==========================================================================================================
写在前面:
技术更新换代真的是太快了,以前还是用HTML-JS-CSS-JQuery框架去写前端,感觉都是好久好久之前的事情了 ,很多年没有写过前端代码了,
今天闲来有空,也接触下最新的VUE,第一个目标就是找个程序,把环境搭建起来,然后把程序跑起来,然后可以在原有基础上修改点东西。
==========================================================================================================
VUE教程: https://cn.vuejs.org/v2/guide/instance.html
VSCODE教程: https://zhuanlan.zhihu.com/p/73577624?from_voters_page=true
1、安装Node:
https://nodejs.org/
2、安装编辑器VSCode:
https://code.visualstudio.com/download
3、练手的项目
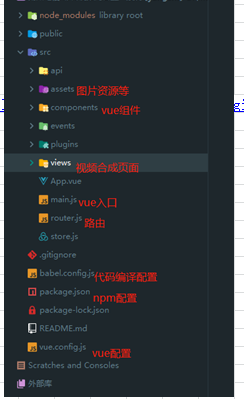
找了一个同事给的测试项目,好心同事给我大概的结构都标出来了,不过还是得自己好好看看。
4、VSCode启动VUE项目
https://blog.csdn.net/gods_boy/article/details/84404033
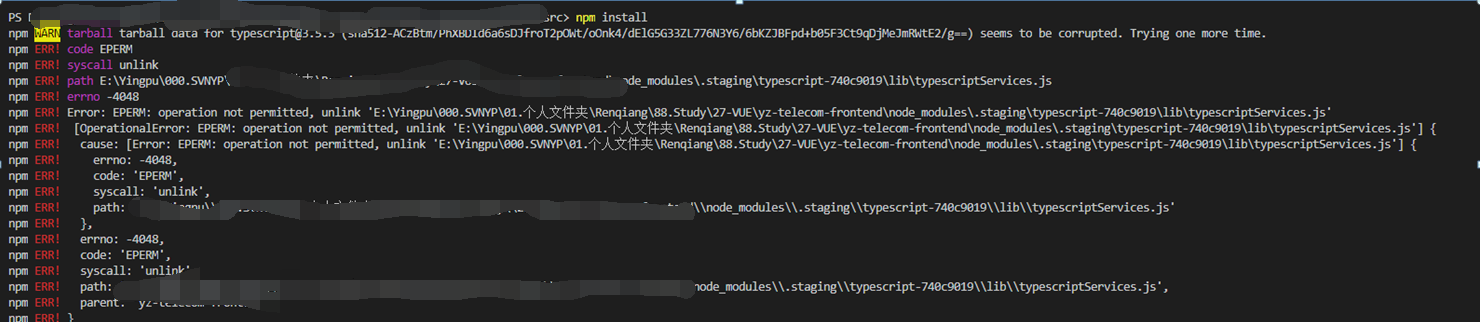
(1)在终端输入npm install。 遇到的问题参考报错(1)
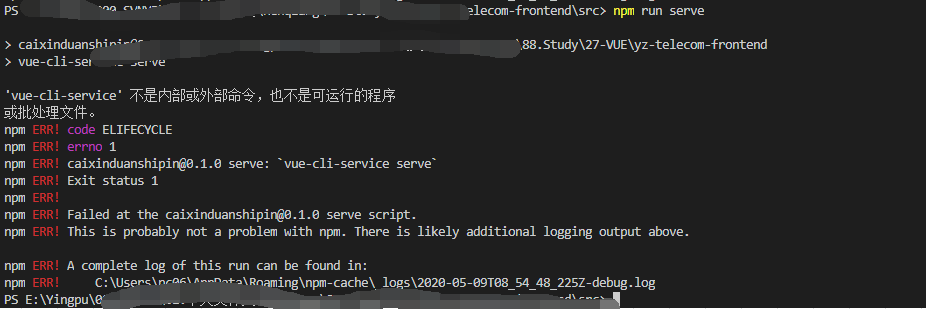
(2)然后运行npm run serve 遇到问题参考报错问题(2)
为什么是这个命令?https://www.cnblogs.com/cndarren/p/12402162.html
5、启动项目截图。 (此处省略全部截图)

构建过程中出错和解决方案:
(1)运行npm install:报这个错operation not permitted
原因:因为有的模块下载是需要翻墙才能实现,所以可以通过cnpm来代替。
解决方案:使用淘宝的cnpm来代替。
https://developer.aliyun.com/mirror/NPM?from=tnpm 
(2)运行的过程中,报错,提示server不是内部命令
原因:没有安装vue-cli-server
解决方案:npm install --global vue-cli
npm install --global vue-cli-service


重新安装了一遍npm install,然后再运行 npm run serve,就可以正常启动了。