纷纭,是个免费的渠道集成工具。这里我就不多介绍了,右侧是飞机票:https://lesschat.com/
在开发或者在运维情况下,我们经常需要查看并关注服务器端日志以确保程序是否健康运行。尤其是在微信开发过程中,我们经常要查看微信参数是否正确,而微信浏览器并不易于调测,故能够即时看到调测日志对我们来说相当重要,并且能够极大的提高开发效率。
而查看日志,我们还需要找到最近的日志文件查看最新日志,过程繁琐且不友好,并且需要自己主动去查看,没法关注重要信息。于是有了将日志信息推送到纷纭的想法,以实现日志渠道集成。
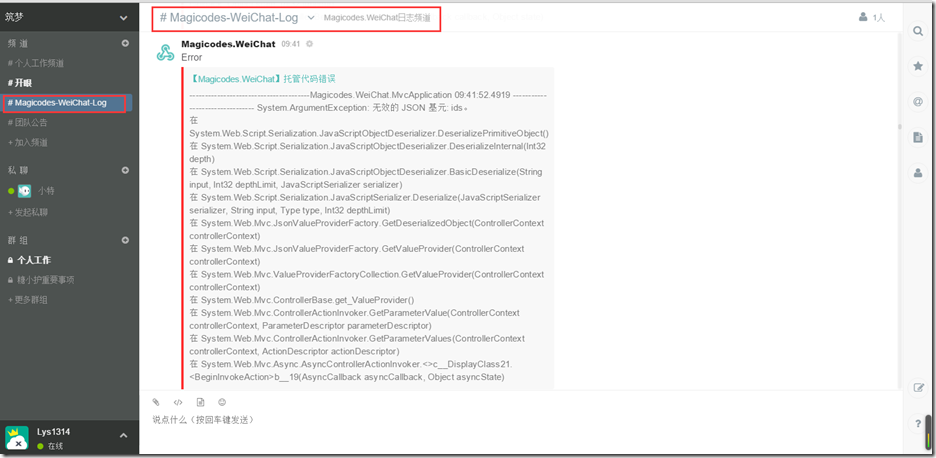
我们先来看看集成后的效果:
接下来,我来逐步介绍如何集成纷纭,并且将日志信息推送到其日志频道。
添加日志频道
第一步,我们需要在纷纭增加一个频道用于展示我们的日志信息。这一步我就不多介绍了,打开右侧链接:https://lesschat.com/,然后自己创建自己的日子频道吧。
添加服务集成
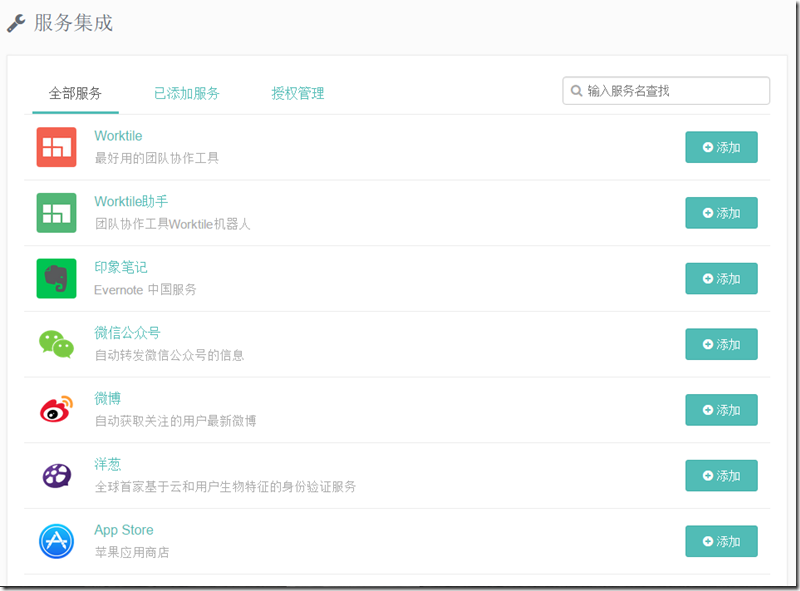
纷纭的强大与易用之处在于其服务集成。目前貌似已经支持100+服务了,比如Worktile、github、麦客、邮箱等等服务,如:
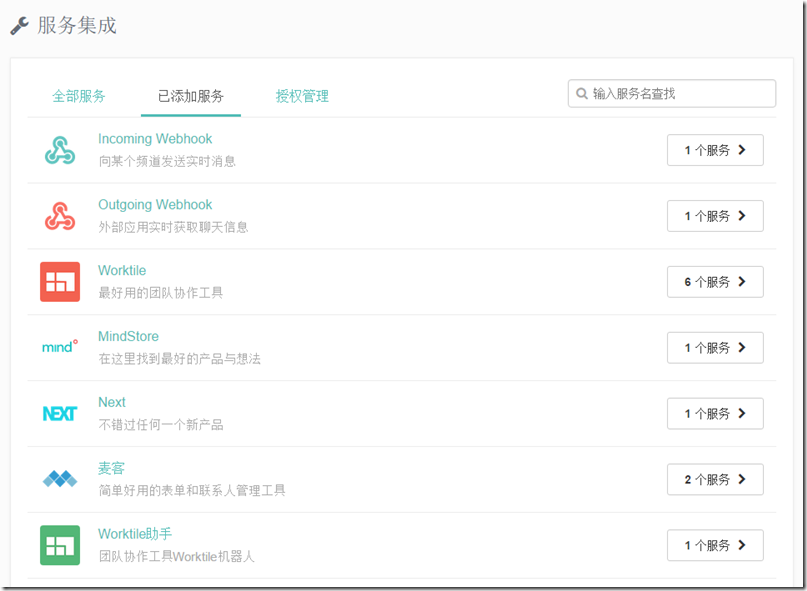
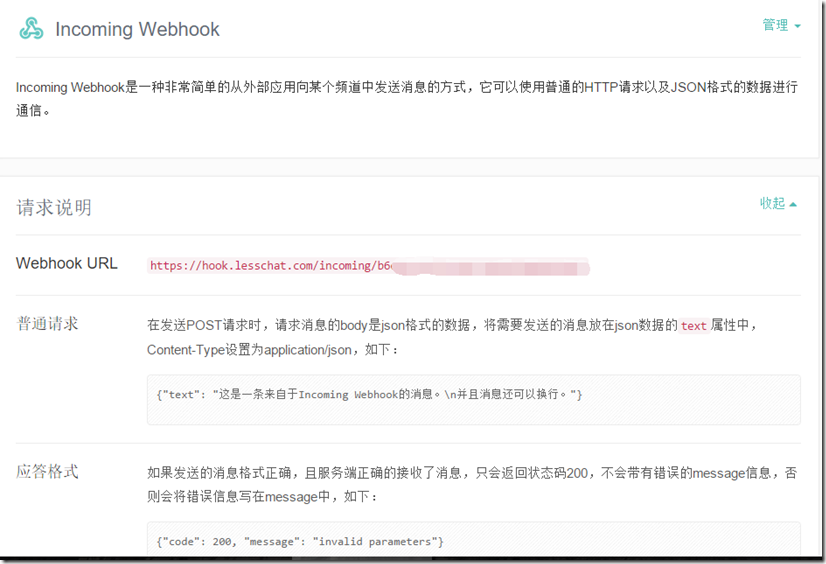
服务虽多,但是这里我们只需要用到Incoming WebHook,如下所示:
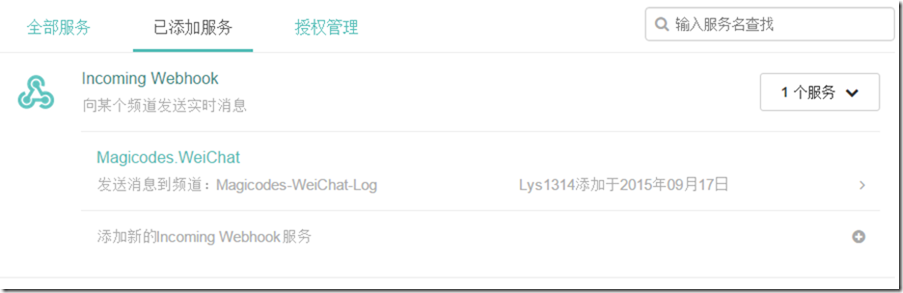
当你添加该服务,纷纭就会给你提供一个WebHook地址,如下所示:
纷纭对消息展示上支持很多设置,如下所示:
纷纭设置好了,接下来就开启编码了。
配置NLog
为了不修改现有代码,我们使用成熟的日志——NLog进行处理。对于网站,我们不需要编写任何代码,我们只需要在NLog的配置文件增加如下配置:
<!--日志频道 纷云--> <target type="WebService" name="wsLog" url="http://magicodes-weichat-log.chinacloudsites.cn/api/log" protocol="HttpPost" encoding="UTF-8" > <!--参数必须 疑为NLog的Bug--> <parameter name="Start" type="System.String" layout="${level}"/> <!--安全密钥--> <parameter name="Key" type="System.String" layout="请设置自己的密钥"/> <!--日志Level:必须--> <parameter name="Level" type="System.String" layout="${level}"/> <!--消息标题:必须,不支持特殊字符--> <parameter name="Title" type="System.String" layout="【Magicodes.WeiChat】${message}"/> <!--详细内容--> <parameter name="Message" type="System.String" layout="---------------------------------------${logger} ${time} --------------------------------${newline}${onexception:inner=${newline}${exception:format=tostring}}"/>
NLOG支持请求HTTP请求,这样我们只有在自己的配置文件中增加如上配置。然后设置日志级别即可,比如:
<logger name="*" minlevel="Trace" writeTo="wsLog" />
从上诉代码中,我们需要注意以下几点:
- 请求地址为:http://magicodes-weichat-log.chinacloudsites.cn/api/log,这里不是直接指向纷纭,接下来我会贴上这个webApi的代码
- 只需配置NLog.config中的配置即可,无需添加任何代码
- 在rules配置中,我们将最低级别设置为Trace,即记录所有日志
- 为了防止他人使用,这里进行了安全限制,即要求设置密钥
编写日志处理代码
在刚才的代码中,我们可以看到,http://magicodes-weichat-log.chinacloudsites.cn/api/log为自定义的日志处理程序。这个程序做了以下操作:
- 接收日志信息
- 验证密钥以及日志信息的正确性
- 将调用lesschat日志频道Incoming WebHook地址,进行日志推送,并返回结果
整个代码并不复杂,全部代码如下所示:
using Newtonsoft.Json; using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Net; using System.Net.Http; using System.Threading.Tasks; using System.Web; using System.Web.Http; namespace LessChat.Log.Controllers { public class LogController : ApiController { /// <summary> /// 日志数据模型 /// </summary> public class LogInfo { /// <summary> /// 安全密钥 /// </summary> [Required] public string Key { get; set; } /// <summary> /// 日志级别 /// </summary> [Required] public string Level { get; set; } /// <summary> /// 标题 /// </summary> [Required] public string Title { get; set; } /// <summary> /// 消息 /// </summary> public string Message { get; set; } } /// <summary> /// 纷云传入接口模型 /// </summary> public class LessChatIncomingInfo { public attachment attachment { get; set; } } public class attachment { /// <summary> /// 普通文本消息,支持 换行 /// </summary> public string text { get; set; } public string title { get; set; } public string title_link { get; set; } /// <summary> /// 在显示消息正文之前显示的文本内容 /// </summary> public string pretext { get; set; } /// <summary> /// 将消息的正文用指定的颜色进行标示 /// </summary> public string color { get; set; } /// <summary> /// 用于移动端将提示信息显示在首页上 /// </summary> public string fallback { get; set; } /// <summary> /// 用于显示作者名 /// </summary> public string author_name { get; set; } /// <summary> /// 作者主页超链接 /// </summary> public string author_link { get; set; } /// <summary> /// 作者 /// </summary> public string author_icon { get; set; } public List<field> fields { get; set; } } public class field { /// <summary> /// 分区消息标题 /// </summary> public string title { get; set; } /// <summary> /// 分区消息内容 /// </summary> public string value { get; set; } /// <summary> /// 1:标识消息的内容时候时候为短消息 /// </summary> [JsonProperty(PropertyName = "short")] public string shortInfo { get; set; } } /// <summary> /// 密钥 /// </summary> static string key = System.Web.Configuration.WebConfigurationManager.AppSettings["hoot.key"]; /// <summary> /// Post /// </summary> public async Task<IHttpActionResult> Post([FromBody]LogInfo loginfo) { if (!ModelState.IsValid) { return BadRequest(ModelState); } //检查安全密钥 if (!key.Equals(loginfo.Key, StringComparison.CurrentCultureIgnoreCase)) { return BadRequest("安全密钥不匹配,请检查安全密钥!"); } #region 设置颜色 var color = "#FFFF33"; switch (loginfo.Level) { case "Error": color = "#FF3030"; break; case "Warn": color = "#FFC125"; break; case "Debug": color = "#FAEBD7"; break; case "Info": color = "#FCFCFC"; break; case "Trace": color = "#3CB371"; break; default: break; } #endregion var data = new LessChatIncomingInfo() { attachment = new attachment() { title = HttpUtility.UrlDecode(loginfo.Title), text = HttpUtility.UrlDecode(loginfo.Message), pretext = loginfo.Level, color = color, fallback = loginfo.Title } }; return Ok(Log(data)); } /// <summary> /// lesschat日志频道Incoming WebHook地址 /// </summary> static string url = System.Web.Configuration.WebConfigurationManager.AppSettings["hoot.lesschat"]; private static string Log(LessChatIncomingInfo data) { string json = JsonConvert.SerializeObject(data); var bytesToPost = System.Text.UTF8Encoding.UTF8.GetBytes(json); var wc = new WebClient(); //Content-Type设置为application/json wc.Headers.Add("Content-Type", "application/json"); var responseBytes = wc.UploadData(url, "POST", bytesToPost); var responseText = System.Text.UTF8Encoding.UTF8.GetString(responseBytes); return responseText; } } }
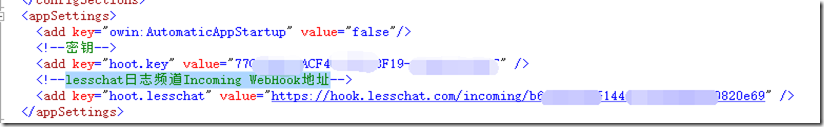
上述代码相对比较简单,但是我们需要注意以下几个参数:
- hoot.key:安全密钥,建议自己生成一个GUID放里面。
- hoot.lesschat:lesschat日志频道Incoming WebHook地址
我们需要在Web.config配置上述参数,如:
尾声
至此,整个日志机制就打通了,我们可以方便的将应用程序日志推送到纷纭的日志频道,然后用Web、PC、手机端来查看日志,妈妈再也不用担心我们遗漏重要的错误日志了,同时,我们还可以对日志进行整理,比如只关心错误日志或者更严重级别的日志。
最后,再补充一点。LogController可以集成在应用程序中,也可以部署为单独的站点来提供WebAPI服务,这里建议将其部署为单独的站点,以方便多个应用程序调用。