在组件特定时期,触发的条件,统称为生命周期;
- 组件生命周期分为三部分:
-
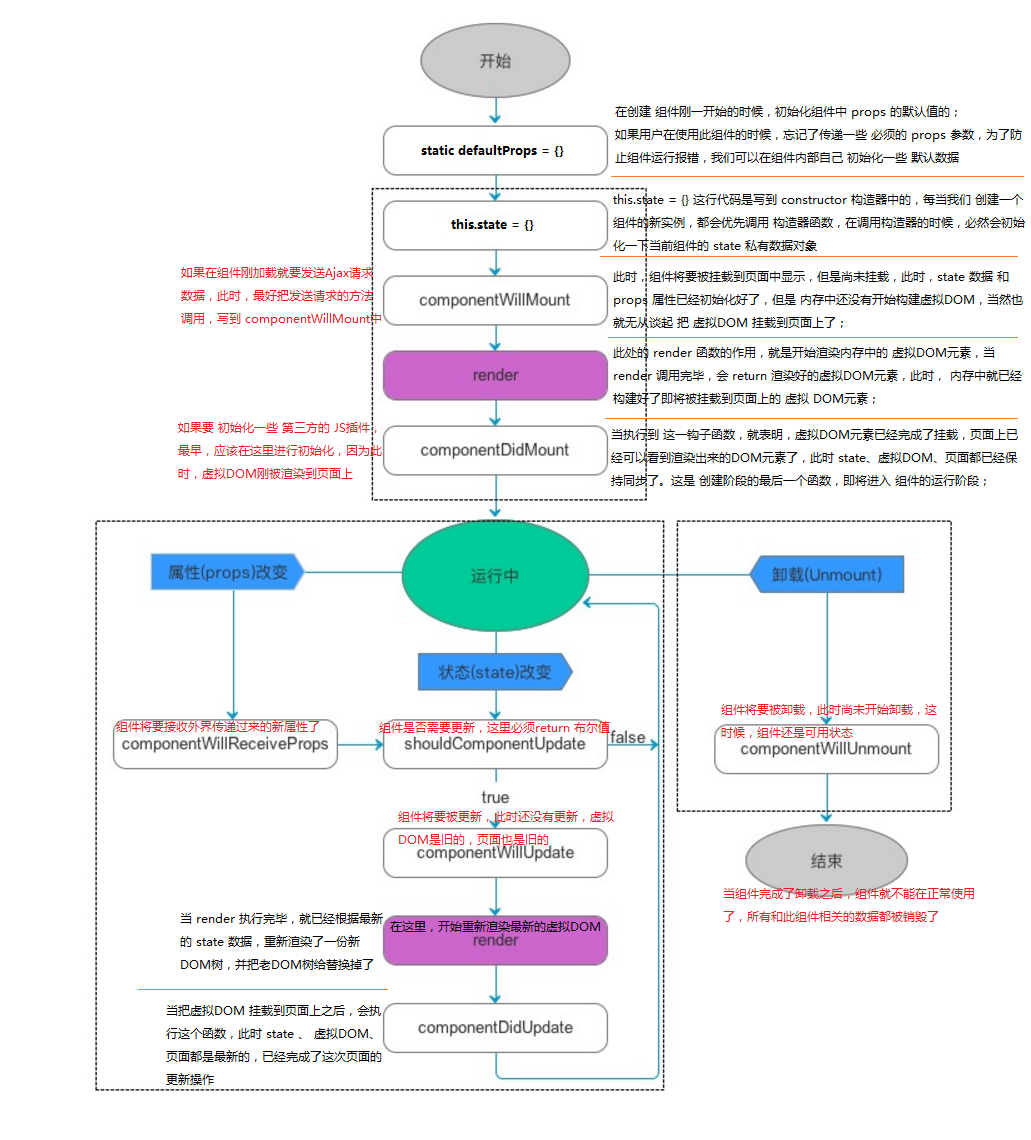
组件创建阶段:组件创建阶段的生命周期函数,有一个显著的特点:创建阶段的生命周期函数,组件一生只执行一次;
> componentWillMount:组件将要被挂载,此时还没有开始渲染虚拟dom
> render:第一次开始渲染真正的虚拟dom,当render执行完,内存中就有了完整额虚拟dom了
> componentDidMount:组件完成了挂载,此时,组件已经显示到了页面上,当这个方法执行完后,组件就进入了运行状态 -
组件运行状态:也有显著的特点,根据组件的state和props的改变,有选择性的执行0次或多次
> componentWillReceiveProps:组件将要接受新的属性,此时,只要这个方法被触发,就证明父组件为当前子组件传递了新的参数
> shouldComponentUpdate:组件是否需要被更新,此时,组件尚未被更新,但是,state和props肯定是最新的
> componentWillUpdate:组件将要被更新,此时,尚未开始更新,内存中的虚拟dom树还是旧的
> render:此时又要重新根据最新的state和props重新渲染一颗内存中的虚拟dom树,当render调用完毕后,内存中的旧DOM树替换了!此时页面还是旧的
> ComponentDidUpdate:此时,页面又被重新渲染了,state和虚拟DOM和页面数据已经完全保持同步 -
组件销毁阶段:一生只执行一次
> componentWillUnmount:组件将要被卸载,此时组件还可以正常使用;
-