这里使用的FormModel 表单验证,它支持 v-model 检验(版本:1.5.0+)
1.template中:
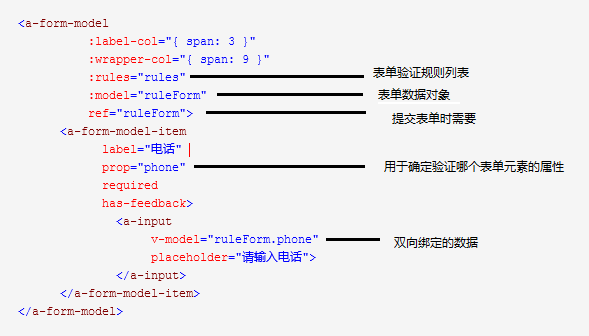
<a-form-model :label-col="{ span: 3 }" :wrapper-col="{ span: 9 }" :rules="rules" :model="ruleForm" ref="ruleForm"> <a-form-model-item label="电话" prop="phone" required has-feedback> <a-input v-model="ruleForm.phone" placeholder="请输入电话"> </a-input> </a-form-model-item> </a-form-model>
下面只就表单验证需要的属性进行介绍:

2.data中:
export default{
// 手机格式验证 let validatorPhone=(rule,value,callback)=>{ // 如果为空值,就抛出错误 if(!value){ callback(new Error("请输入手机号!")); }else{ // 正则判断手机号格式的格式,正则判断失败抛出错误,否则直接callback() if(!/^1[2-9]d{9}$/.test(value)){ callback(new Error("手机号格式不正确!")); }else{ callback(); } } }
data(){ return{ // 表单数据 ruleForm:{ phone:"" }, // 验证规则(对应a-form-model上的rules) rules:{ phone:[{validator:validatorPhone,trigger:"change"}]
// validator对应手机格式验证方法(注意必须要有callback)
// trigger对应触发验证的条件。取值有change(表单值改变时触发);blur(表单元素失去焦点时触发) } } }
}
这里需要注意的一点是:rules、ruleForm、a-form-model-item的prop属性中的phone(属性名)要一样,否则validatorPhone中的参数value就无法获取到值(这个问题困扰了我半天)。
还有另一个坑:ruleForm内的层级关系不能太深,比如a-form-model下的子级a-form-model-item在data中的ruleForm:{}v-model绑定的值,必须在ruleForm对象的子级一层,不能在孙子一级
3.提交按钮
<a-form-model-item> <a-button type="primary" size="large" @click="submitForm('ruleForm')" >保存</a-button> </a-form-model-item>
其中:submitForm('ruleForm')方法是点击提交时执行的函数,参数'ruleForm'对应<a-form-model>中的ref="ruleForm"。
方法:
submitForm(formName) {this.$refs[formName].validate(valid => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }
当所有表单元素验证通过的时候执行上面的操作(alert('submit!');)。否则执行下面的操作