原帖地址:http://www.kuqin.com/web/20080526/8945.html
现在主流浏览器基本都支持 Gzip 压缩,因此这也成了 WebServer 优化策略的一种常规手段。启用压缩后能有效减少网页传输数据大小,使得有限带宽能提供更多的请求,并在一定程度上提高了网页 "显示" 速度。

IIS6 提供了对 Gzip 的支持,只可惜有点不完善,需要我们自己手工做些设置。
步骤
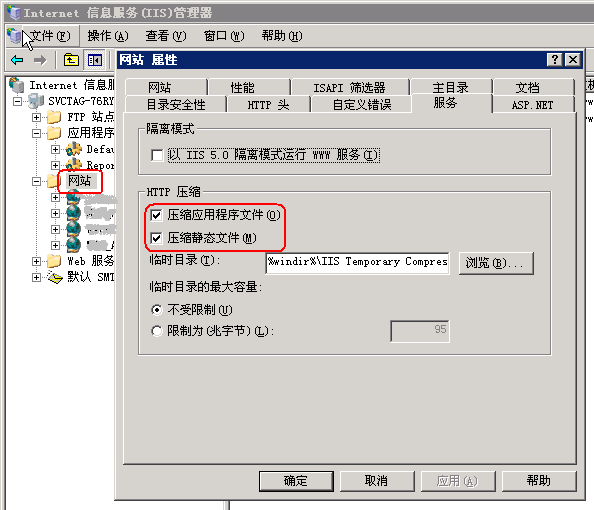
1. 在 "IIS 管理器" 中,打开 "网站 > 属性" 对话框,切换到 "服务" 页卡,选中两个压缩选项。

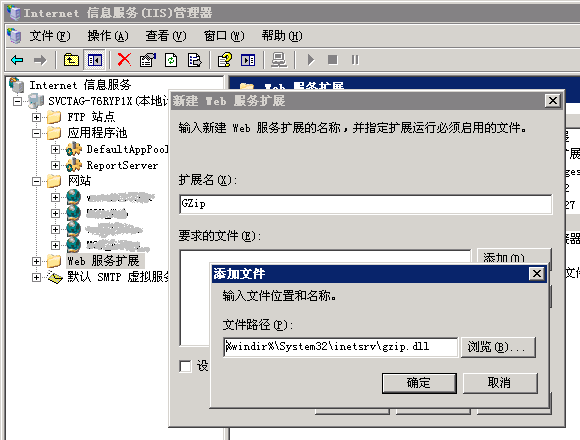
2. 新增一个服务扩展,路径为 "%windir%\System32\inetsrv\gzip.dll"。添加完成后,允许该扩展使用。

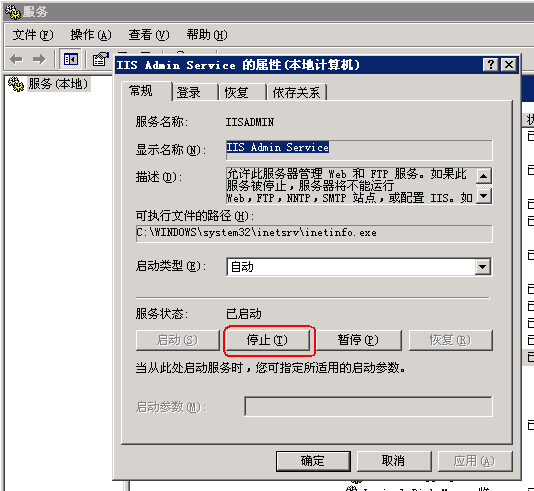
3. 在 "管理工具 > 服务" 中,停止 "IIS Admin Service"。
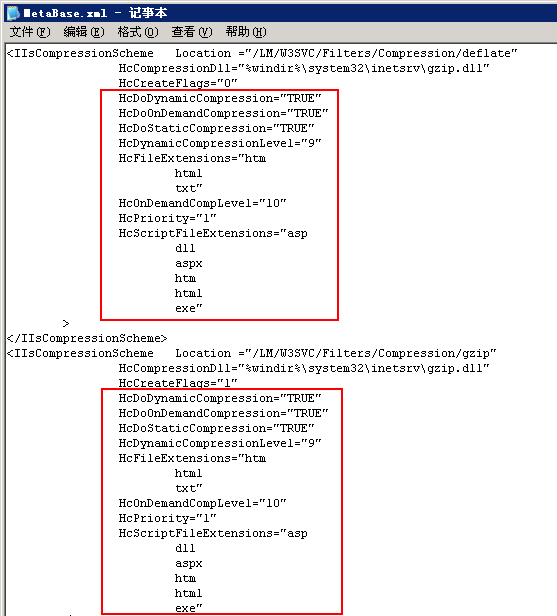
4. 用记事本打开 "%windir%\system32\inetsrv\MetaBase.xml",找到 "IIsCompressionScheme",按下述方法修改、保存。(建议修改前先做备份)
如果需要压缩动态文件,则将 HcDoDynamicCompression设置为"TRUE",并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx (由于我要优化的系统中,做了 html -> aspx 的 URL Rewrite,所以将 html、htm 也加入了)。
如果需要压缩静态文件,则将HcDoStaticCompression和HcDoOnDemandCompression设置为 "TRUE",并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如xml、css等。
HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数字(0~9)越小压缩率越低。

5. 重启服务器。
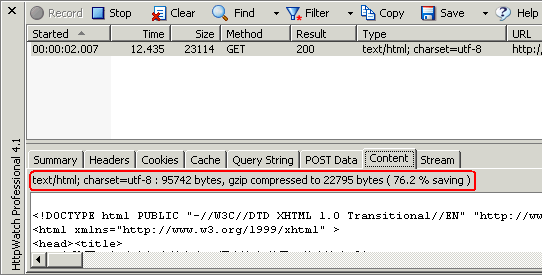
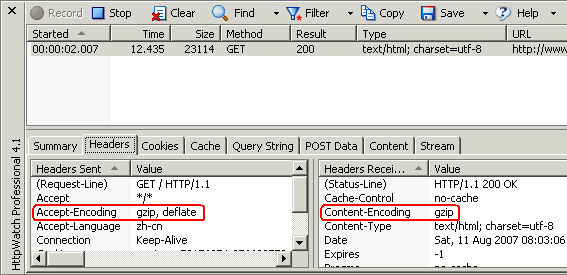
测试
我们用 HttpWatch Professional 4.1 看看启用 GZip 后的效果。