对MVC、MVP、MVVM的理解(一)
一、MVC
MVC模式再网上的争议是最大的,一些博客中是这样描述的

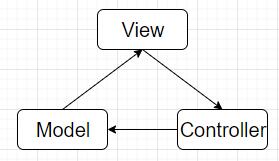
MVC模式的通信是单向的,View触发事件或数据的提交,到了Controller进行处理逻辑之后,返回Model给View,View再从Model中取出数据,当然View中也会有相应的逻辑。个人认为这样的描述算是比较正确,让我们来看看ASP.NET Core MVC项目中是如何处理的,在默认模板中的错误界面是这样的

它的数据来自于Model,并且在Razor界面中做了部分的逻辑处理。那么Model是从哪里来的呢?

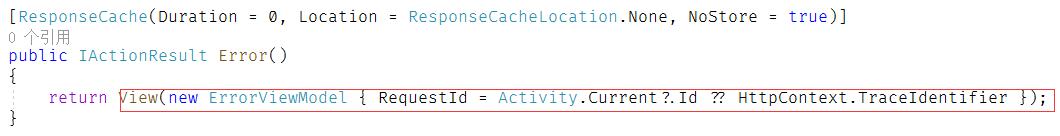
在HomeController中有一个Error方法,它返回的便是一个View,这个View中带着一个Model。由此看来在微软定义的MVC中View确实是依赖于Model的
那么就有人说,这个Model不是Controller返回的吗,那View和Model并没有直接通信呀,MVC就是为了View和Model分离开。
1.当然我不否认这种说法,但我更偏向于前者。可以看出来Controller返回的是整个Model,并不是将Model拆分开来依次解析后返回给View,所以我觉得既然Model的数据逻辑是在View界面自己处理的,那为什么非要不承认他们之间有直接的依赖关系呢?
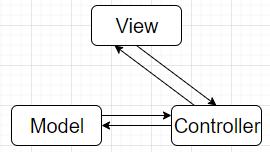
2.也可以理解一下第二种说法,第二种说法观点在于V-C-M-C-V这种走向,这种说法表示View中的Model是由Controller返回的,那么View和Model之间并没有直接联系。我认为这样的话MVC模式更偏向于MVP模式了,那么MVP唯一的进步就是,彻底简化了View层,将View对Model的处理逻辑全部移动到Controller(Presenter),由Presenter给View中的控件赋值。如下图:

3.从整体一个项目来看,MVC模式更加偏向于一个后端或者是整个项目的分层结构,而MVP和MVVM则是借鉴了MVC的分层,将前端的部分进行分层。
模式架构是用来设计代码的,duck不必纠结于某两者之间具体的关系,如果能够使你的代码层次更加分明,清晰明了,那不就够了?如果都按照前人定好的模式去做又何来创新呢?