每个人因为自己的背景经历会有局限性,所以没法比较,但是同样一块土壤,优秀的人总是会盛开出更灿烂的花朵。优秀的人不是说做出了多么优秀的成果,而是做了性价比最高的事情。
也许突然间的某一个想法,突然间的一个灵感,就决定了你一辈子的努力的方向。
准备和考察 决定了你能否成功,准备远远比考察重要。
创业点子:送快递的app。
❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
还未解决的问题。
threejs中文字体大小的显示问题。大小更具屏幕大小来确定么。
threejs中。引入spritejs的问题。
csdn 上关于视频的部分。
今天之前一定要把svg和canvas和d3的库整理出来。
❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
1.收集各种效果到sea。100个目标。
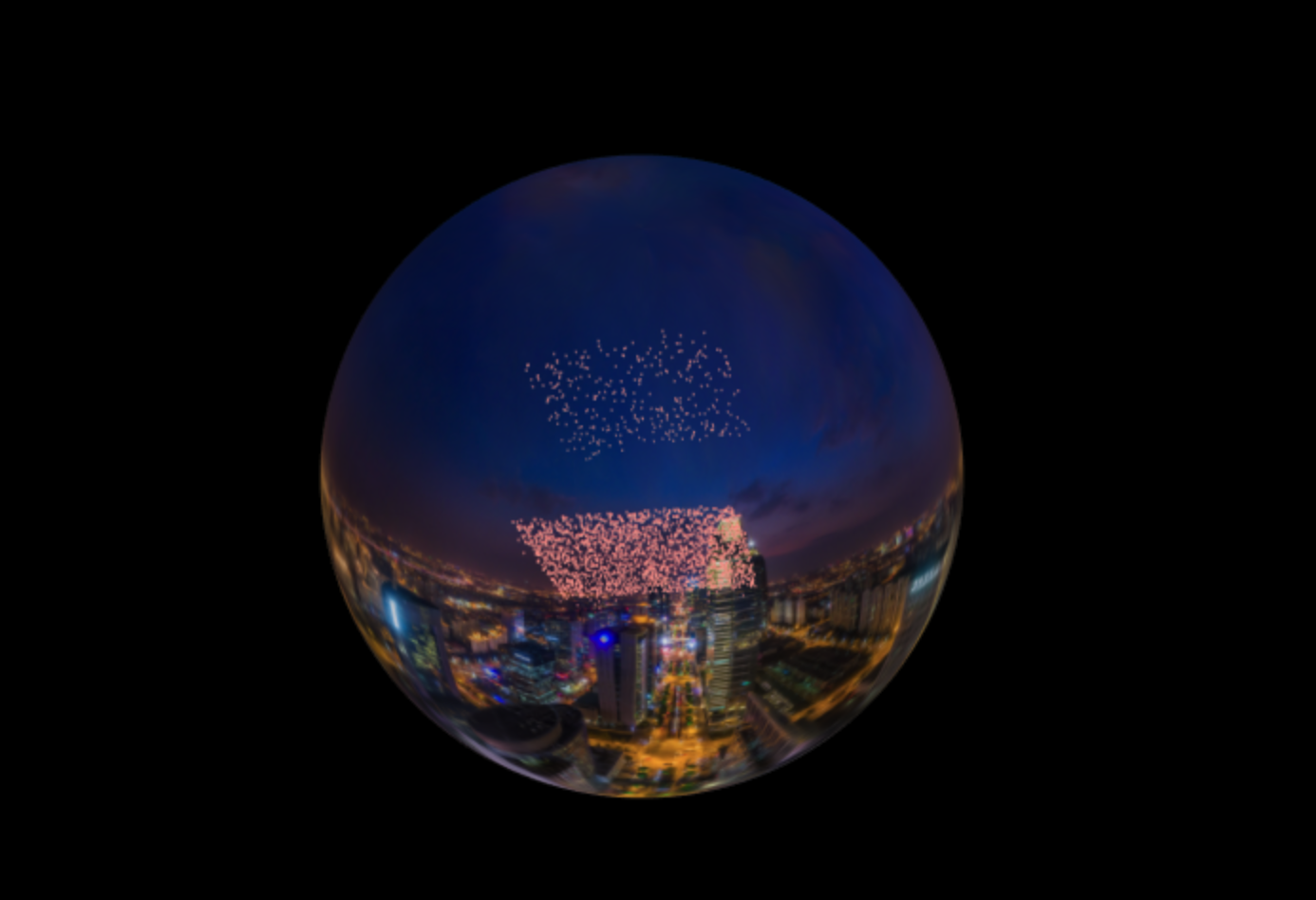
2.作出例子动画。全景动画。
3. 地球的普通贴图,粒子贴图。动画。
❆❆❆❆❆❆❆❆❆❆❆❆❆❆ 每个小时都必须读一遍的东西。❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
1 收集下目前在可视化方面的3d,2d的东西。
2 各种资料来源。各种大牛博客地址。学习视频网址。
3 自己做过的东西。
4 完善自己的网站。
5 在已经有的效果上优化。作出一个些更好的效果来。
6 webgl用来了解的真正的是你的threejs和做出来的效果。
(1) 联系和使用完的代码一定需要有一个总体的截图和总体的代码访问的地址,要不如何给别人展示和别的代码提供思路呢。
(2) 能用html的就用html,不能用html的就用vue + webpack去搞定。
(3) 去中心的思想,每一个代码最后打包完就是一个项目。按照需要的目录去部署。
(4) 所有的例子单独的demo放到本地先。实现这8天的能力最大话。产出最大话。
(5)
❆❆❆❆❆❆❆❆❆❆❆❆❆❆ 各种资料链接 ❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
threejs中文地址。 https://threejs.docschina.org/
郭老师的博客: http://www.yanhuangxueyuan.com/
❆❆❆❆❆❆❆❆❆❆❆❆❆❆ ❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
❆❆❆❆❆❆❆❆❆❆❆❆❆❆ ❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
#### webgl场见到的问题
#### 怎么决定文字的尺寸
### 怎么去查看每一动画占用的内存情况。
#### 自己给自己总结的面试题。你能讲出来才代表你能记得住。
(1) 光的三种材质。属性。
(2)设置动画的几种方法函数。
(3) 正交和远交的相机的区别。 远交相机的参数。
(4)物体偏移的几种方式。
(5) 你对帧的理解。
答:30-60为正常的帧。每次render一次就渲染一帧。200ms渲染一帧,就是一秒中渲染5帧。所以正常的帧在16毫秒到33毫秒之间。
(6)
❆❆❆❆❆❆❆❆❆❆❆❆❆❆ ❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆❆
##### 郭老师的threejs重新学习。
THREE.OrbitControls 改变的是相机和场景物体没有关系。所以你就算不监听他的change事件,但是总的结果还是回改变的。
#### 各个矩阵之间的关系。
void main(){
// 投影矩阵projectionMatrix——相机对象的投影矩阵属性.projectionMatrix
// 视图矩阵viewMatrix——相机对象的世界矩阵逆矩阵属性.matrixWorldInverse
// 模型矩阵modelMatrix——模型对象的世界矩阵属性.matrixWorld
// 顶点位置坐标进行模型、视图、投影变换
gl_Position = projectionMatrix*viewMatrix*modelMatrix*vec4( position, 1.0 );
}
### 光晕的实现
https://blog.csdn.net/lin5165352/article/details/83055606
https://blog.csdn.net/srk19960903/article/details/78734238
https://blog.csdn.net/srk19960903/article/details/77970630
// 对光晕效果的总结。光晕分为颜色从内往外不断增大,和颜色从外往内不断增大。 (1)求出顶点的法向量A和相机在该点的向量B。 (2)求 dot(A,B) dot点乘得到它们的夹角的cos值,//从中心向外面角度越来越大(从锐角到钝角)从cos函数也可以知道这个值由负变正,不透明度最终从高到低 (3) 利用这个求个这个光晕球的透明度。
(4)如何求出相机在该点的向量B。 先求出 世界坐标系中顶点位置到相机位置到的距离,在利用 viewMatrix求出 视图坐标系中从相机位置到顶点位置的距离
' vec3 worldVertexToCamera= cameraPosition - vVertexWorldPosition;', //世界坐标系中顶点位置到相机位置到的距离
' vec3 viewCameraToVertex = (viewMatrix * vec4(worldVertexToCamera, 0.0)).xyz;', //视图坐标系中从相机位置到顶点位置的距离
' viewCameraToVertex = normalize(viewCameraToVertex);', //规一化
#### rotation和rotateX(rotateY/rotateZ)的区别
orbit2.rotateY(0.01); orbit2.rotation.y += 0.01; 上面的两行代码运行的结果是有区别的。解释: rotateX:Rotates the object around x axis in local space.在本地空间中围绕x轴旋转物体。 rotation:Object’s local rotation (see Euler angles), in radians.物体的局部旋转(见欧拉角),用弧度表示。
#### modelViewMatrix
请注意,你可以通过如下公式来计算顶点着色器中顶点的位置: gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 ); 1 或者可选的: gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4( position, 1.0 ); 程序每个顶点都要计算视图矩阵 X 模型矩阵,而且结果都i一样,所以用modelViewMatrix 代替viewMatrix x modelMatrix是比较好的方式。对于顶多多的情况下可以节省开销。
#### . TrackballControls
function initControls() {
controls = new THREE.TrackballControls( camera );
//旋转速度
controls.rotateSpeed = 5;
//变焦速度
controls.zoomSpeed = 3;
//平移速度
controls.panSpeed = 0.8;
//是否不变焦
controls.noZoom = false;
//是否不平移
controls.noPan = false;
//是否开启移动惯性
controls.staticMoving = false;
//动态阻尼系数 就是灵敏度
controls.dynamicDampingFactor = 0.3;
//未知,占时先保留
//controls.keys = [ 65, 83, 68 ];
controls.addEventListener( 'change', render );
}
---------------------
#### TrackballControls OrbitControls 区别和联系。
http://www.voidcn.com/article/p-erfnboyp-bub.html
首先,TrackballControls和OrbitControls旋转相机,而不是物体. 其次,OrbitControls强制执行摄像机向上方向,TrackballControls允许摄像机上下颠倒. TrackballControls有一个reset()方法,可以将目标(旋转中心),摄像机位置和摄像机向量恢复到原始设置. controls.reset(); 上面的代码将恢复原始位置,目标和向上矢量.如果需要,您也可以在调用controls.reset()之前更改它们. controls.position0.set( 0, 0, 10 ); // set a new desired position controls.target0.set( 0, 0, 0 ); // set a new target controls.up0.set( 0, 1, 0 ); // set a new up vector controls.reset(); 阅读reset()函数源代码,以便了解它的作用.
### 各种内置的变量
内置 uniforms 和 attributes
顶点着色(无条件):
// = object.matrixWorld uniform mat4 modelMatrix; // = camera.matrixWorldInverse * object.matrixWorld uniform mat4 modelViewMatrix; // = camera.projectionMatrix uniform mat4 projectionMatrix; // = camera.matrixWorldInverse uniform mat4 viewMatrix; // = inverse transpose of modelViewMatrix uniform mat3 normalMatrix; // = camera position in world space uniform vec3 cameraPosition; // 由 Geometry 和 BufferGeometry提供的缺省顶点属性 attribute vec3 position; attribute vec3 normal; attribute vec2 uv; attribute vec2 uv2;
#### 各种左边系的相互转换。
基础 http://linbinghe.com/2018/4fc970d4.html https://www.jianshu.com/p/fe30d207dc5e
进阶 https://www.cnblogs.com/jukan/p/6088356.html https://blog.csdn.net/qq_31726827/article/details/51456498
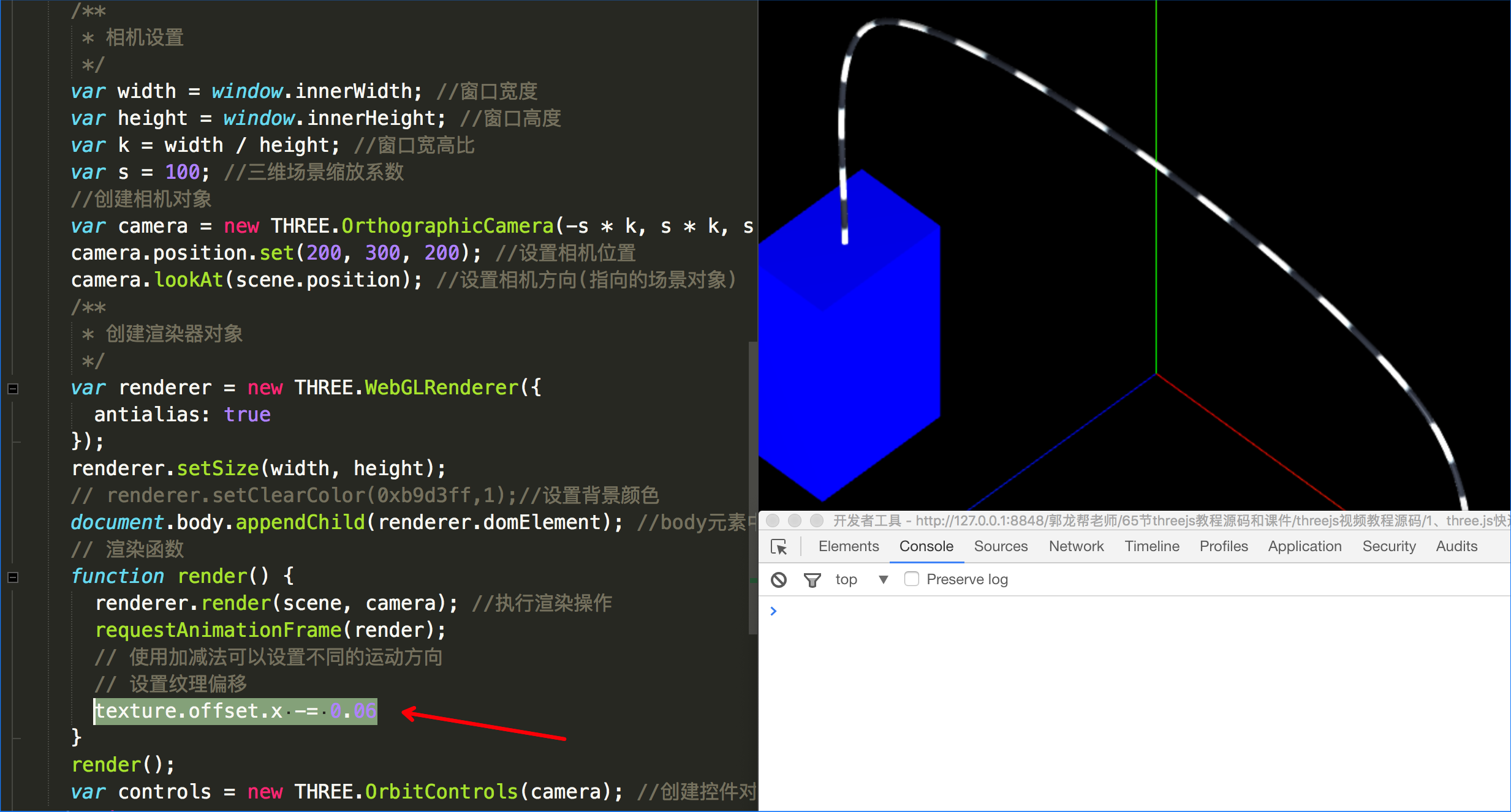
#### 一个管道无论纹理的x轴方向偏移多少都还是在x轴方向上运动。

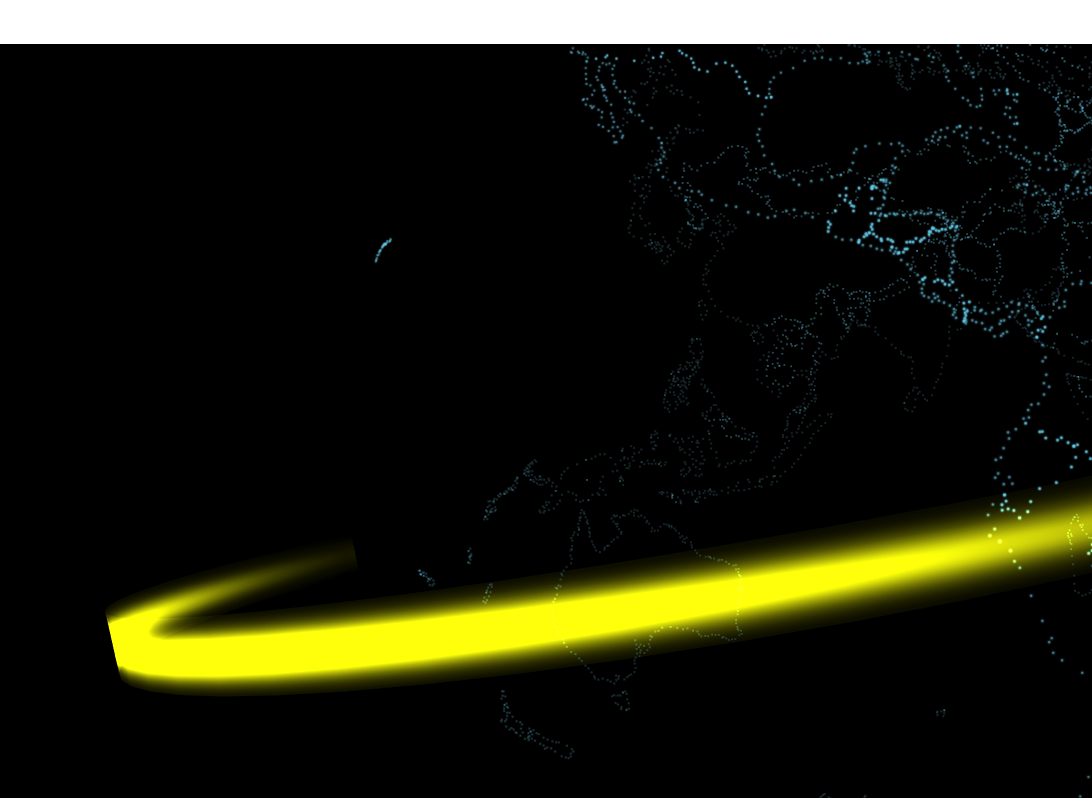
#### 现在这个飞线实现好像和原来不同了。

#### threejs如何解决碰撞或者点击,hover的问题。
https://blog.csdn.net/ithanmang/article/details/80897888
### 可以想想着的动画。