首先下载 对应 eclipse 版本的 tomcat 插件版本,(这里要注意: Tomcat 插件是Tomcat 插件,Tomcat 是 Tomcat, 两者不能混淆!)
下载地址:http://www.eclipsetotale.com/tomcatPlugin.html
然后将得到的压缩包解压,放入 eclipse 的 plugins 目录中重启 eclipse, Tomcat 插件安装成功!
当然安装成功不并代表能使用,这里还要配置 Tomcat, 才能正常使用 Tomcat 插件,
配置过程:
首先下载当前 Eclipse 能使用的 Tomcat 版本,
下载地址:http://tomcat.apache.org/
然后解压到指定的目录,然后配置
Eclipse - toolsbar -> Window -> Prefences -> Tomcat -> 指向刚才 Tomcat 解压的目录,
到此配置完成,使用 Tomcat 插件可以启动、关闭 Tomcat.
使用 Eclipse 建立 Dynamic Web Project 如:HelloProject
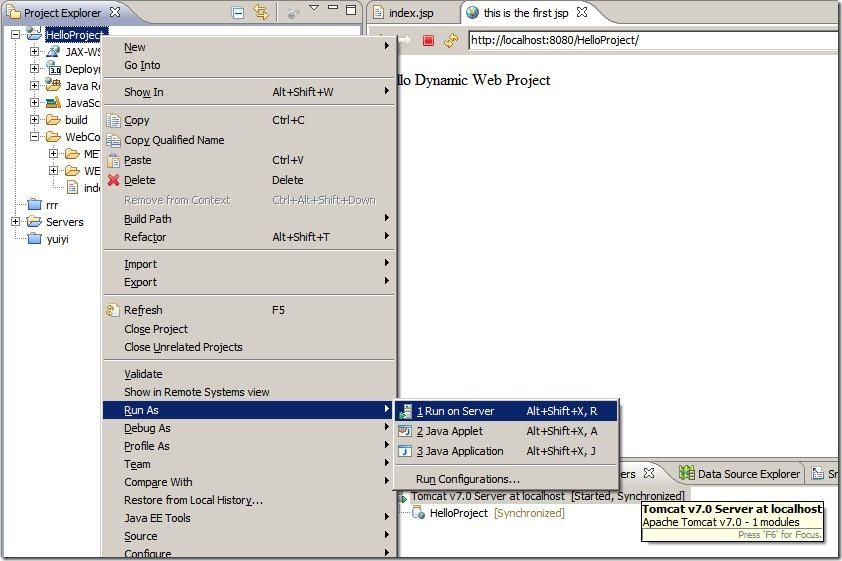
右键 Run As –> Run On Server -> 如图:
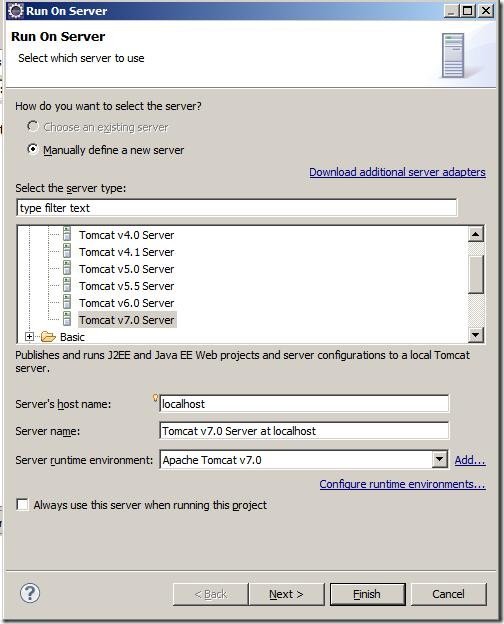
弹出如图界面配置:
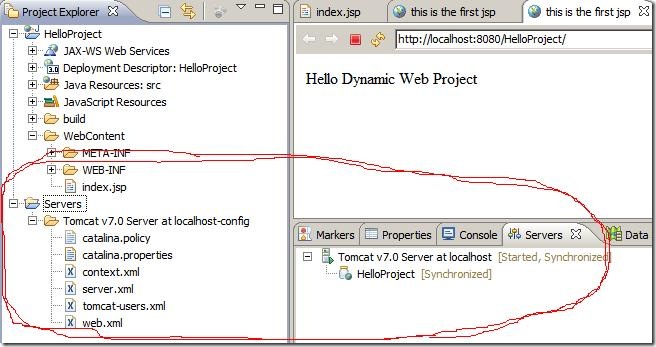
配置完成,会在看到这样效果项目目录下会有 Servers 一个目录,是专属 HelloProject 项目的 Tomcat 配置,
还会在控制台那块看到 Servers 如图:
这时已经可以使用 Tomcat , Start、Stop、Restart 等.
重点要说的,也是下边要讲的是:
对于上图红圈中的 server.xml 和 Tomcat/conf/server.xml 文件,
我们说过了红圈中的 server.xml 是针对 HelloProject 生成的配置文件,当然多个项目也可以共用 一个 Servers 目录下的配置!这个暂时先不讲。
而 Tomcat/conf/server.xml 是 Tomcat 本身所有,有更大的通用性。
为了便于区分我们把红圈中的 server.xml 叫 project.server.xml, 把 Tomcat/conf/server.xml 叫 tomcat.server.xml。
本次主要讲 server.xml 中的 <Context … />
来看 project.server.xml 中的 <Context docBase="HelloProject" path="/HelloProject" reloadable="true" source="org.eclipse.jst.jee.server:HelloProject"/>
docBase 指的是 相对 Servers 目录 平级的 HelloProject 目录 即项目目录,如图:
path 指的是 网站访问路径,如:http://locahost:8080/HelloProject
像这样生成的这个 project.server.xml 我们一般不要动.
而对于 tomcat.server.xml 中 <Content … /> 补图“

”补图
我们看这两配置都是对的:
<!--<Context path="/HP" reloadable="true" docBase="C:\Documents and Settings\Administrator\workspace\HelloProject\WebContent" workDir=”D:\worDir” /> -->
<Context path="/HelloProject" reloadable="true" docBase="C:\Documents and Settings\Administrator\workspace\HelloProject" workDir=”C:\workDir” />
<Context path="/HPT" reloadable="true" docBase="C:\Documents and Settings\Administrator\workspace\HelloProject" workDir=”C:\workDir” />
网站访问路径分别是
http://localhost:8080/HelloProject
对于上边的 HPT 我们可以这样访问:
http://localhost:8080/HPT/WebContent
这样可以看到 如果是 docBase 指到了 WebContent 下则可用自己定义的 path,
如果 docBase 指到的是项目目录则必须使用项目原来的 path, 或者路径访问做下修改
最后的 workDir 是部署后 jsp 发布的目录,可以自己随便指定,或不指定.