最新写项目时发现css有些生疏了,其中的伪类知识点再总结下:
1、:first-letter

<p class="first-letter">专门面向中小工业企业的轻销售管理系统 。提供客户和联系人管理,客户拜访记录,销售机会跟踪和推进,跟单协同,产品技术资料管理等CRM系统必备功能。产品特色:精简CRM核心功能,轻量简单</p>
.first-letter:first-letter{display: block;float: left;margin-right:.2em;font-size: 1.7em;}
2、:first-line

<p class="first-line select" style="text-align: center;"> 锦瑟 <br/> 锦瑟无端五十弦,一弦一柱思华年。 <br/> 庄生晓梦迷蝴蝶,望帝春心托杜鹃。 <br/> 沧海月明珠有泪,蓝田日暖玉生烟。 <br/> 此情可待成追忆?只是当时已惘然。 <br/> </p> .first-line:first-line{font-size: 1.7em;font-weight: bold;} .select::selection{background-color:yellow;}
3、:empty

<div class="empty"></div> <div class="empty">我有内容</div> .empty{60px;height:40px;background-color: lightcoral;} .empty:empty{background-color: lightblue;}
4、

<div class="clr"> <div class="clr"> <div class="float">1</div> <div class="float">2</div> </div> <div class="float">3</div> <div class="float">4</div> </div> .float{ 40px;height: 40px;background-color: blue;margin: 5px;float: left;color: yellow;} .clr:after{content: "";clear: both;overflow: hidden; height: 0;display: block;}
5、

#tab .title a{float: left;text-decoration: none; 100px;height: 35px;line-height: 35px;text-align: center;border:1px solid black;}
#tab .title a:nth-child(n+2){ border-left:none;}
#tab .content{clear:both;position:relative;}
#tab .content li{ 302px;height:200px; border:1px solid black;border-top: none;background-color: white;position:absolute;left:0;top:0;}
#tab .content li:target{z-index:1;}
6、

<h3>hello</h3> <h4>world!</h4> <h4>world!</h4> <h4>world!</h4> <h4>world!</h4> <h4>world!</h4> <h3>hello</h3> <h4>world!</h4> <h4>world!</h4> h3{ counter-increment: myNumH3; counter-reset: myNumH4;} h3:before{content: '第'counter(myNumH3)'章 ';color: #08f; } h4{counter-increment: myNumH4; margin-left: 20px;} h4:before{content: '第'counter(myNumH3)'-'counter(myNumH4)'节 ';color: #00f;}
7、

<div class="new"><img src="pic/cadlogo.png" /><span>new</span></div> .new,img{ 300px;height: 200px;} .new span{position: relative; display: block; letter-spacing: 2px;font-size: 20px;30px;height:20px;color:#fff;top:-190px;left:262px;z-index: 1;transform: rotate(45deg);} .new:after{ content: ''; display: block; font-size: 20px;0; height:0;border:35px solid transparent; border-top-color: red;border-right-color: red;position: relative;top:-224px; left:230px;}
8、

<div class="enlarge button">按钮</div> .button { 80px;height: 40px;border: 2px solid dimgray;background-color: dodgerblue;color: #202020;text-align: center;line-height: 40px;font-size: 20px;margin: 20px;} .enlarge:after{content:"";display: block; height: 60px; 100px; position: relative;top: -50px;left: -10px;background-color: rgba(100, 100, 100, 0.4);/*用颜色表示一下区域,应该透明*/}
.cor_num:after{content: attr(data-num);padding:0;line-height: 22px;position: relative;display: block;background-color: red;top: -50px;left: 68px; 24px;height: 24px;border-radius: 12px;color: white;font-size:14px;}
9、

<div class="dialog">这是一个对话框</div> .dialog{ background-color: pink; border: 2px solid gray; text-align: center; line-height: 80px; 150px; height: 80px; margin-bottom: 40px; } .dialog:after{ content:""; display: block; background: inherit; border: inherit; border-top: 0; border-left: 0; position: relative; 30px; height: 30px; top: -15px; left: 20px; transform: rotate(45deg); }
10、

<div class="luck"><span>福</span></div> .luck{ float: left; 100px; height: 100px; margin:30px; margin-bottom: 45px; } .luck span{ color: gold; position: relative; font-size: 4em; 70px; height: 70px; transform: rotate(180deg); display: block; top: -80px; left: 16px; } .luck:before{ content:""; display:block; 100px; height: 100px; background-color: red; transform: rotate(45deg); }
11、

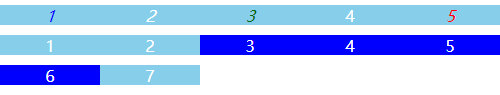
<div class="ul"> <ul class="ul1"> <li>1</li> <li>2</li> <li>3</li> <li name="except">4</li> <li>5</li> </ul> <ul class="ul2"> <li>1</li> <li>2</li> <li>3</li> <li name="except">4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </div> .ul ul li{ list-style: none; background-color: skyblue; color: white; text-align: center; 100px; height: 20px; margin: 5px auto; float: left; } .ul1 li:first-child{ color: blue; } .ul1 li:last-child{ color: red; } .ul1 li:nth-child(3){ color: darkgreen; } .ul1 li:not([name="except"]){ font-style: italic; } .ul2 li:nth-child(n+3):nth-child(-n+6){background-color: blue;}
/*
:nth-child(n+3)表示第三个以后的元素
:nth-child(-n+6)表示第8个以前的元素
因此这里选择了选择第三到第六的元素
*/
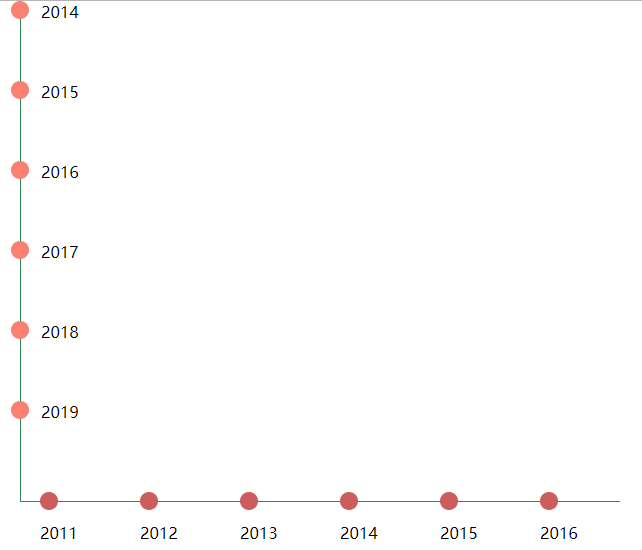
12、

<ul class="timer1"> <li><b></b>2014</li> <li><b></b>2015</li> <li><b></b>2016</li> <li><b></b>2017</li> <li><b></b>2018</li> <li><b></b>2019</li> </ul> <ul class="timer2"> <li><b></b>2011</li> <li><b></b>2012</li> <li><b></b>2013</li> <li><b></b>2014</li> <li><b></b>2015</li> <li><b></b>2016</li> </ul> .timer1{border-left:1px seagreen solid;height:500px;margin-left:200px;} .timer1 li{height:80px;position: relative;padding-left:20px;} .timer1 li b:before{content: '';18px;height:18px;background:salmon;border-radius: 50%;position:absolute;left:-10px;} .timer2{border-top:1px seagreen solid;600px;margin-left:200px;} .timer2 li{80px;position: relative;float:left;padding-top:20px;padding-left:20px;} .timer2 li b:before{content:'';18px;height:18px;background:indianred;border-radius: 50%;position:absolute;top:-10px;}