今天写一个css动画时遇到一个有意思的问题,记录如下:
1.需求:
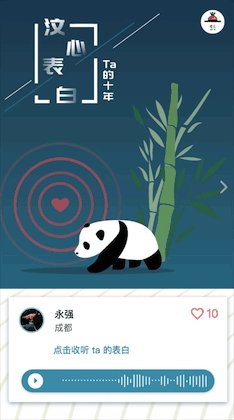
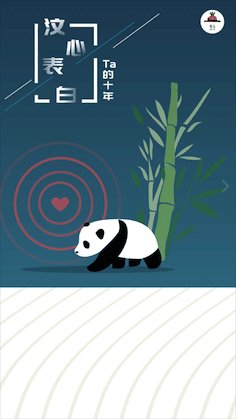
等待元素A的动画加载完,再加载B元素的动画(下图中A为大熊猫,B为下方卡片)
先来看下最后的效果啦:

2.初始思路:
在B元素的动画属性上加上delay(延迟,使得这个延迟时间 = A元素动画的加载时间)
即:animation : bmove .7s .7s 1; (这里的第二个.7s即delay时间0.7秒)
b的动画过程代码如下:
@keyframes bmove {
0% { margin-top: 100%; opacity: 0 }
100% { margin-top: 0%;opacity: 1 }
}
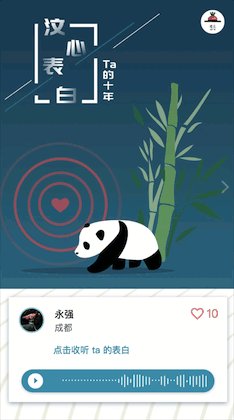
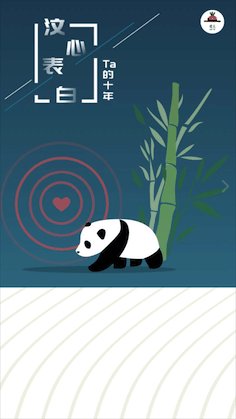
出现bug:

可以明显看出B元素在A做动画时就已经出现,这显然是不符合需求的;而其原因就是在B元素delay的过程中一直会处在画面中,而不是在画面外等着入场,从这里我们也更能理解animation的暗藏含义:即动画前和动画后没有变化。(这就像你把脉动装进了可乐的瓶子里,脉动依旧还是脉动,而不是因此就变可乐了),那怎么样才能使B元素在A做动画时不要显示出来呢?怎么样才能使其乖乖地先呆在画面之外呢?
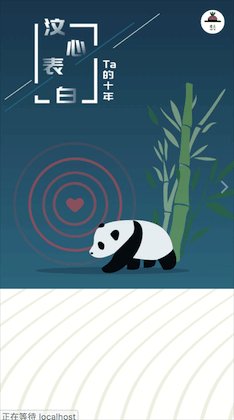
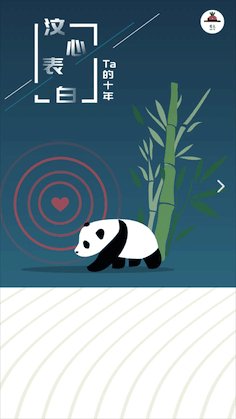
很自然地,想到了将其opacity设为0,不过单单这样,动画之后它又要消失了,效果见下图:

再一次证明了animation的暗藏含义:即动画前和动画后没有变化
这个时候自然地想到在动画后再利用javascript将其opacity设为1,那这样是不是就能高枕无忧了呢?先试试看
3.JS方法:
先把B的opacity设为0,然后待delay结束,用JS把B的opacity设为1 (用定时器实现,即setTimeout)
实现之后,在电脑上一切ok;然而在手机上运行时,出现了动画结束之后,B元素又闪了一下再出现的状况(由于手机不方便录制gif,所以这里就没放图了,大家自行脑补,哈哈)
状况原因猜想:
手机浏览器的js引擎相对css有延迟,导致动画结束后,setTimeout方法内的回调才执行,使得出现上述状况
既然这样,那就彻底放弃把JS融入动画控制中,因为不同浏览器js引擎差异
那怎么样能使opacity 一开始为0 一段时间之后变为1 呢?
4.优雅的delay方法:
成也delay,败也delay。如果这时候还绕在使用animation-delay属性上,那始终没有办法,所以干脆跳出delay怪圈,不使用delay!!!
那不使用delay如何办到delay的效果呢?
答案就是在animation的动画过程代码中自己加一段delay动画过程,话不多说,上代码:
@keyframes bmove {
0% { margin-top: 100%; opacity: 0 }
100% { margin-top: 0%;opacity: 1 }
}
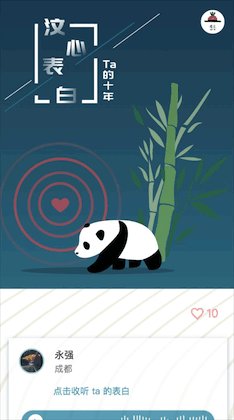
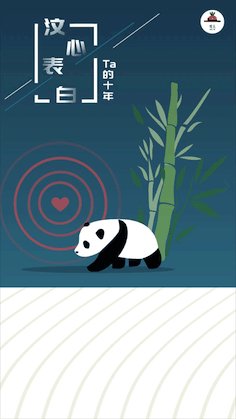
红色部分代码即是手动delay代码,这时,既可以让B元素在delay期间不执行动画,又能让其初始状态和结束状态达到需求,这个时候我们的需求就完美实现啦: