远程消息推送处理场景有三种:分别是app还没有运行、app在前台运行以及app在后台运行,下面介绍相关流程及三种场景下处理步骤
1.流程
(1)注册通知
首先是在注册远程消息推送,需要注意的是iOS8及以后的系统中注册方法有所改变(同时证书设置以及push权限也需要开启)。这一步的目的是,允许app接收远程消息推送。


(2)绑定deviceToken
deviceToken相当于设备的一个标识,服务器根据这个标识来进行消息推送。
①当用户同意app接收远程消息推送后,手机会向APNs发起一个请求去获取deviceToken;
②APNs收到请求,根据其相应流程及算法发送对应的deviceToken给手机;
③手机再将deviceToken传递给app;
④app再将deviceToken发送到后台服务器进行保存。


后台服务器以后就是根据deviceToken发送推送消息给APNs,APNs再根据deviceToken将消息推送到对应设备,设备再唤起app,显示推送而来的消息。

(3)针对远程推送消息进行处理
远程推送消息发送过来时,点开消息常常会有一些针对性处理或流程,最常见的就是跳转页面等,这里不再展开,下面将介绍不同场景下接收到推送后的处理步骤。
2.不同场景下推送消息的流程
(1)app在前台运行时收到推送
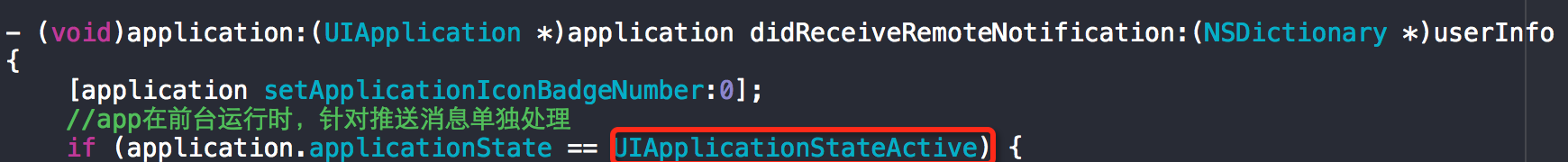
会调用“didReceiveRemoteNotification”方法,推送的数据在userInfo里,针对处理即可。

(2)app退出到后台状态时收到推送
屏幕上会出现通知提醒,如果点开消息进入app,app运行到前台时会调用“didReceiveRemoteNotification”方法,这也就是之前为什么要区分一下applicationState的原因,因为二者都是通过这一步来处理。
(3)app处于关闭退出状态时收到推送
同样屏幕上出现通知提醒,点开消息进入app,启动时“didFinishLaunchingWithOptions”方法里的launchOptions对应UIApplicationLaunchOptionsRemoteNotificationKey部分内容不再为空,含有的即是推送内容,针对处理即可。

3.其它
(1)网络状况不佳时远程消息推送情况
如果手机不在网的时候,APNs会有一个QoS的东西把消息保存很短的时间,等手机在网时再推送过来,当然离线时间久了,消息也就收不到了,但在实际中发现貌似网络不佳的时候一般就收不到了。
如果手机离线时,服务器推送了多条消息,即时上线了收到消息,也只会收到最新的一条
(2)推送的内容格式
推送的内容都有固定格式和长度,包括title(iOS8.2后增加的)、body、sound等,如果本地没有设置对应的声音文件,sound的值为default,收到推送的时候响起的是默认的提示音,并且推送消息的长度限制为256个字节(iOS8中这一限制放大到2kb),具体参考Local and Remote Notification Programming Guide中The Notification Payload这一节。