1.RegExp
ECMAScript通过RegExp类型支持正则表达式。
格式:
let expression = /pattern/flags
pattern(模式):
- 可以是任何简单或复杂的正则表达式,包括字符类、限定符、分组、向前查找、反向引用
flags(标记):
- 每个正则表达式可以带零个或多个flags,用于控制正则表达式的行为:
- g:全局模式,表示查找字符串的全部内容,而不是找到第一个匹配的内容就结束
- i:不区分大小写,表示查找匹配时忽略pattern和字符串的大小写
- m:多行模式,表示查找到第一行文本末尾时会继续查找
- y:黏附模式,表示只查找从lastIndex开始及之后的字符串
- u:Unicode模式,启用Unicode匹配
- s:dotAll模式,表示元字符,匹配任何字符(包括 或 )
说明:所有的元字符在模式中必须转义(),包括:
( [ { ^ $ | ) ] } ? * + .
元字符在正则表达式中都有一种或多种特殊功能,所以要匹配上面这些字符本身,就必须使用反斜杠来转义。示例:
// 匹配第一个 "bat" 或 "cat",忽略大小写 let pat1 = /[bc]at/i // 匹配第一个 "[bc]at",忽略大小写。这里的[]两个符号也要在匹配的内容中 let pat2 = /[bc]at/i // 匹配所有以 "at" 结尾的三字符组合,忽略大小写 let pat3 = /.at/gi // 匹配所有 ".at",忽略大小写 let pat4 = /.at/gi
上面代码中的正则表达式都是用字面量形式定义的。正则表达式也可以使用RegExp构造函数来创建,它接收两个参数:模式字符串和标记字符串(可选的)。示例:
let pat1 = new RegExp("[bc]at","i") // 等同于 let pat1 = /[bc]at/i
由于构造函数两个参数都是字符串,所有的元字符都必须二次转义。示例:

2.RegExp实例属性
每个RegExp实例都有谢列属性,提供有关模式的各方面信息
-
global:布尔值,表示是否设置了 g 标记。
-
ignoreCase:布尔值,表示是否设置了 i 标记。
-
unicode:布尔值,表示是否设置了 u 标记。
-
sticky:布尔值,表示是否设置了 y 标记。
-
lastIndex:整数,表示在源字符串中下一次搜索的开始位置,始终从 0 开始。
-
multiline:布尔值,表示是否设置了 m 标记。
-
dotAll:布尔值,表示是否设置了 s 标记。
-
source:正则表达式的字面量字符串(不是传给构造函数的模式字符串),没有开头和结尾的斜杠。
-
flags:正则表达式的标记字符串。始终以字面量而非传入构造函数的字符串模式形式返回(没有前后斜杠)。
3.RegExp实例方法
(1)exec()
RegExp实例的主要方法是exec(),主要用于配合捕获组使用。这个方法只接收一个参数,即要应用模式的字符串。如果找到的匹配向,则返回包含第一个匹配信息的数组;如果没找到,则返回null。返回的数组虽然是Array的实例,但是包含两个额外的属性:index和input:
- index:是字符串中匹配模式的起始位置
- input:是要查找的字符串
示例:
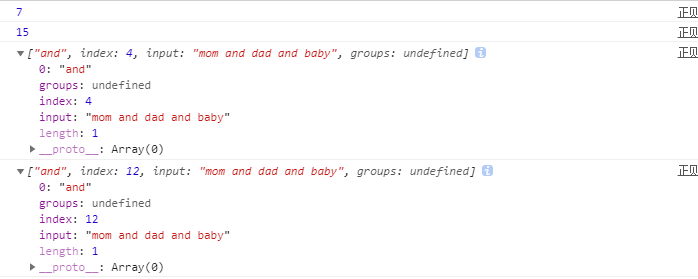
let str = "mom and dad and baby" let pat = /and/gi let matche1 = pat.exec(str) console.log(pat.lastIndex); let matche2 = pat.exec(str) console.log(pat.lastIndex); console.log(matche1); console.log(matche2);
输出结果:

注意:上面加了全局标记g,每次调用exec都会向前搜索下一个匹配项。如果不设置全局标记的话,则无论对同一个字符串调用多少次exec()只返回第一个匹配项。
设置了全局标记,每次调用exec()都会返回字符串中的下一个匹配项,直到搜索到字符串末尾。注意模式pat的lastIndex属性都会变化。以此来反映上一次匹配的最后一个字符的索引
(2)test()
正则表达式的另一个方法是test(),接收一个字符串参数。如果输入的文本与模式匹配,则参数返回true,否则返回false。
示例:
let str = '123-45-6789' let pat = /d{3}-d{2}-d{4}/ pat.test(str) // true
4.字符串的正则方法
ES6之前,字符串对象共有4个方法,可以使用正则表达式:match()、replace()、search()和split()
ES6 将这 4 个方法,在语言内部全部调用RegExp的实例方法,从而做到所有与正则相关的方法,全都定义在RegExp对象上。
String.prototype.match调用RegExp.prototype[Symbol.match]String.prototype.replace调用RegExp.prototype[Symbol.replace]String.prototype.search调用RegExp.prototype[Symbol.search]String.prototype.split调用RegExp.prototype[Symbol.split]