xmind是什么东西我不多说。作为一个程序员,我通常用来编写一个文档。比如某个模块的设计或者流程图。
一开始我是以word画图的方式来用xmind的,即想要什么图形,就去插入里面找。结果碰了一鼻子灰,很多东西都找不到。总结一下,xmind是以主题为中心的,无论你做什么图形,都是先以一个自由主题开始。其次,是结构。确定结构后,才能生成所要的图形。如果你的结构是思维导图,那么就会生成很多子主题。如果你的结构是矩阵,那就不可能做出一个思维导图。最后才是插入内容,除了常用的图标、图片,还有附件、联系、概要,主要知道是什么就可以了。我只知道联系可以插入各种各样的箭头。
一、矩阵结构
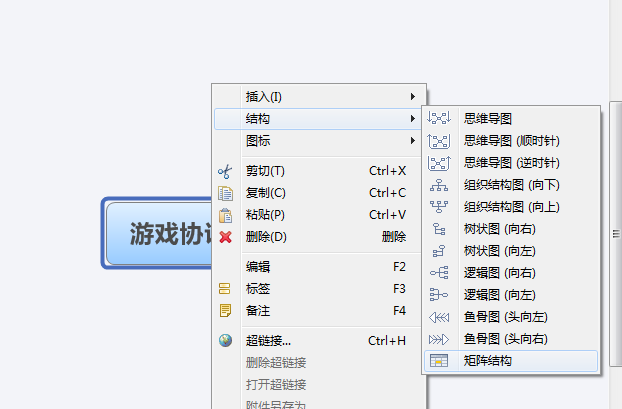
- 新建空白主题,在主题上右键并把结构改为矩阵结构

- 选中主题(有蓝色外框),并回车,即可添加一个分支

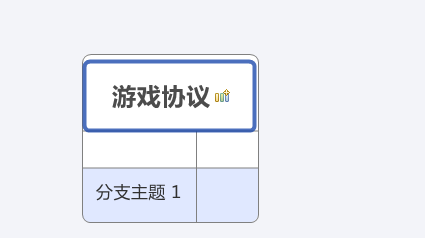
- 在下图标记1的地方,是不能添加文字的(或者是我不会添加),双击标记2的地方会添加文字。单击标记3则会添加一列。单击选中4,然后回车则会添加一行。

- 标记2、4都可以添加子主题(tab)键或右键插入
- 右键插入可以插入附件和图片,注意附件是嵌入到xmind本身的文件里的。
- 按上面的方法添加多个行,多个列。
完成后效果如下:

二、流程图
首先,流程图的元素比较少,也只是圆角矩形、矩形、钻石形、直线箭头、直线90度转角箭头(暂且这么叫吧)。知道怎么把这几个图形加上去,也就会画流程图了。如果之前在word里做过流程图,无非是需要什么图形,就在插入里找什么图形。但是请注意,在xmind里,要添加图形可不是在插入里找。一句话,就是所有图形都是双击空白处添加的,所有的箭头都是在插入--联系这里加的,剩下的就是把添加的图形、箭头改为自己要的样子。
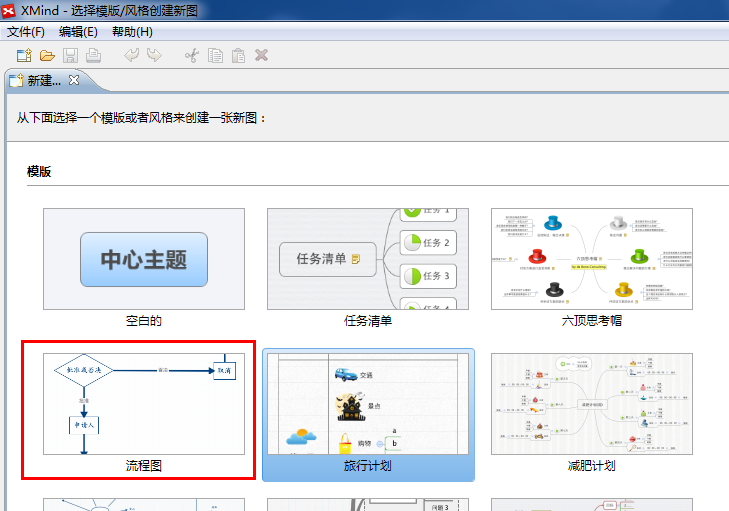
在模板里有一个流程图的选项

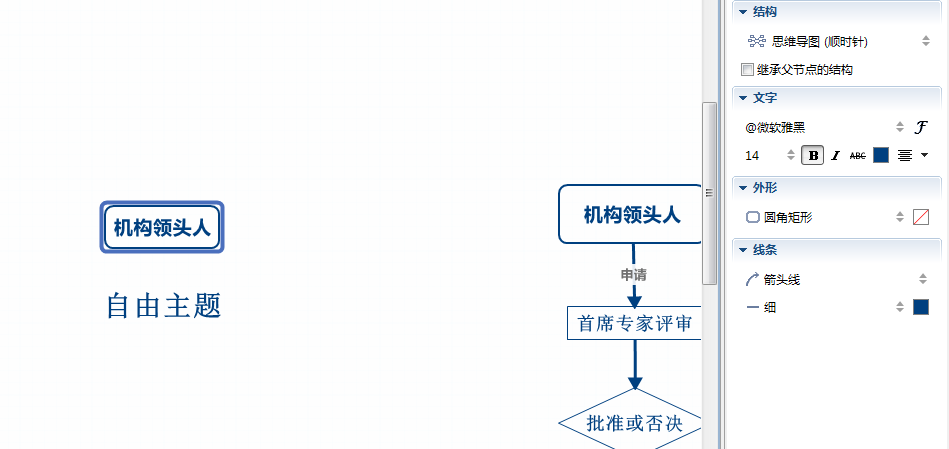
双击空白处,添加一个自由主题,然后双击自由主题,可编辑文字。在自由主题框右键--属性,可以修改字体、大小。这里主要是把外形设为圆角矩形。

再添加一个自由主题,注意不要让xmind自动连线为子主题(位置放远一些,如果连上了,拖远一些或删除重新加一个)。如果把自由主题的结构变一下,如“组织结构图(向上)”,则不会自动连线为子主题。这里把该主题外形设为矩形。

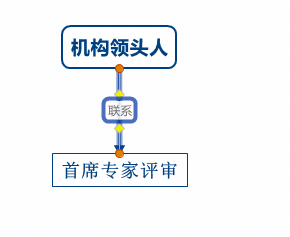
现在,选中“机构领头人”(因为箭头是从机构领头人出发),点击菜单上的插入--联系,则自动插入一个箭头,一端连上“机构领头人上”,一端跟随鼠标。在“首席专家评审”上点一下,则箭头连接到了“首席专家评审”。点击箭头,则发现中间可以编辑文字。

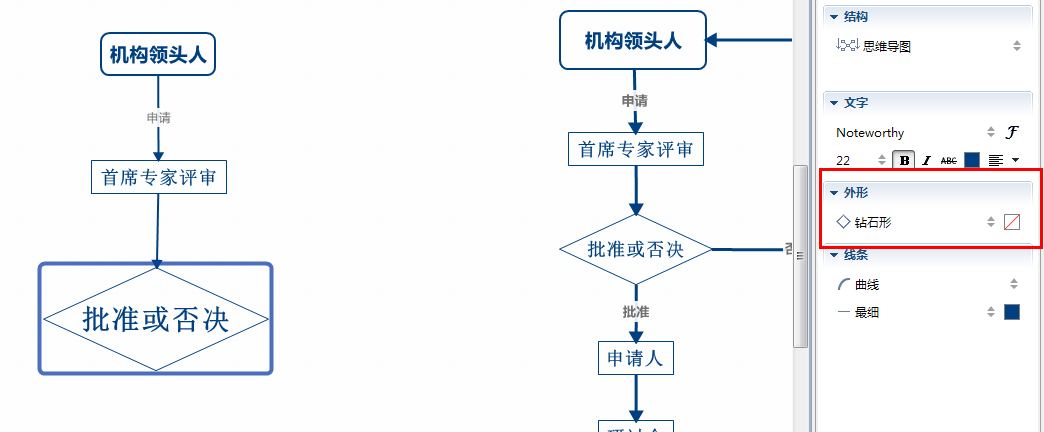
同样添加一个自由主题,把外形改为钻石形。

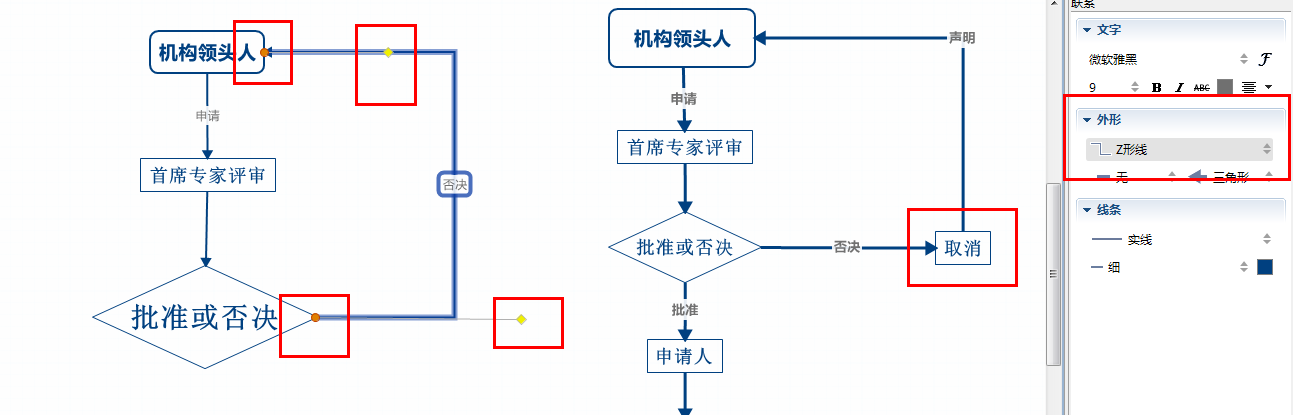
选中“批准或否决”,添加一联系到机构领头人。这时产生的箭头是直线的,在外形里改为Z直线。选中Z直线,拖动直线上的黄色控制点,直到其成90度转角。(原图中多了一个取消,并且时通过一条直线、一条Z直线连接,这里就不多说了)

好了,现在所有的图形如何添加都说完了。剩下的继续加就OK了。