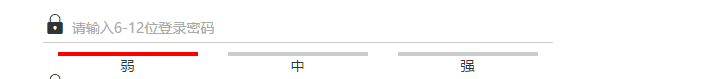
1 $('.input_check').keyup(function(){ //input发生改变就会触发事件 2 var $test1 = /^(?:d+|[a-zA-Z]+|[!@#$%^&*]+){6,12}$/; // 弱:纯数字,纯字母,纯特殊字符 3 var $test2 = /^(?![a-zA-z]+$)(?!d+$)(?![!@#$%^&*]+$)[a-zA-Zd!@#$%^&*]+$/; //中:字母+数字,字母+特殊字符,数字+特殊字符 4 var $test3 = /^(?![a-zA-z]+$)(?!d+$)(?![!@#$%^&*]+$)(?![a-zA-zd]+$)(?![a-zA-z!@#$%^&*]+$)(?![d!@#$%^&*]+$)[a-zA-Zd!@#$%^&*]+$/; //强:字母+数字+特殊字符 5 if($test1.test($('.input_check').val())){ //必须先要满足第一个if才能进行下一个if 满足 弱 条件表示为红色 6 console.log($('.input_check').val()); 7 if($test2.test($('.input_check').val())){ //必须先要满足 弱 条件 才能进行这个if 满足 中 条件表示为黄色 8 $('.password_border1').css('border','2px solid #ccc'); 9 $('.password_border2').css('border','2px solid yellow'); 10 if($test3.test($('.input_check').val())){ //必须先要满足 中 条件才能进行这个if 满足 强 条件表示为绿色 11 $('.password_border1').css('border','2px solid #ccc') 12 $('.password_border2').css('border','2px solid #ccc') 13 $('.password_border3').css('border','2px solid green') 14 }else{ //没满足 强 条件 但满足了 中条件 就显示 黄色 15 $('.password_border1').css('border','2px solid #ccc') 16 $('.password_border2').css('border','2px solid yellow') 17 $('.password_border3').css('border','2px solid #ccc') 18 }; 19 }else{//没满足 中 条件就依旧显示红色 20 $('.password_border1').css('border','2px solid red') 21 $('.password_border2').css('border','2px solid #ccc') 22 $('.password_border3').css('border','2px solid #ccc') 23 }; 24 }else{//没满足 弱 条件就依旧显示红色 25 $('.password_border1').css('border','2px solid red') 26 $('.password_border2').css('border','2px solid #ccc') 27 $('.password_border3').css('border','2px solid #ccc') 28 } 29 })