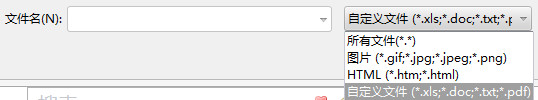
1、限制上传文件类型解决办法是可以给它添加一个accept属性,比如:
<input id="File1" type="file" accept=".xls,.doc,.txt,.pdf" />
2、但是选择文件的时候还是可以选择其他类型的,需要用代码判断

3、
<input type="file" name="contractFileName" style=" 500px;" οnchange="fileChange(this);"/>
<script type="text/javascript">
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
function fileChange(target,id) {
var fileSize = 0;
var filetypes =[".jpg",".png",".rar",".txt",".zip",".doc",".ppt",".xls",".pdf",".docx",".xlsx"];
var filepath = target.value;
var filemaxsize = 1024*2;//2M
if(filepath){
var isnext = false;
var fileend = filepath.substring(filepath.lastIndexOf("."));
if(filetypes && filetypes.length>0){
for(var i =0; i<filetypes.length;i++){
if(filetypes[i]==fileend){
isnext = true;
break;
}
}
}
if(!isnext){
alert("不接受此文件类型!");
target.value ="";
return false;
}
}else{
return false;
}
if (isIE && !target.files) {
var filePath = target.value;
var fileSystem = new ActiveXObject("Scripting.FileSystemObject");
if(!fileSystem.FileExists(filePath)){
alert("附件不存在,请重新输入!");
return false;
}
var file = fileSystem.GetFile (filePath);
fileSize = file.Size;
} else {
fileSize = target.files[0].size;
}
var size = fileSize / 1024;
if(size>filemaxsize){
alert("附件大小不能大于"+filemaxsize/1024+"M!");
target.value ="";
return false;
}
if(size<=0){
alert("附件大小不能为0M!");
target.value ="";
return false;
}
}
</script>