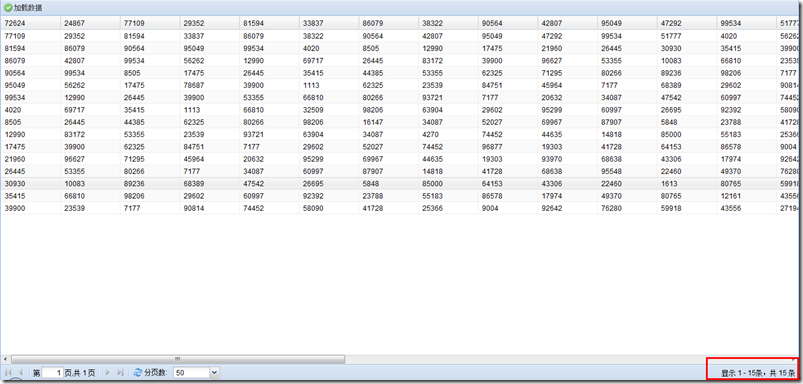
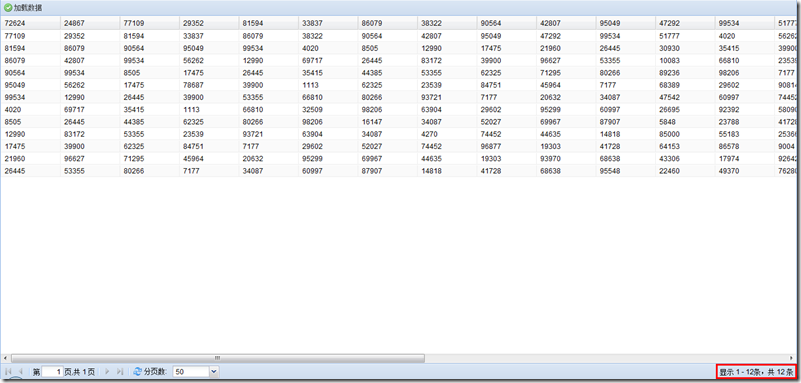
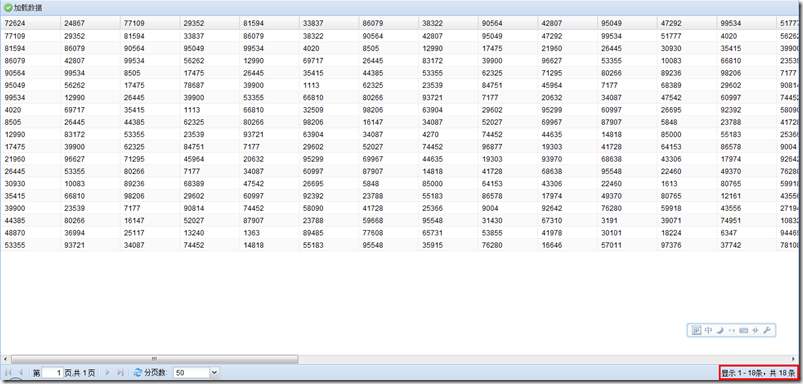
首先看下面这个示例,如图:
从图中可以看出,每次单击按钮时,列的数量、列名、行数都不同,而且是ajax刷新的。那么这是如何做到的呢?关键代码如下:
/// <summary> /// 生成字段和列,并绑定数据源 /// </summary> /// <param name="_rptData"></param> /// <param name="_gp"></param> /// <param name="_store"></param> private void BindData(DataTable _rptData, GridPanel _gp, Store _store) { //清除旧数据与记录集 _store.Reader.Clear(); _gp.SelectionModel.Clear(); _gp.ColumnModel.Columns.Clear(); //_store.Model.Clear(); var _jsonReader = new JsonReader(); foreach (DataColumn _dataColumn in _rptData.Columns) { //创建字段 _jsonReader.Fields.Add(new RecordField(_dataColumn.ColumnName)); //创建列 var _column = new Column { Header = Server.HtmlEncode(_dataColumn.ColumnName), DataIndex = _dataColumn.ColumnName, }; _gp.ColumnModel.Columns.Add(_column); } _store.Reader.Add(_jsonReader); _store.DataSource = _rptData.DefaultView; _store.DataBind(); // 重绘【必须调用】 _gp.Render(); }上面代码首先清空了数据、记录集、选择项、列模型,然后创建了JSON读取器,动态创建了列与字段,再绑定到记录集,最后重绘GridPanel。上面代码只是一个很粗浅的编写,用于实现动态绑定GridPanel。在实际应用中,随着业务逻辑的复杂性,你可能要做很多的判断并且做相应的处理,比如根据数据类型生成相应的列类型,或者生成编辑字段等等,这就需要读者自己去完成了。
接下来每次都调用这个方法来绑定数据即可,比如:
protected void BindData_Click(object sender, DirectEventArgs e) { var rowCount = new Random().Next(10, 20); var colCount = new Random().Next(20, 40); DataTable dt = new DataTable(); for (int i = 0; i < rowCount; i++) { var dr = dt.NewRow(); for (int j = 0; j < colCount; j++) { if (i == 0) { var col = new Random(j).Next(1, 100000).ToString(); if (!dt.Columns.Contains(col)) dt.Columns.Add(col); } dr[j] = new Random((i + 1) * (j + 2)).Next(1, 100000); } dt.Rows.Add(dr); } BindData(dt, gpRPTData, Store1); }上面这段代码是生成随机数据进行绑定的。绑定的代码调用的是BindData方法。
页面代码如下:
<form id="form1" runat="server"> <ext:ResourceManager ID="ResourceManager1" runat="server" /> <div> <ext:Viewport runat="server" Layout="FitLayout"> <Items> <ext:GridPanel ID="gpRPTData" AutoScroll="true" Layout="Fit" TrackMouseOver="true" runat="server" ColumnLines="true" StripeRows="true" Header="false" Title="数据报表"> <Store> <ext:Store ID="Store1" ShowWarningOnFailure="false" AutoLoad="true" runat="server" /> </Store> <LoadMask ShowMask="true" /> <ColumnModel ID="ctl120" /> <TopBar> <ext:Toolbar runat="server" ID="tbShow" IDMode="Static"> <Items> <ext:Button runat="server" Text="加载数据" Flat="false" ID="Button1" Icon="Accept"> <DirectEvents> <Click OnEvent="BindData_Click"> <EventMask ShowMask="true" Msg="正在生成数据,请稍后... ..." /> </Click> </DirectEvents> </ext:Button> </Items> </ext:Toolbar> </TopBar> <%--<Listeners> <CellClick Fn="cellclick" /> </Listeners>--%> <BottomBar> <ext:PagingToolbar ID="PagingToolbar1" runat="server" PageSize="50"> <Items> <ext:Label ID="Label1" runat="server" Text="分页数:" /> <ext:ToolbarSpacer ID="ToolbarSpacer1" runat="server" Width="10" /> <ext:ComboBox ID="ComboBox1" runat="server" Width="80"> <Items> <ext:ListItem Text="30" /> <ext:ListItem Text="50" /> <ext:ListItem Text="100" /> </Items> <SelectedItem Value="50" /> <Listeners> <Select Handler="#{PagingToolbar1}.pageSize = parseInt(this.getValue()); #{PagingToolbar1}.doLoad();" /> </Listeners> </ext:ComboBox> </Items> </ext:PagingToolbar> </BottomBar> </ext:GridPanel> </Items> </ext:Viewport> </div> </form>最后,需要Demo的朋友请点此下载。
很久没有用Ext.NET,也许这是最后一次发表这方面的博客吧。大家如果碰到Ext.NET方面的问题,其实大可在官方论坛发帖求助,先关问题也可以在老外论坛搜索。国内这方面的资料还是相对欠缺的。
-------------------------------------------------------------------------
.net交流1群:85318032
.net交流2群:18362376
个人网店:CodeLove1314的小店
-------------------------------------------------------------------------
zoukankan
html css js c++ java
-
Ext.NET之动态绑定GridPanel
-
相关阅读:
[BZOJ3998]弦论
[Arc062] Painting Graphs with AtCoDeer
[BZOJ4819]新生舞会
[BZOJ3091]城市旅行
[BZOJ1494]生成树计数
单独使用JDBC编程
highcharts(前端报表生成)
报表技术之PDF格式报表生成 ----JasperResport
iText生成PDF 格式报表
html基本代码书写
- 原文地址:https://www.cnblogs.com/codelove/p/2657885.html
- 最新文章
-
Java 用接口实现加减乘除计算器
[Codeforces-div.1 494C] Helping People
[Codeforces-div.1 167B] Wizards and Huge Prize
[Codeforces-div.1 68D] Half-decay tree
[Codeforces-div.1 24D] Broken robots
[BZOJ3566] [SHOI2014]概率充电器
[Codeforces-div.1 494B]Obsessive String
[NOI2014] 动物园
[BZOJ2085] [Poi2010]Hamsters
[BZOJ1009] [HNOI2008]GT考试
Copyright © 2011-2022 走看看