multiboot的功能对于不同的FPGA应该是相同的,但是具体的配置可能不一样。基本流程如下:

上图来源是xapp1246, 明显分为5个步骤,在FPGA启动时是有flash的0地址开始,但是因为golden image加了一些配置,在FPGA接收到这些配置是会转到其他的地址,继续读update image的内容。这些配置需要在生成golden bit的时候加约束命令如下:
set_property BITSTREAM.GENERAL.COMPRESS TRUE [current_design] //可选的压缩项 set_property BITSTREAM.CONFIG.CONFIGFALLBACK ENABLE [current_design] //使能回读功能 set_property BITSTREAM.CONFIG.NEXT_CONFIG_ADDR 32'h00800000 [current_design] //update image 的起始地址
如果在加载update image 出错时,又要能够返回到golden image区,这需要在生成update image时添加如下约束:
set_property BITSTREAM.GENERAL.COMPRESS TRUE [current_design]
set_property BITSTREAM.CONFIG.CONFIGFALLBACK ENABLE [current_design]
意义如同golden image。生成这两个bit 后使用如下命令生成mcs文件。
write_cfgmem -force -format mcs -interface bpix16 -size 128 -loadbit "up 0x0 led_icape_golden.bit up 0x00800000 led_light_update_error.bit" -file icape_golden_light_update_error.mcs
这些参数和具体的flash 和bit文件的大小有关。比如 bpix16表示16位的bpi flash, up 0x0 led_icape_golden.bit表示 这个bit 的开始地址是0x0, 最后是生成的mcs文件。前提是当前的工作目录存在这两个bit。 pwd命令查看当前的工作目录,cd命令可以切换当前工作目录。
为了验证,update 配置错时可以返回到golden 配置,可以将bit更改其中的数据,再生成mcs文件,烧录到flash中,即可完成验证。
但是,在本实验中发现了一个有趣的问题:
测试1:led1工程,做为golden image 并加了golden的约束。 led2工程, 做为update image 并加了update的约束。 最后将两个bit 合并为一个mcs。结果是没问题,而且也能在update image有错的情况下,返回到golden区。
测试2:flash系统的升级工程,做为golden image 添加和测试1一样的golden 约束。led2工程和测试1一致。生成mcs的命令也是一样只是bit不同。结果是不能启动update image,而只是返回到golden image。
可能产生的原因:golden image没有尝试跳转。golden image 跳转地址有误。update image bit写入flash中有误。
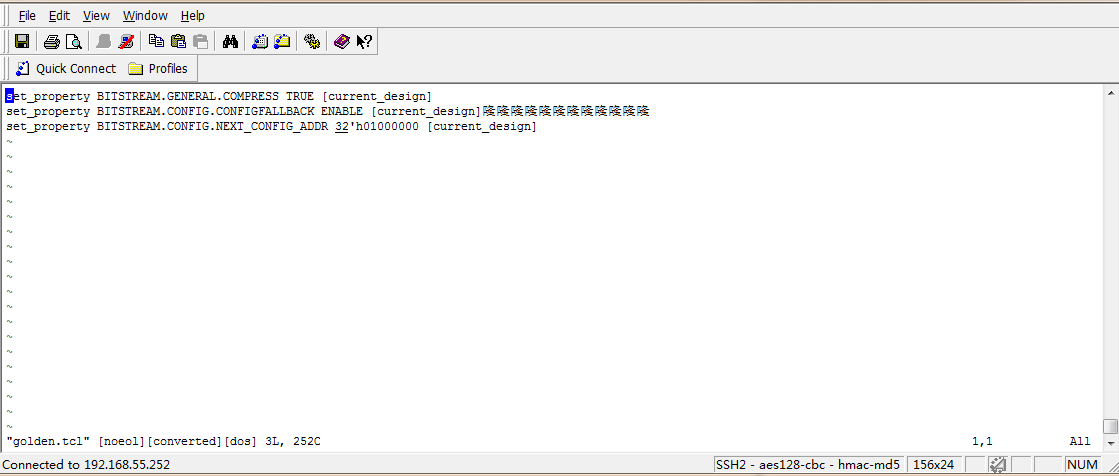
同事直接看生成的mcs文件,发现跳转的地址是00。但是我已添加了约束命令,为什么没有效果?惊人的结果截图看效果:

在Linux系统下多了一些符号,这些符号导致了跳转的地址没有写入到bit文件中。入下图:是bit的开头。为啥能在这看出重启地址没有写入,我不说,有兴趣可以查查。当然我也不是特别清楚,我也需要在查查。

为什么会牵涉到linux我也先不说。。。哈哈。