背景
(今天我是一个美妆博主)
突然发现自己使用的iterm2终端样式有些朴素,为了让她看起来花枝招展的,我决定给她打扮打扮。毕竟每天面对她的时间比对象还多……
效果对比

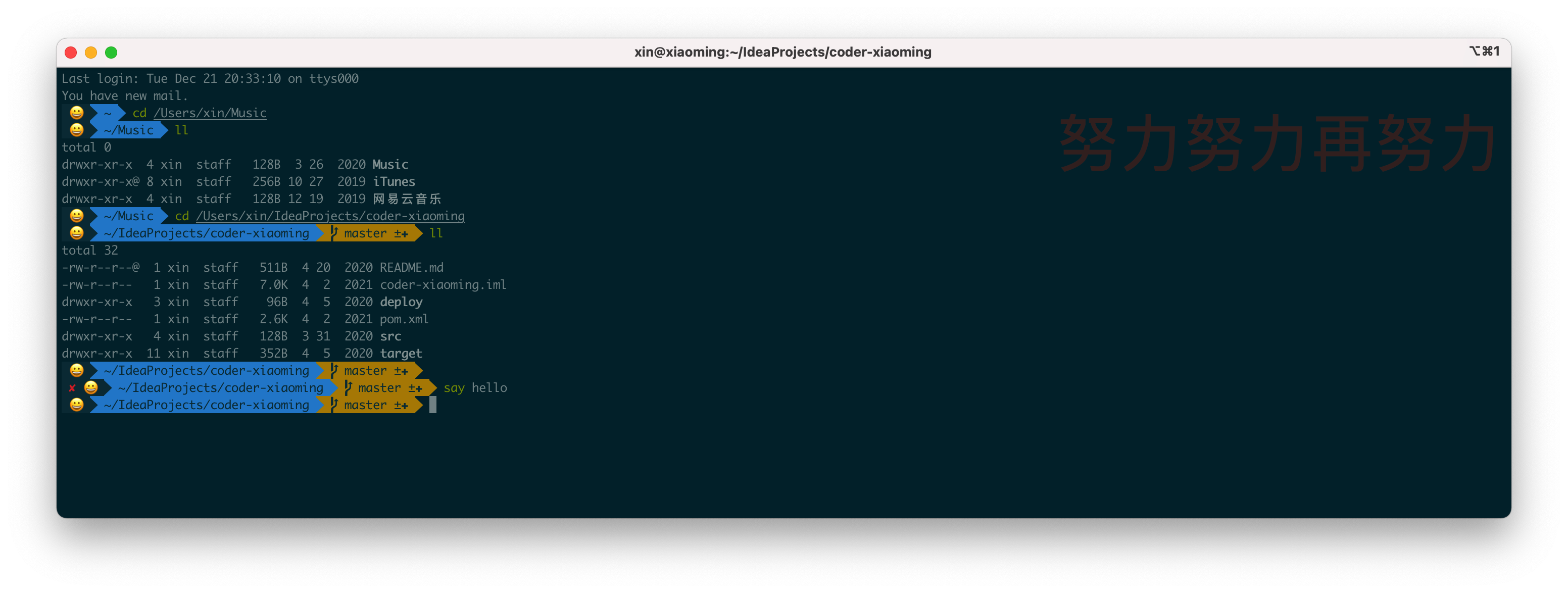
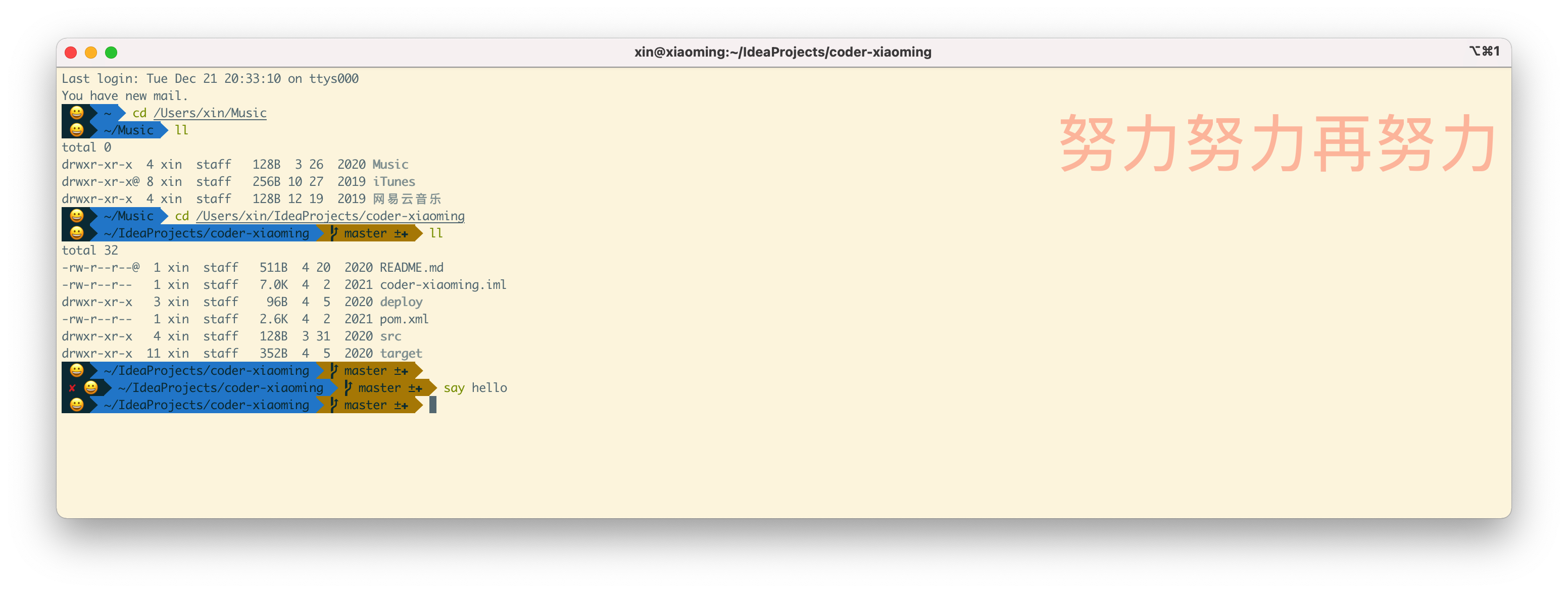
因为每个人的喜好都不一样,所以放一张大家都喜欢的效果图很难,之前我很喜欢黑色主题,后来,我对浅色反倒情有独钟,现在我的开发工具idea、vscode等都是使用的浅色,据说对自己的眼睛好。


本文的亮点就是:只告诉你设置方法,最终妆后效果由你自己的审美决定。那上面的红玫瑰和白玫瑰,你更喜欢哪个呢?评论区为你选择的玫瑰投票。
配置方法
下面给大家详细讲一下深色主题的设置方法。
安装oh-my-zsh
oh-my-zsh:Unleash your terminal like never before.
oh-my-zsh 是一款社区驱动的命令行工具,正如它的主页所说,oh-my-zsh是一种生活方式。它基于 zsh 命令行,提供了主题配置,插件机制,内置的便捷操作,给我们一种全新使用命令行的方式。所以,安装oh-my-zsh前提条件:必须安装 zsh,好像是一句废话。目前来看macOS系统默认推荐的命令行就是zsh。如果你默认的命令行不是zsh,可以执行以下命令进行更换:
chsh -s /bin/zsh
zsh准备好之后,我们就可以正式开始安装使用oh-my-zsh啦,下面有两种方式可供参考:
- 方式一(极力推荐)
通过命令行下载安装
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
- 方式二
(如果方式一无法安装,再尝试该方式)
1、点击下载该脚本;
2、然后执行install.sh
sh install.sh
安装美化神器:Powerline
安装完oh-my-zsh,我们重启终端,此时的终端在输入命令时,已经美色侧漏,为了让她变得更华丽,我们继续化妆。
Powerline:一款比较酷炫的状态栏工具,可以美化终端和vim界面。
这款组件由python开发,因此我们需要本地有python及pip环境,安装命令如下:
pip install powerline-status
(如果你是pip3,可能需要将pip替换为pip3来安装)
安装过后,为了字体样式更加beautiful,我们需要安装Powerline的字体库,官方提供的安装命令如下:
# clone
git clone https://github.com/powerline/fonts.git --depth=1
# install
cd fonts
./install.sh
# clean-up a bit
cd ..
rm -rf fonts
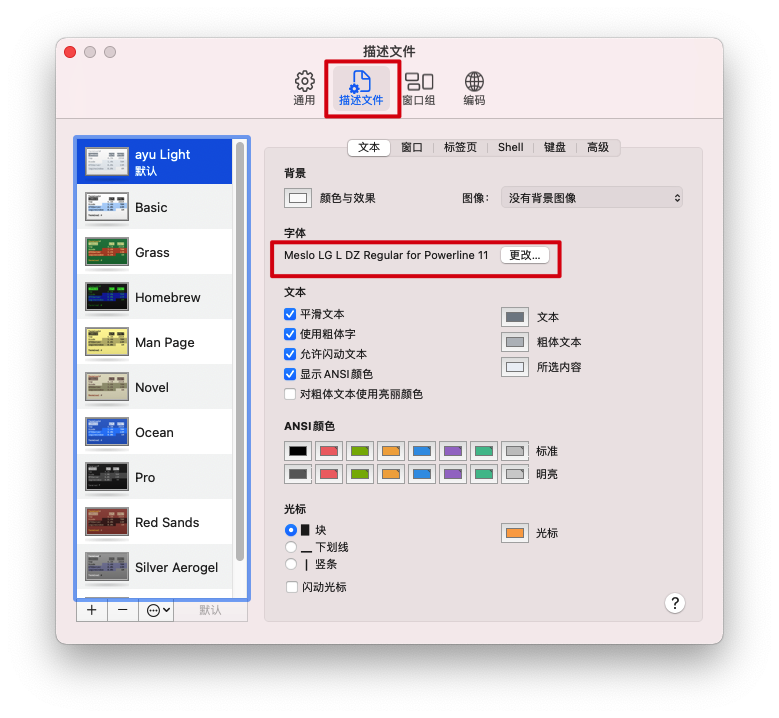
iterm2更换字体
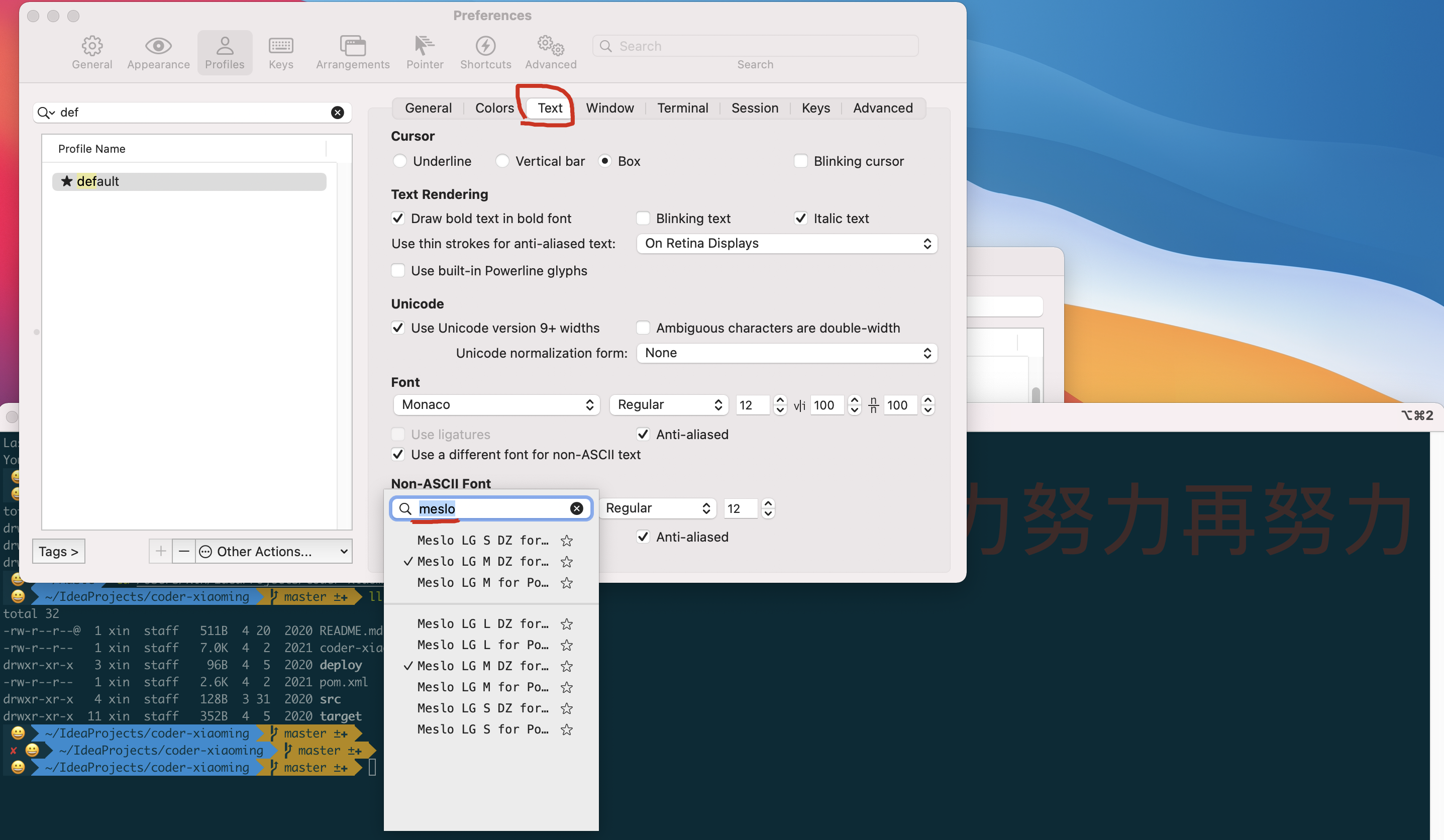
字体包安装完成后,我们就需要更改iterm2的字体库,因为一些界面样式,使用系统默认自带的字体会发生乱码。

我们搜索meslo,选择合适的字体大小(S L M)。同样的,我们使用的其他IDE终端也需要更改,比如mac自带的终端、idea、vscode,否则也会乱码,具体步骤可以查看文末,这里我们着重讲一下Iterm2的配置。
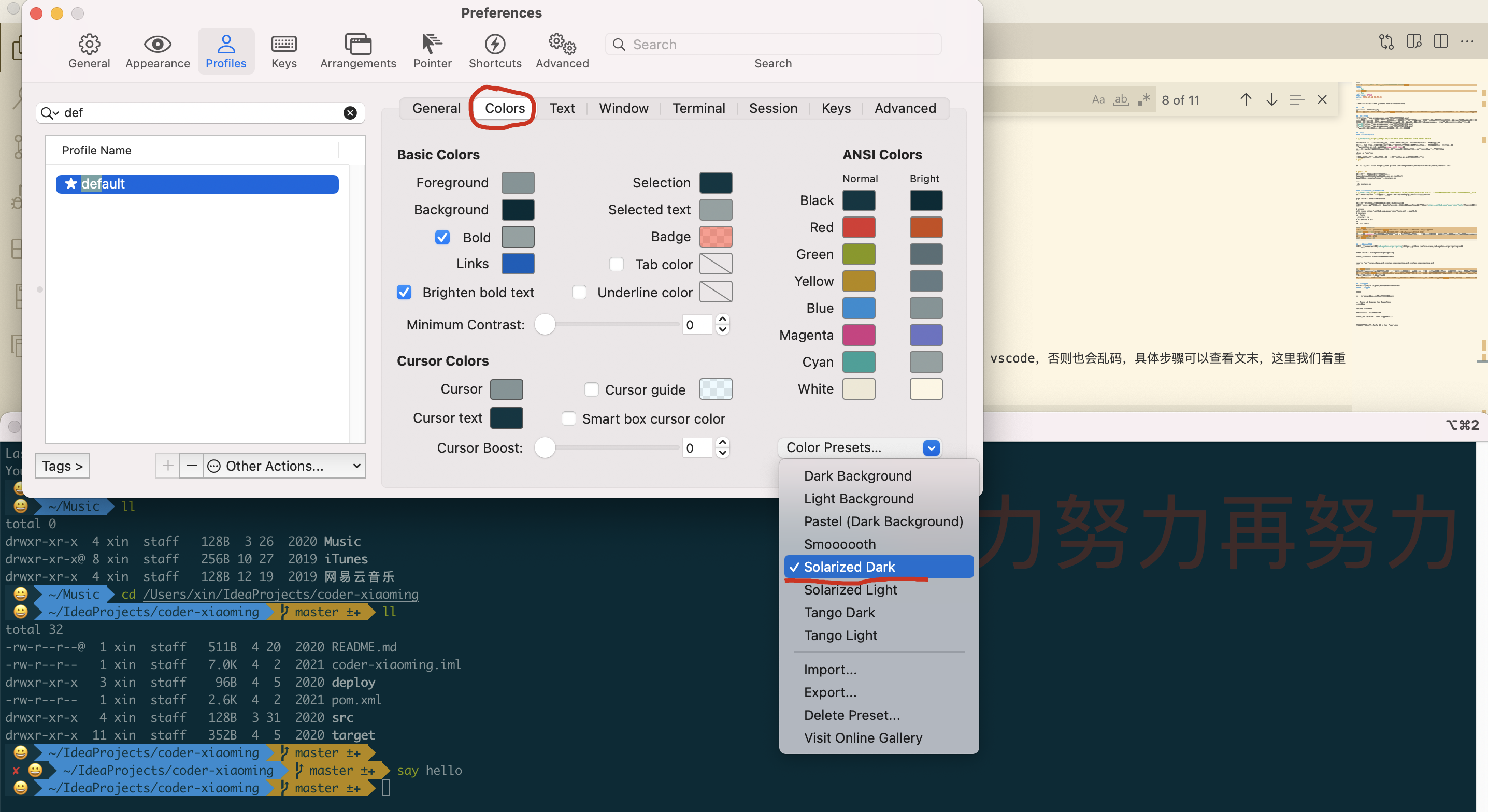
Iterm2更换配色
如下图所示,总有你喜欢的配色,当然你还可以去官网下载导入更多配色

设置主题
oh-my-zsh内置了很多主题,在目录下:
cd ~/.oh-my-zsh/themes
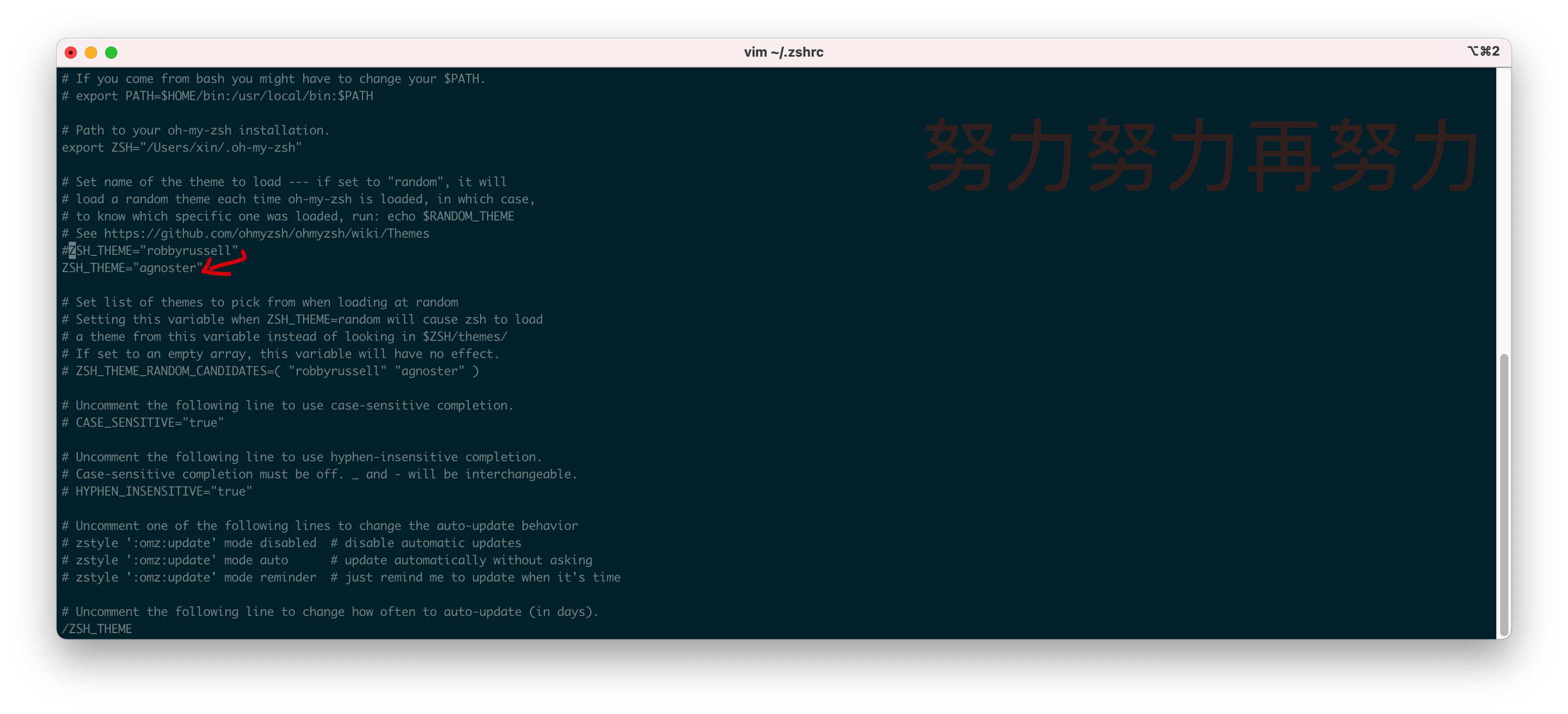
我当前使用的自带的是agnoster主题,我们可以直接配置。用vim编辑器打开当前用户目录下隐藏文件.zshrc,将ZSH_THEME后面字段改为agnoster
vim ~/.zshrc

重新打开iTerm2即可看到最新妆后效果,当然也可以查看更多主题。
设置语法高亮
继续化妆,我们可以直接使用homebrew安装zsh-syntax-highlighting插件,它可以突出显示命令,有助于在运行命令之前检查命令,特别是捕获语法错误,简直不要太好用。
brew install zsh-syntax-highlighting
然后在根目录下.zshrc中插入下面内容:
source /usr/local/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
source ~.zsh
注意:这里如果,我说的是如果,source 的时候有提示问题:
compinit:503: no such file or directory: /usr/local/share/zsh/site-functions/_brew_cask
原因有可能就是装了brew缓存记录导致的,我们执行 brew cleanup 即可修正。
代码补全插件
有一些插件能让zsh变得更加酷炫!使用更加方便!比如模糊补全命令,之前我们的命令都是必须前缀命中才会补全,现在不用这么麻烦啦,直接模糊补全!
- 智能补全:zsh-completions
在oh-my-zsh存储库中克隆存储库:
git clone https://github.com/zsh-users/zsh-completions ${ZSH_CUSTOM:=~/.oh-my-zsh/custom}/plugins/zsh-completions
注意:你可能在git clone github仓库时,会遇到SSL_ERROR_SYSCALL相关错误,但浏览器可以正常访问github,那是因为clone请求需要LibreSSL来进行加密,但是环境没有curl-openssl模块,所以我们可以使用homebrew来安装该模块:
brew install curl-openssl
安装成功后即可正常加密请求github仓库资源(如果不行的话来打我)。
修改.zshrc文件,找到plugins,更新内容:
plugins=(git zsh-completions)
- 历史命令补全:zsh-autosuggestions
安装完这个命令,你会惊奇的发现,在敲击一些命令的时候,会自动提示你的历史命令!
官方文档提供的zsh-autosuggestions安装步骤
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions
Add the plugin to the list of plugins for Oh My Zsh to load (inside ~/.zshrc):
plugins=(
# other plugins...
zsh-autosuggestions
)
Start a new terminal session.
就不翻译了,大家照着做就可以体验一下智能推荐的历史命令补全,点击方向键->即可补全,屡试不爽!(不过,我试用过后发现不是很实用,反而会不方便,于是,就在配置中取消了)大家各有所需,可以自由选择。
Iterm2水印
Iterm2还可以有更多个性化的设置,比如我们可以将远端服务器的连接信息放到profiles里面,然后通过快捷键直接连上远端服务器,这样就不用自己手动写命令,很是方便。但是这样会有一个问题,当有多个远端服务器的时候,我们不知道当前是在哪一个服务器上面。这该如何优雅解决呢?
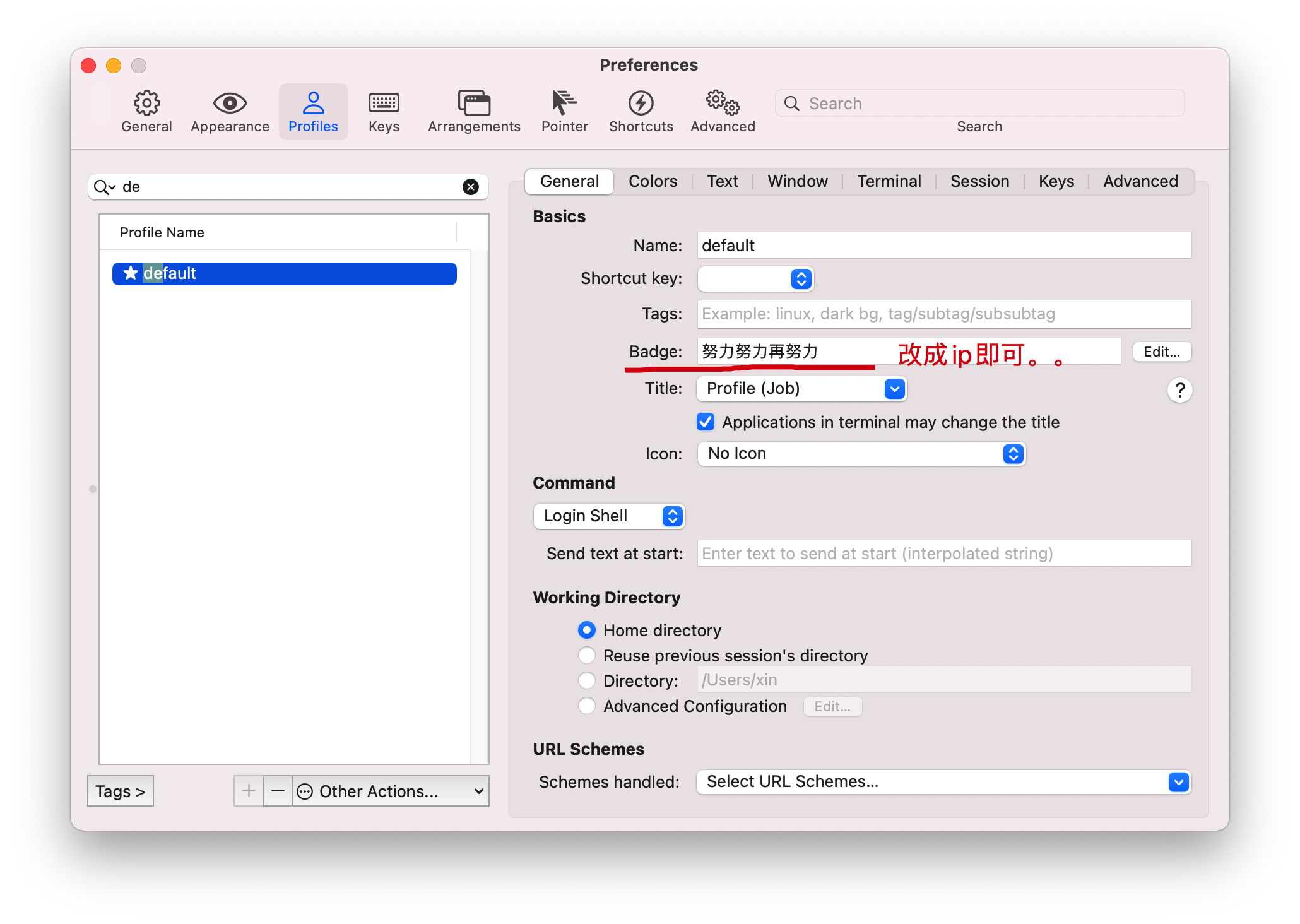
我来告诉你,iterm2支持在终端添加一个自定义的水印来显示当前的位置!设置方式如下图所示:

效果就是右上角有水印可以标注我们现在访问的是哪一个服务器。

效果图中笑脸的配置
细心的朋友会发现,我的终端左侧有一个笑脸,这是因为,我想告诉大家:我们面对bug要保持微笑、乐观的心态,设置方法如下:
我们进入主题目录
cd ~/.oh-my-zsh/themes
编辑当前使用的主题:agnoster
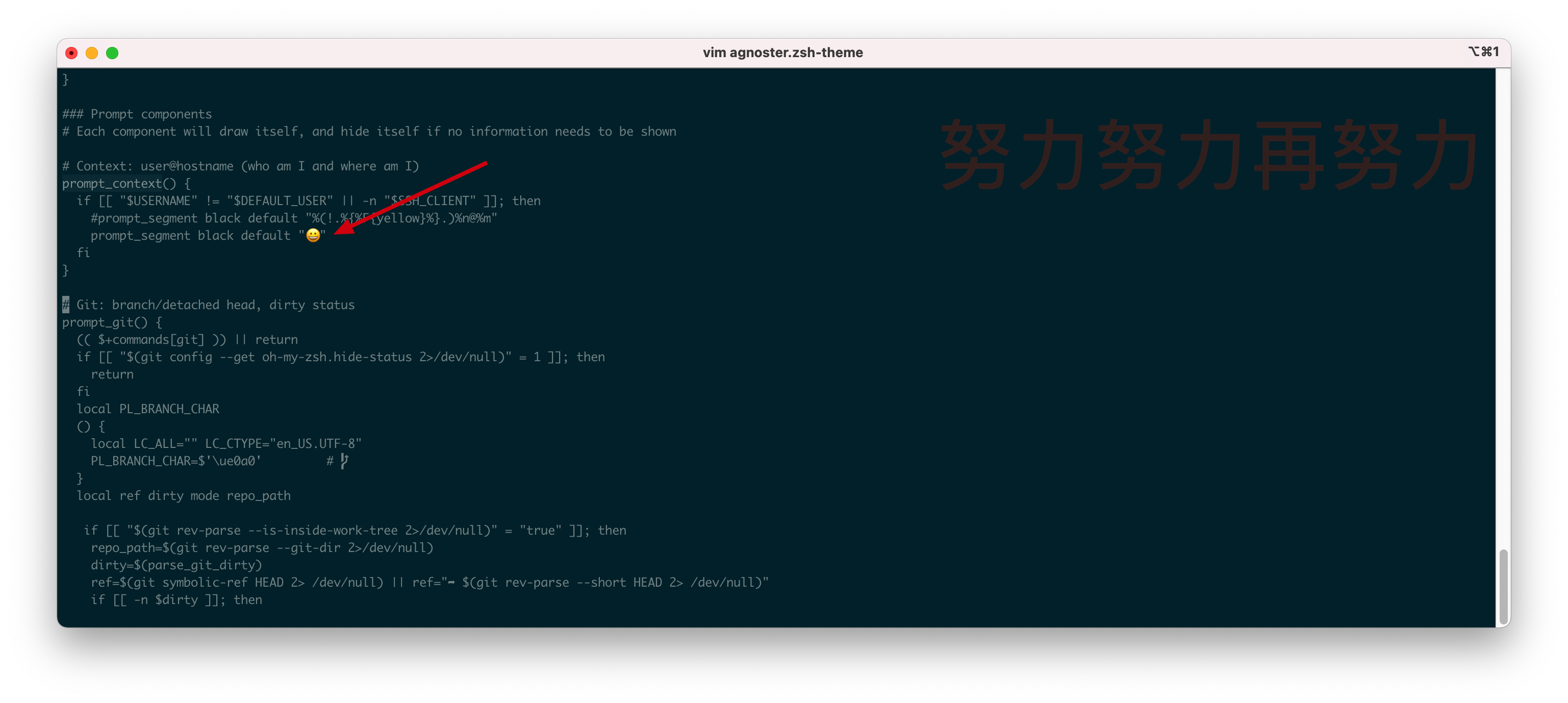
vim agnoster.zsh-theme
找到prompt_context,按照下图增加表情:

字体乱码
细心的朋友还会发现,自带的终端、idea、vscode会出现字体乱码的现象,解决办法就是通过更换字体包来支持这些特殊符号。
- 自带终端
打开terminal的偏好设置修改字体包为Meslo:

正常效果如下:

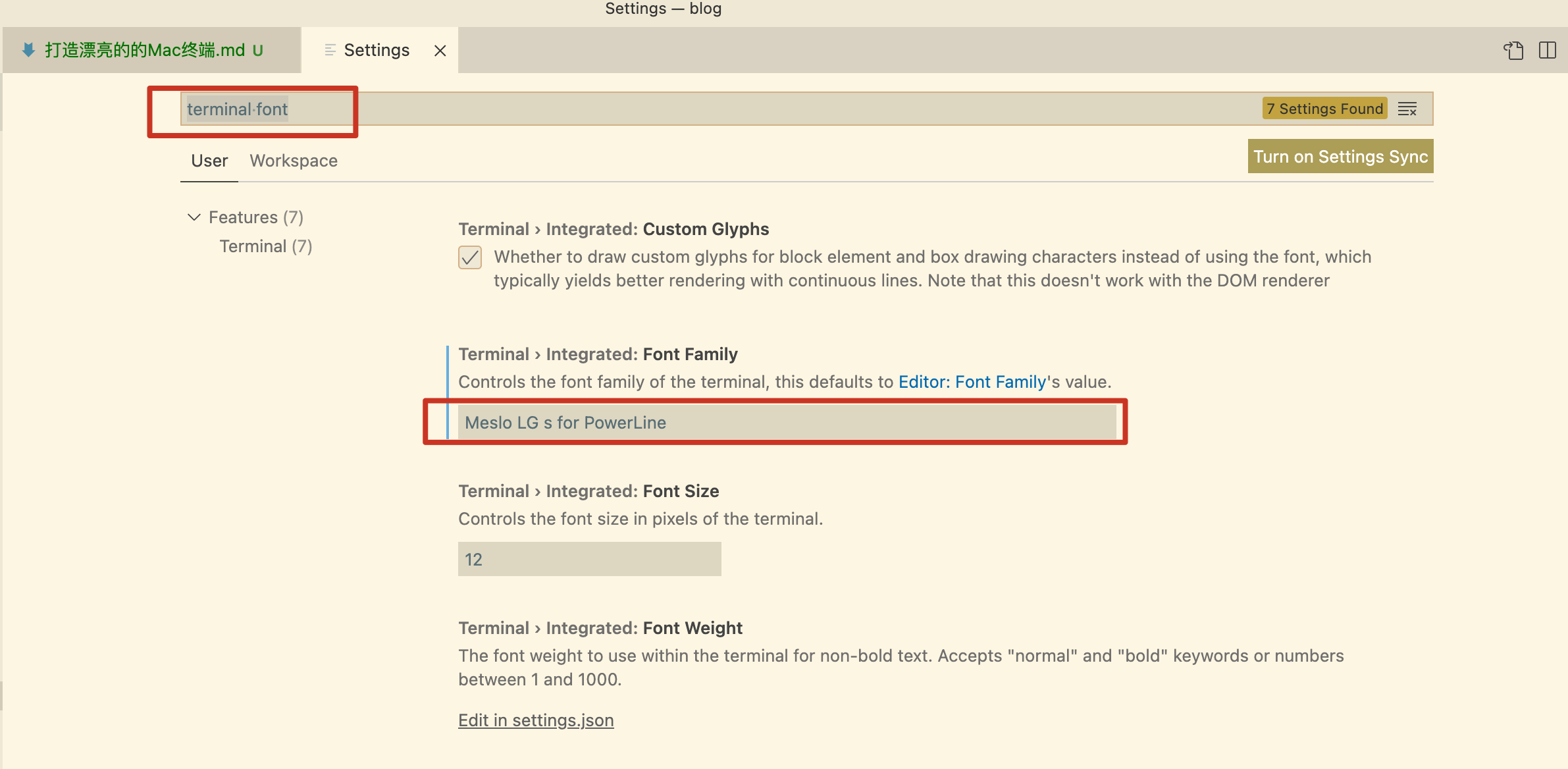
- vscode
同理,我们也需要修改vscode的字体包为Meslo
打开vscode的设置,然后搜索terminal font修改如下图所示:

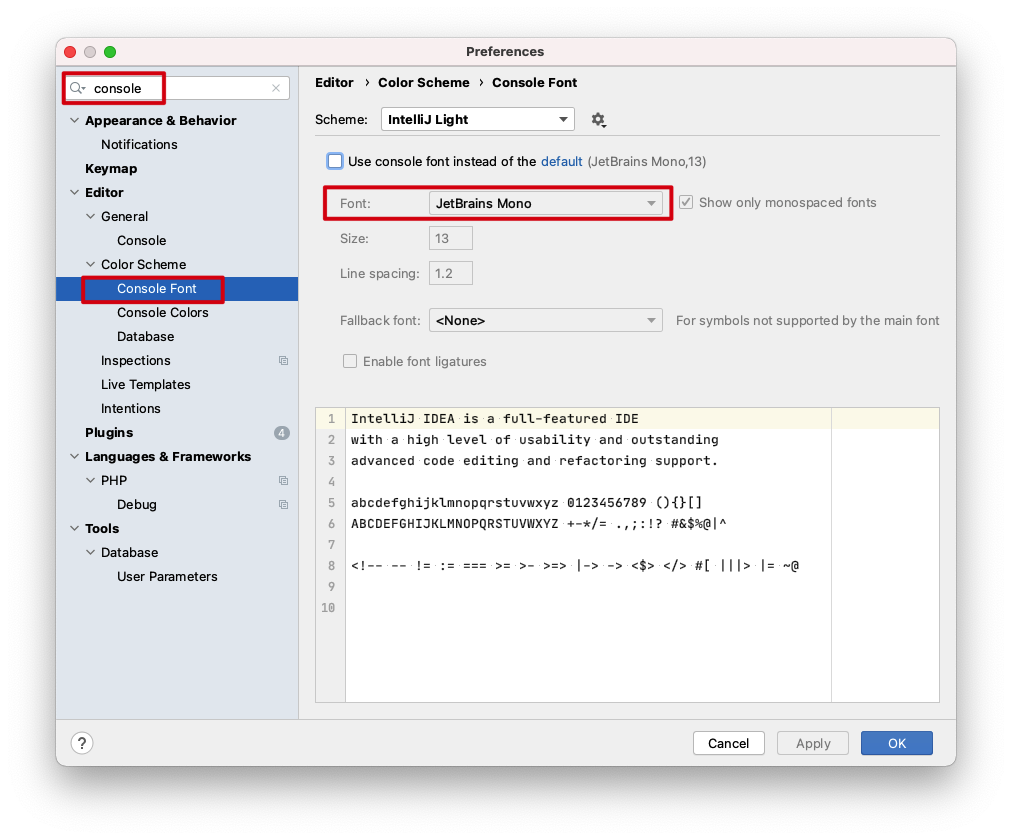
- idea
再同理,我们也需要修改idea的字体包为Meslo
打开idea的设置,然后搜索console font 修改如下图:

相关链接
文中提到的跳转链接总结如下:
- Powerline:https://powerline.readthedocs.io/en/latest/overview.html
- Powerline 字体库:https://github.com/powerline/fonts
- Iterm2更多配色:https://iterm2colorschemes.com/
- oh-my-zsh更多主题:https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
- zsh-syntax-highlighting官方文档:https://github.com/zsh-users/zsh-syntax-highlighting
- zsh-autosuggestions官方文档:https://github.com/zsh-users/zsh-autosuggestions
最后
当我们费劲千辛万苦终于搞定终端的样式后,你会发现这一切努力都是值得的!因为她现在不仅像花瓶一样好看,而且变得比以前更加实用!你更加离不开她啦!
请大家持续关注微信公众号:程序员小明!!!一个非著名程序员的日常。

PS:配置过程中有遇到文中没提到的问题,欢迎讨论!