最近写代码的时间实在不多,而且今年又打算业余学习下Unity3D以及NodeJs(用于开发游戏后台),因此完善框架的时间更不多了。不过我会一直坚持下去的,同时我也希望有兴趣的同学可以加入Push你的代码。
获取地址:https://github.com/magicodes/Magicodes.NET/releases/tag/V1.0.0.5Beta
最新代码地址:https://github.com/magicodes/Magicodes.NET
如果碰到问题,请先阅读此链接:FAQ
这次更新主要内容如下所示,具体功能点你可以在Worktile上查看:
点此查看【需要注册】(如果无法打开,请复制下面链接https://worktile.com/project/4a961c1c28cf4b07bdb4a07f661c7fcf/task)
下面我开始大致的介绍介绍。
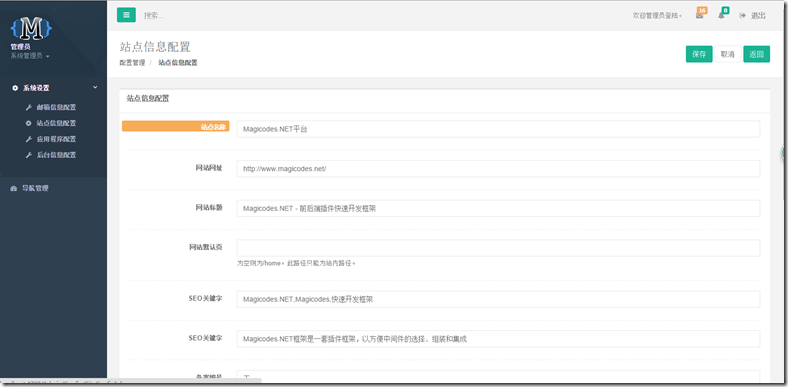
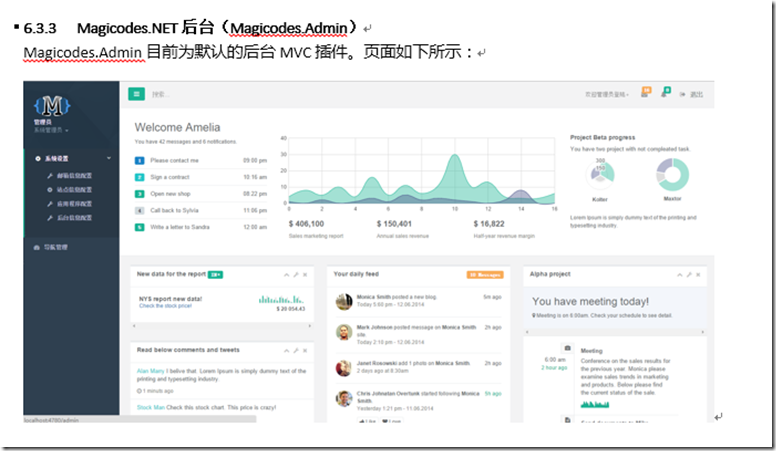
关于新的后台UI
之所以弃用ACE Admin,是因为ACE Admin前端太重,不利于生成与维护。另外,我想更好的使用ASP.NET MVC。
关于代码生成
你可以在文档的节11看到整个的详细说明,如:
这里,我简略的带过。
自从放弃了ASP.NET Scaffolding Template(ASP.NET基架模板)(具体见博文:Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)),我就开始了代码生成的自主探索之旅。
首先介绍下我们的生成理念——基于Model以及辅助特性生成增删改查控制器与视图。
按照新的生成方式,我们的操作顺序如下:
1. 添加Model,并且配置好生成特性(可以参考上面的辅助生成特性)
2. 添加“入口”T4模板(暂且允许我这么称呼,它用于引用一些公共T4模板,并且设置生成规则/参数)
3. 设置生成参数
4. 保存生成或者运行生成
5. 查看并确认生成结果(控制器、视图目录以及相关视图文件是否已经成功生成)
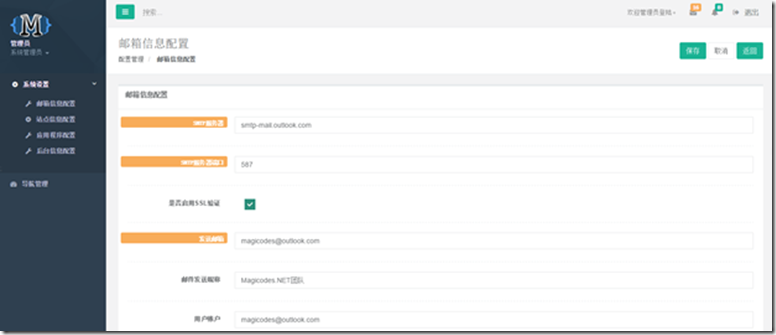
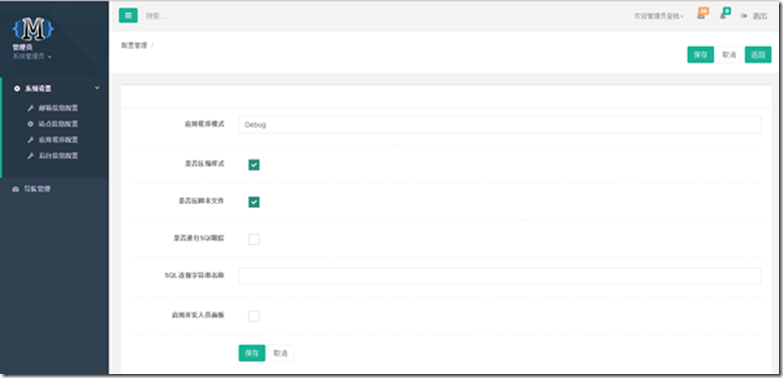
下面是部分效果图:
从上图可以看出,简单的CRUD以及配置信息的代码已经生成。但是投入到实际使用还有很多工作量,比如:
- 根据属性类型自动加载相应控件。(目前只做了部分,比如日历控件,下拉列表等尚未实现)
- 搜索尚未实现(如上一版一样,集成OData查询即可)
- 根据辅助生成特性来完善一些逻辑。比如这里明显是存在父子级关系的,那么我希望后面能够增加相应特性来生成更完善的代码。
不过目前这版,生成基础架构后,你可以基于生成的代码改改用了。不过,为了使生成的代码更加灵活,因此我将生成的View模板放在了Magicodes.Admin插件的Magicodes.Templates目录。
做到这一步,打通这条路子,我就耗费了不少时间(包括走了不少弯路)。希望有兴趣的朋友可以将我刚才提及的一些不完善的地方完善完善,我实在是心有余而力不足啊。
关于后台重构
主要体现在以下几点:
-
增加了Magicodes.Admin插件,用来承载后台业务
-
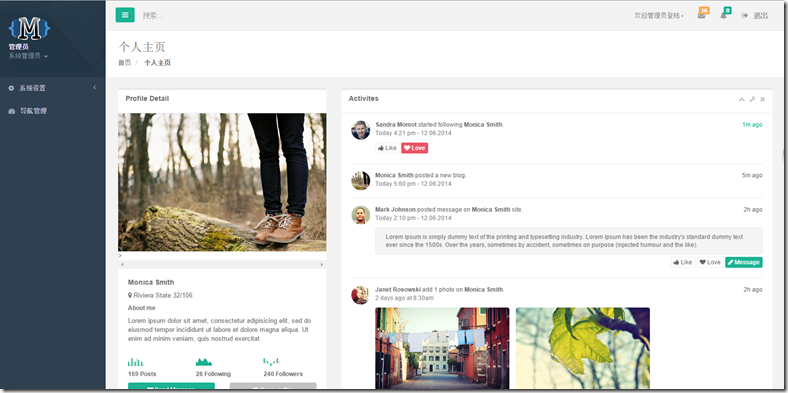
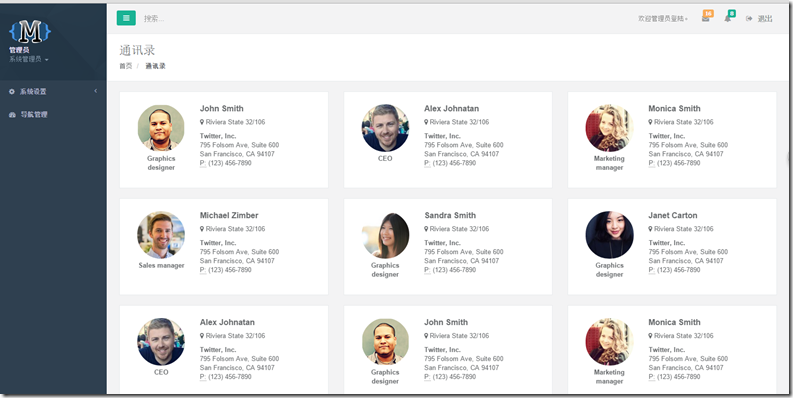
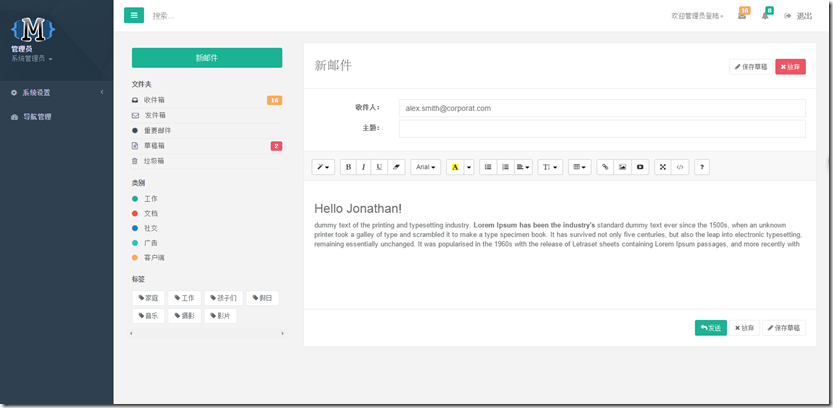
使用了新的后台模板,并且提供了个人页面、邮箱、通讯录等模板(如上所示)
-
重写了整个后台机制,提供了后台插件类型
-
重写了CRUD生成(见上文)
-
重写了配置信息生成(见上文)
-
重写了Admin路由,后台插件请求url默认前缀为Admin
关于MVC插件
由于上文提及了后台插件,那么在这里就提提,具体的请查看文档:
门户插件:
后台插件是本次重构增加的,后面还会对其功能进行扩展:
MVC插件是之前就存在的,如下所示:
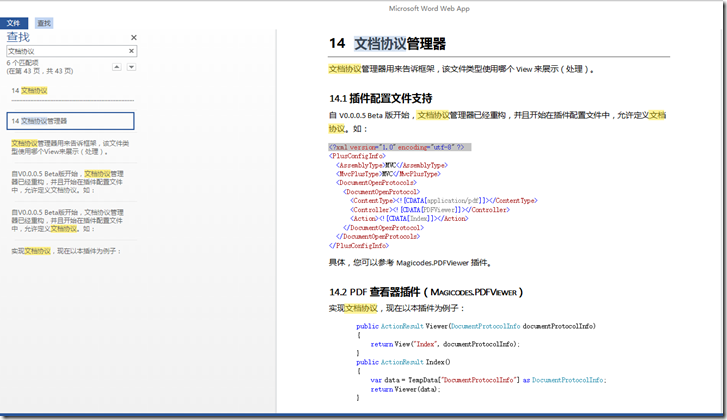
关于文档协议管理器的重构
重构了文档协议管理器,并且支持配置文件配置。具体如文档所示:
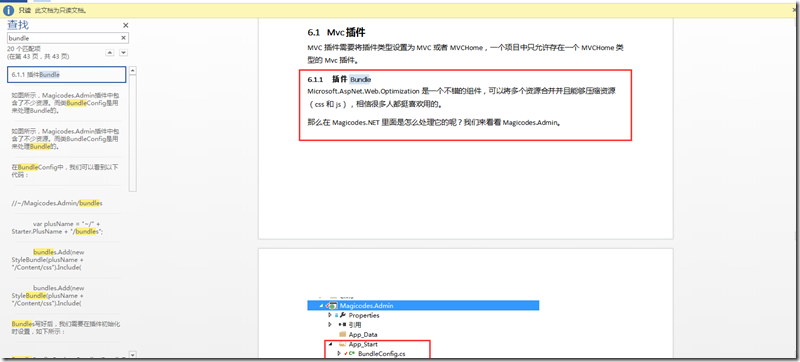
关于插件bundles支持
如标题所示,该功能是为了支持Microsoft.AspNet.Web.Optimization,以便将多个资源合并并且能够压缩资源(css和js)。你可以在文档中找到详细说明,如:
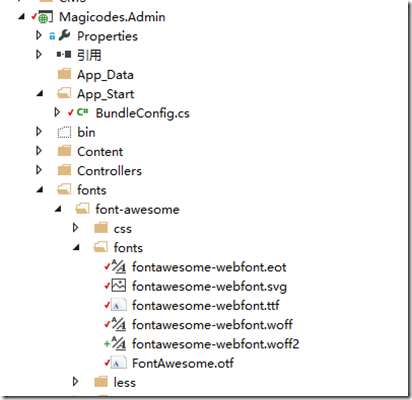
关于插件资源请求
有时候,我们并不想把所有的资源都bundle,再说了,bundle只能bundle css和js,图片怎么办,字体文件怎么破?
如下所示,我们会经常使用字体文件:
@Styles.Render("~/fonts/font-awesome/css/font-awesome.min.css")
根据这种情况,在新的版本里,CSS中的字体文件亦会指向插件对应的目录:
不过值得注意的是,如果字体文件无法加载,请确定是否已经添加了相应的Mime类型。比如上面的扩展名为“.woff2”的文件。
关于该节的说明你可以在文档插件请求一节中找到,如:
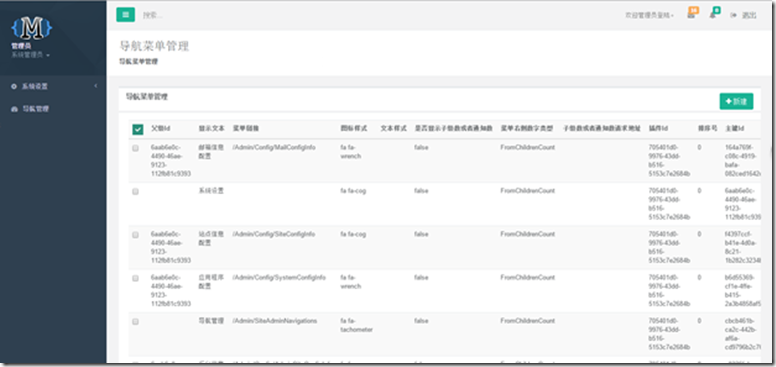
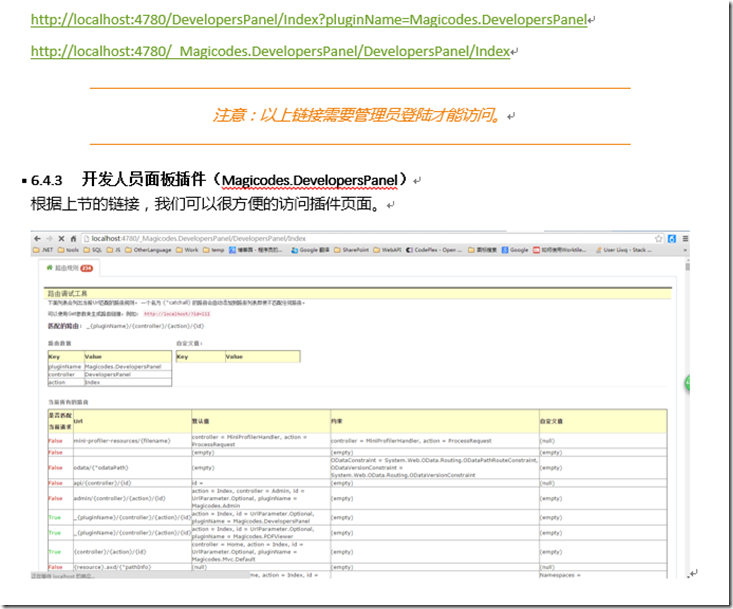
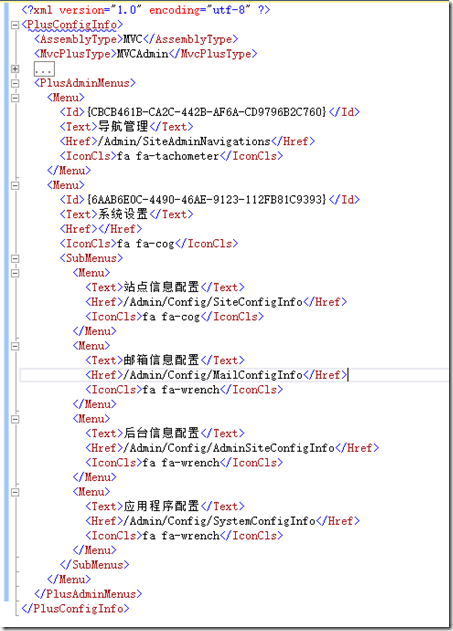
关于插件后台菜单配置
现在,插件配置文件中已经支持配置后台菜单,如下所示:
关于框架文档
目前框架文档已迁移至Worktile,因为其已经集成了Web Office App,查看Word会比较方便。链接如下:https://worktile.com/project/4a961c1c28cf4b07bdb4a07f661c7fcf/folder/b99d13f90d55401faba366a961e6d103
上面很多截图就是使用Web打开截取的。
关于反馈
由于个人工作时间超级忙,因此QQ群沟通我是拒绝的。你可以在GitHub上添加Issues,如果我看到,我想我会第一时间答复的。
https://github.com/magicodes/Magicodes.NET/issues?q=is%3Aissue
目前有几种类型的Label,请在添加的时候选择相应类型:
- 建议以及反馈请使用【Feedback(反馈与建议)】
- Bug请使用【Bug】
- 需要帮助请使用【help wanted(需要帮助)】
- 疑问请使用【question(疑问)】
关于V0.0.0.6Beta版?!
下一版该做什么?说实话需要做的还很多,很多功能由于改来改去,体验并不是很好,比如CRUD生成的界面。不过总得需要人慢慢来迭代的,而我希望有朋友能够Pull requests来fix这些问题。而我更多的是注重于框架本身。
对于V0.0.0.6Beta版,如果你有好的建议,您可以在GitHub上添加相应的Issues,如果建议不错,我会采纳的。当然不一定会安排在V0.0.0.6Beta版本。
另外,最近有一个想法,想提供一种基于.NET开发的WebSocket的服务端框架,无论是用于开发网页还是用于搭建游戏服务(不要说SignalR)。为什么有这个想法:可以这么说,Ajax所带来的用户体验挽救了当时正饱受诟病,正在风雨飘摇中的Javascript。因此,技术在不断地进步亦在不断地带来新的更好的用户体验。在这个用户都知道缓存(被程序员哥哥说的耳朵都起茧了,能不知道么),都知道F5的时代,突然有些网站你发现他是即时的,你不需要F5了,你发现你是震撼的!!!现在就有这种例子,比如Worktile,其后台是使用NodeJs开发的,无论是其消息机制还是多人协作下(比如添加列表与任务),它都是即时的,也就是意味着你不需要去刷新。也许少按几个F5改变不了什么,但是对一些协作办公之类的Web系统来说,意义真的很大。以前我曾想过,但是更多的仅是集成到站内消息,现在我想也许可以考虑设计一种机制或者框架来处理所有。当然目前只是想想,我实在没这个精力。