实现焦点轮播图(针对的是news页面)
1.在news的page文件中设置页面
目的:为了让news的page页面和index登录页面达到统一的标题栏效果


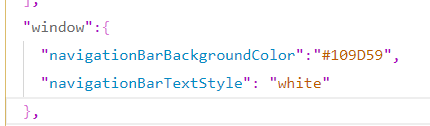
采取方案:此时添加成全局样式app.json为如图:

2.正式设计新闻的轮播图
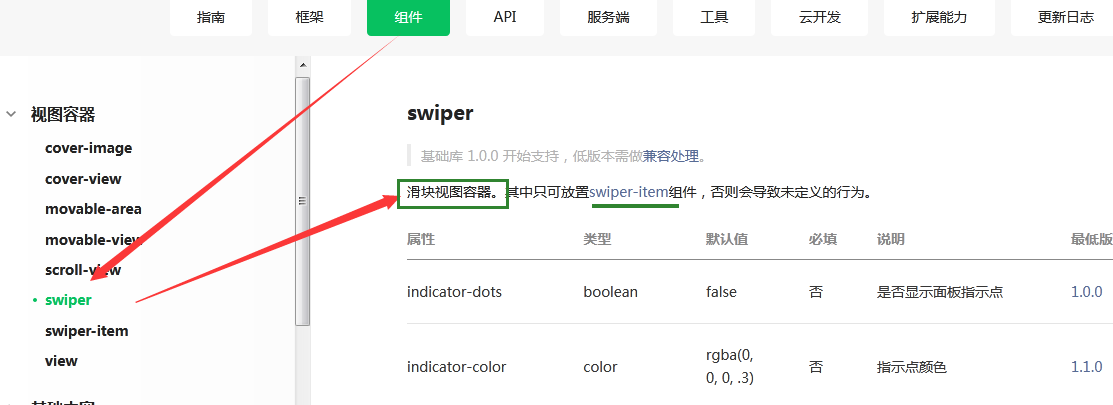
1.导火线:设计轮播图需要采用API中的swiper组件,如图:

2.由API中所提及的属性,设置属性值即可实现轮播功能,以下为初步代码:

<!--pages/news/news.wxml--> <swiper indicator-dots="true" indicator-color="#109D59" autoplay="true" circular="true"> <swiper-item> <image class="swiperimg" src="../../image/banner1.jpg"></image> </swiper-item> <swiper-item> <image class="swiperimg" src="../../image/banner2.jpg"></image> </swiper-item> <swiper-item> <image class="swiperimg" src="../../image/banner3.jpg"></image> </swiper-item> </swiper>
ps:从代码中可以发现,属性聚集在swiper标签中,这是不符合编码规范的,因此需要在news.js中进行声明:

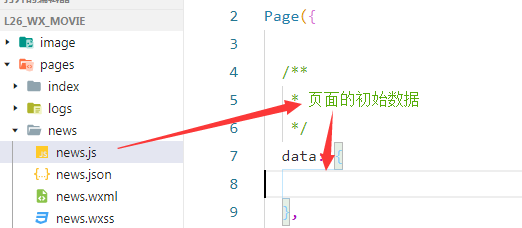
3.news.js代码定义数据

Page({ /** * 页面的初始数据 */ data: { swiperOptions:{ indicatorDots:true, indicatorColor:"#109D59", autoplay:true, circular:true, imgUrl:[ "../../image/banner1.jpg", "../../image/banner2.jpg", "../../image/banner3.jpg" ] } } })
4.news.wxml代码进行图片轮播

<!--pages/news/news.wxml--> <swiper indicator-dots="{{ swiperOptions.indicatorDots }}" indicator-color="{{ swiperOptions.indicatorColor }}" autoplay="{{ swiperOptions.autoplay }}" circular="{{ swiperOptions.circular }}"> <block wx:for="{{ swiperOptions.imgUrl }}" wx:for-index="idx" wx:for-item="item" wx:key="{{ idx }}"> <swiper-item> <image class="swiperimg" src="{{ item }}"></image> </swiper-item> </block> </swiper>
代码解析:1.采用<block wx:for="{{ 获取的数组 }}">标签实现遍历;
2.wx:for-index="idx"和wx:for-item="item"声明后,才能添加wx:key="{{ idx }}"
3.达成效果:

