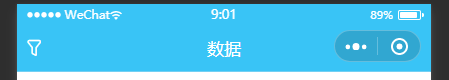
项目中需要在左上角做一个按钮,然后弹出框做搜索动作,成品如图:

但是uniapp小程序端无法使用APP端的那种自定义方法,所以这里需要用到自定义顶部导航的方法:
1.pages.json中配置:
在需要添加自定义图标的页面的style中加一条属性:"navigationStyle": "custom" 目的是取消uniapp的原导航栏,使用自定义的导航栏

加上这一条的话数据这个页面的顶部导航栏会消失,这时就要用到u-view组件库的NavBar组件:

2.添加自定义导航栏
在数据页面组件的顶部加上组件:
<!-- 自定义顶部导航 --> <u-navbar class="self-nav" :is-back="false" title-color="white" :background="{background:'#39c4f6'}" title="数据"> <text v-show="current===0" @click="popShowHandle" class="iconfont icon-shaixuan1"></text> </u-navbar>
具体的属性作用可查看官网说明:https://www.uviewui.com/components/navbar.html
中间text组件是放iconfont图标,添加一个自定义事件即可。
这里如果需要的功能比较简单,可以直接使用uniapp自带的导航栏组件