这篇随笔用来记录如何在git提交之前使用eslint来校验一下代码,如果校验没有通过则不进行提交。
这里需要用到插件:pre-commit
1.pre-commit
(1)安装
yarn add -D pre-commit
(2)在packages.json中配置
{ "name": "11", "version": "1.0.0", "main": "index.js", "license": "MIT", "scripts": { "lint": "eslint src" }, "devDependencies": { "eslint": "^7.20.0", "pre-commit": "^1.2.2" }, "pre-commit": [ "lint" ] }
说明:
- scripts中的lint命令是用来校验当前项目中的规范
- “pre-commit”这个数组中的元素"lint"表示每次git commit 之前都会执行这个命令,如果校验没有通过,则不会提交
示例:
初始化了git的项目中:

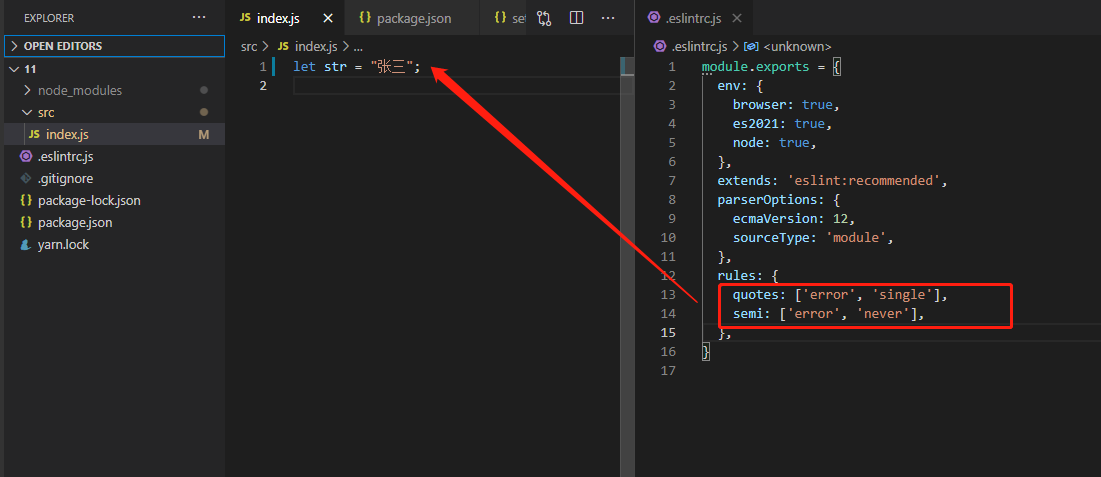
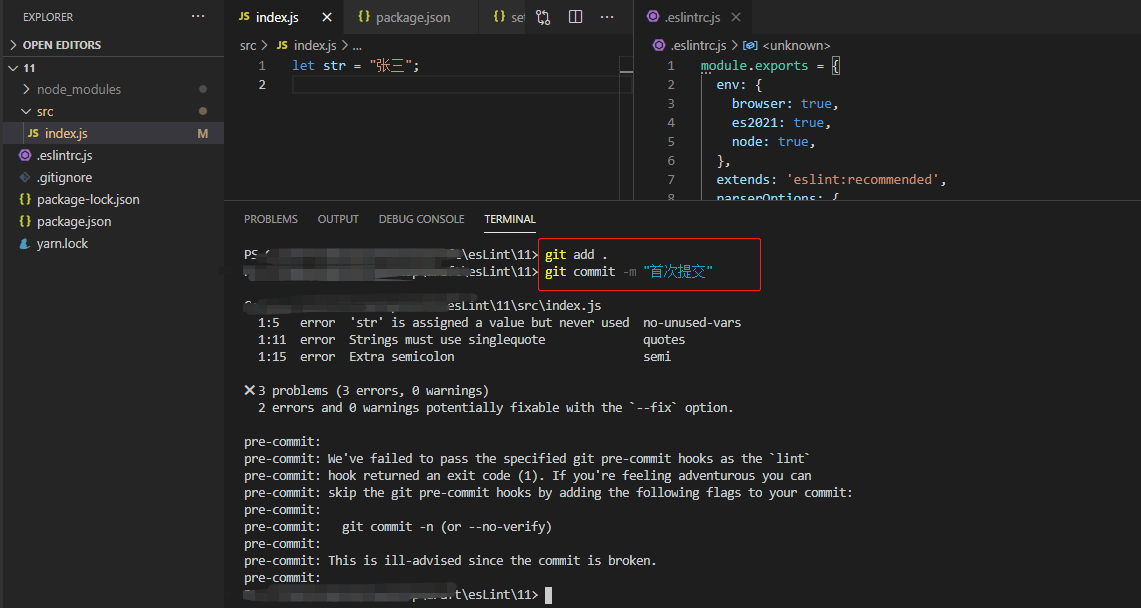
有一个js文件,而eslint的规则中有两条:强制单引号和不要语句结尾的分号。这个JS文件都冲突了,此时我们提交一下:

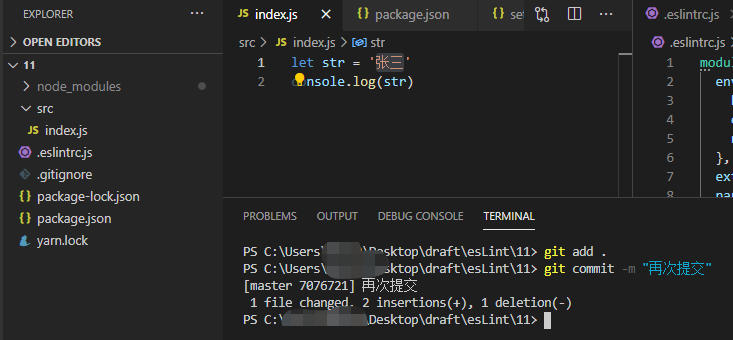
可以看到,commit以后,爆出了eslint的规则错误,且并没有提交成功。此时我们将esling的错误全部修改掉,然后再提交一次:

可以看到此时已经通过了校验,且正常提交了