最新创建/修改时间: 2020-03-05
为博客园添加 侧边栏"打赏" 功能
代码库
https://github.com/greedying/tctip
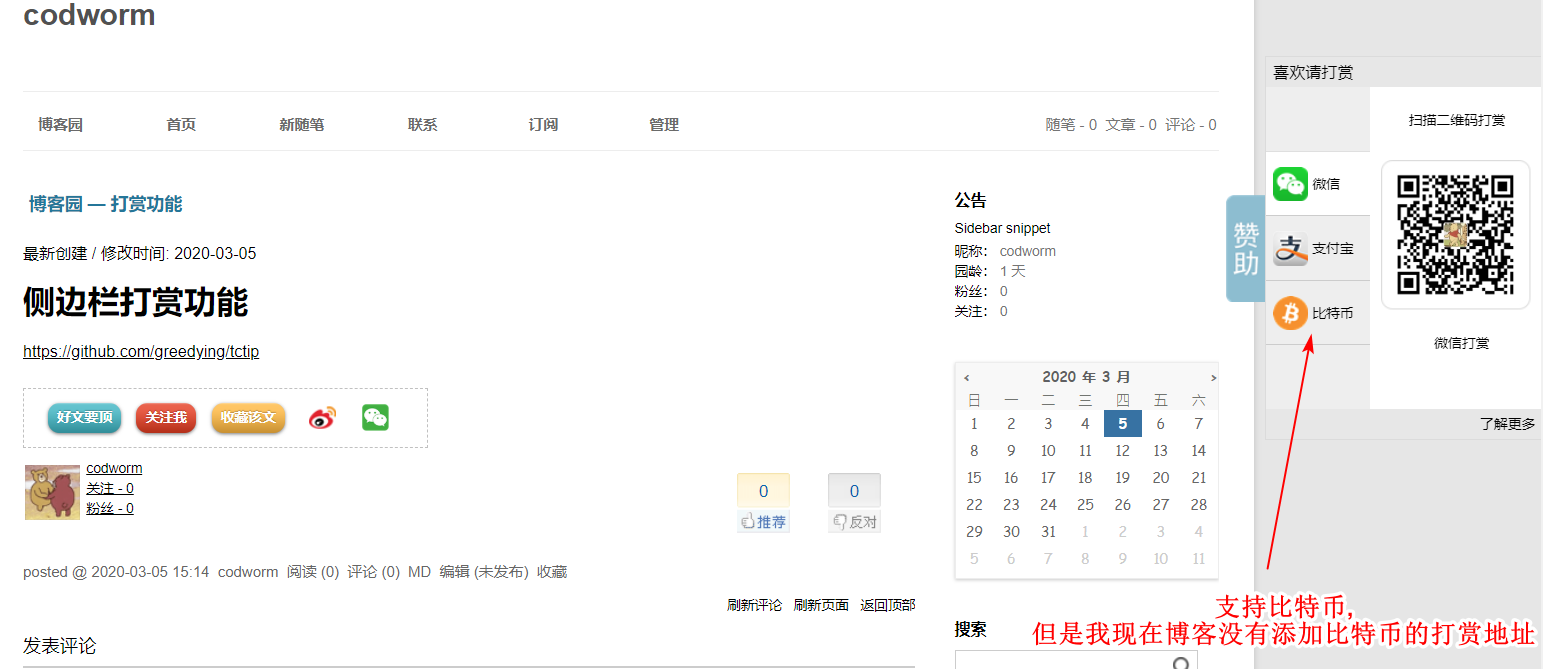
添加完成之后的样子

下面给需要的小伙伴分享一下,整个 "打赏" 功能的实现:
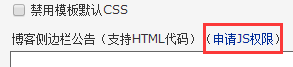
1. 进入 "我的博客" -> "管理" -> "设置", 往下拉, 找到 "博客侧边栏公告" 后面, 申请 "JS" 使用.

申请成功后显示为这样:

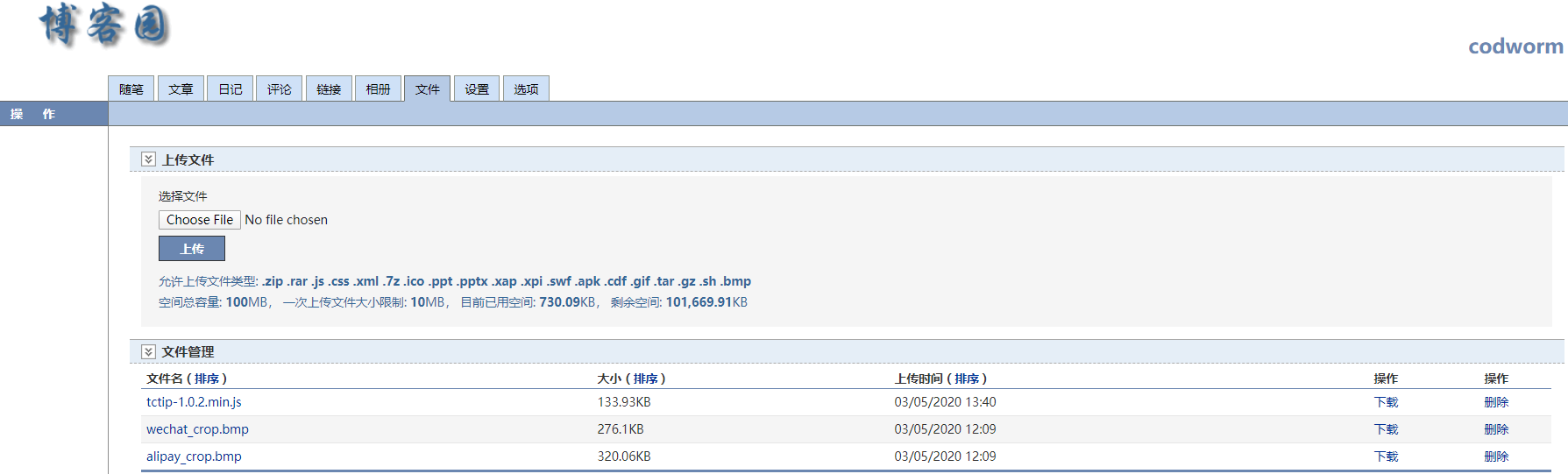
2. 准备一张 [支付宝收款的二维码] 和 一张[微信收款的二维码], 格式需要bmp或者gif, 并将它们通过"管理"->"文件",上传至博客文件夹, 另外别忘了上传js文件(tctip-1.0.2.min.js)
上传之后的样子

3. 复制下面的代码到"页首 HTML 代码"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
window.onload = function() {
new tctip({
top: '20%',
button: {
id: 9,
type: 'zanzhu',
},
list: [
{
type: 'wechat',
qrImg: 'https://files.cnblogs.com/files/codworm/wechat_crop.bmp',
},
{
type: 'alipay',
qrImg: 'https://files.cnblogs.com/files/codworm/alipay_crop.bmp',
},
{
type: 'bitcoin',
qrContent: '',
},
],
}).init()
}
</script>
<script
type="text/javascript"
src="https://files.cnblogs.com/files/codworm/tctip-1.0.2.min.js"
></script>
</body>
</html>
因为我没有bitcoin所以qrContent为空, 所以不会显示出来.
调换顺序可以改变打赏二维码的顺序, 上面的顺序依次为wechat->alipay->bitcoin.
你需要做的事情就是把上面三个链接改成你自己的链接, 不然就是别人打赏扫的二维码就是我的啦, 蛤蛤
找到 "我的博客"->"管理"->"设置", 就是刚才查看博客名的页面, 将页面往下拉, 找到 "页首 Html 代码" 这个位置, 将修改好的代码复制进去, 保存就可以啦.