1. 提供当天站立式会议照片一张。

2. 每个人的工作 ,并将其记录在码云项目管理中:
-
昨天计划完成的工作。
姓名 昨天已完成的工作 徐婉萍 更新统计说明和设置自动出现、刷新本月统计图 谭燕 新增预算功能 郭雅芳 参与统计图设计 李香荣 代码测试 王华俊 代码测试 -
今天计划完成的工作。
姓名 今天已完成的工作 徐婉萍 修改统计的画布样式,将收入、支出改到一个画布中,添加导出图片功能 谭燕 统计页面的样式的最后修改 郭雅芳 编写博客 李香荣 代码测试 王华俊 代码测试 -
工作中遇到的困难。
- 徐婉萍:从画布中导出图片时不知道怎么做,没有一点头绪,后来通过查看微信小程序的文档后,在API中找到方法,可以进行导出图片。
- 谭燕:页面整体不太美观,需要仔细调整,预算功能采用对话框的形式,但是有些问题还没有解决。
- 郭雅芳:数据库方面已经完成,没什么问题。查询资料发现由于微信小程序的限制,无法支持dom操作,所以不能实现通过dom的hover状态控制tooltip的显示与隐藏。
- 王华俊:没有什么问题
- 李香荣:没有问题。
-
每个人的具体贡献
- 徐婉萍:修改统计的画布样式,将收入、支出改到一个画布中,添加导出图片功能
- 谭燕:预算功能,最后样式修改
- 郭雅芳:编写博客
- 王华俊:代码测试
- 李香荣:代码测试
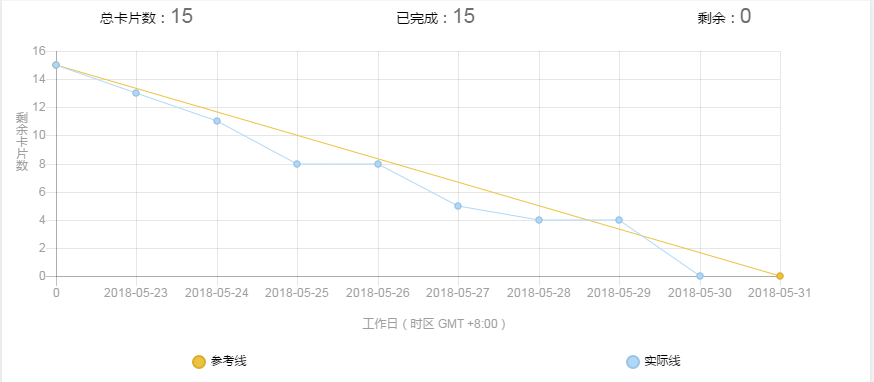
3. 发布项目燃尽图
-
请理解燃尽图横坐标和纵坐标指的是什么。
- 燃尽图横坐标指的是项目的开发时间
- 燃尽图纵坐标指的是项目的各项任务
-
请理解燃尽图实线和虚线分别代表什么。
- 燃尽图实线代表的是实际的项目的进行进度线
- 燃尽图虚线代表的是作为参考的项目的进行进度线
-
结合《构建之法》里的“项目收敛”相关内容理解燃尽图的作用。
- 燃尽图的作用:燃尽图(burn down chart)是在项目完成之前,对需要完成的工作的一种可视化表示。燃尽图有一个Y轴(工作)和X轴(时间)。理想情况下,该图表是一个向下的曲线,随着剩余工作的完成,“烧尽”至零。燃尽图向项目组成员提供工作进展的一个公共视图,帮助我们查看工作进展的公共视图。
-
燃尽图选择leangoo,并将助教加入,以便随时可以看到进展

4. 每人的代码/文档签入记录:
- 不能每天都在 “研讨”, 但是没有代码签入。

-
签入记录对应的Issue内容与链接,代码必须每天可执行。
- 对应的Issue内容与链接:
(1)统计页面:https://gitee.com/git_ty1213/jizhang_program/issues/IJY1L
- 对应的Issue内容与链接:
-
必要的code review,编码规范不是摆设,文档要随时更新。
- 代码有按照代码规范进行。
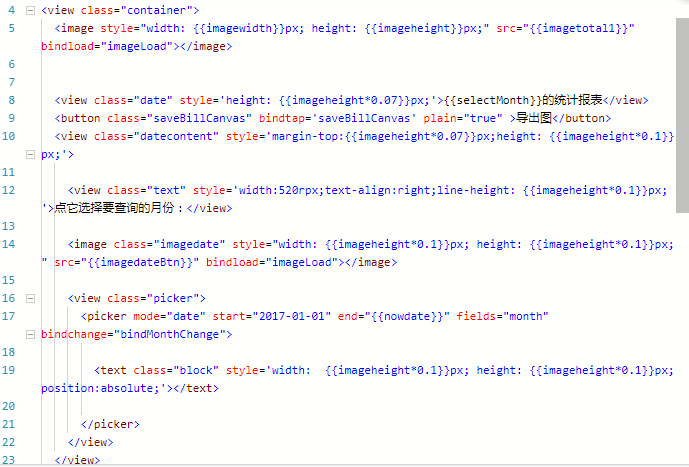
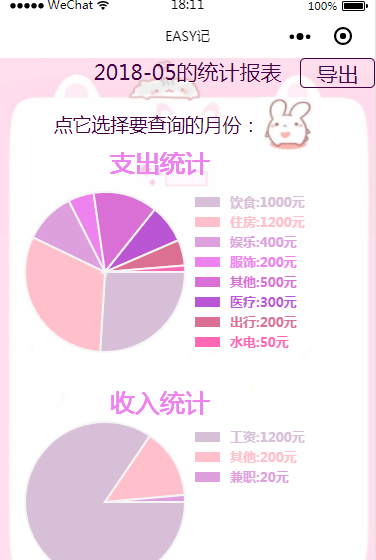
5. 适当的项目程序/模块的最新(运行)截图。
- 最新模块的代码


- 运行结果的截图






6. 每日每人总结
- 徐婉萍:今天的工作主要是想要将统计图分享出去,但是微信小程序是禁止分享的,所以我就决定使用导出图片,然后分享图片的做法。但是不知道怎么做,后来通过查看微信小程序的文档后,在API中找到方法,可以进行导出图片。
- 谭燕:预算功能提示框还是有些问题,页面设计到达尾声,接下来会继续完善。
- 李香荣:多次测试统计功能。
- 郭雅芳:这次项目主要负责的是数据库部分的操作,之前就已经完成这部分的工作。本来有要参与到统计图部分设计,但是其他队员已经写得差不多了,所以后面就是做些琐事了。
- 王华俊:主要是将最终的代码进行多次测试,找出不足之处。