品优购项目
目标
1、能够引入ico图标
2、能简单看懂网站优化的三大标签
3、能使用字体图标(重点)
4、能说出我们CSS属性书写顺序
代码规范
1、HTML规范
2、图片规范
3、CSS规范
4、命名规范
- 项目文件夹:pinyougou
- 样式文件夹:CSS
- 脚本文件夹:js
- 样式类图片文件夹:img
- 产品类图片文件夹:upload
- 字体类文件夹:fonts
文本样式的分类:
1》初始化CSS(CSS reset)让浏览器风格统一,把常用的初始化语句放入base.css里面。
2》我们把一些公共的样式放入common.css里面
ClassName命名(类名命名规则)
ClassName的命名应该尽量精短、明确,必须以字母开头命名,切全部字母为小写,单词之间统一使用下划线“—”连接。
例如:.nav_top
常用命名推荐
注意: ad、banner、gg、guanggao等有机会和广告挂钩的字眠建议不直接用来做ClassName,因为有些浏览器插件(Chrome的广告插件等)会直接过滤这些类名,因此
网站ico图标
1》使用ico图标
首先把favicon.ico这个图标放到根目录下。
再html里面,head之间引入代码。
总结
代码:
注意: 1)她(它)是显示在浏览器中的网页图标。 2)它是图标形式,不是一个图片 3)位置是放在head标签中间。 4)后面的type="image/x-icon"属性可以省略 5)为了兼容性,请将favicon.ico这个图标放在根目录下。网站优化三大标签
SEO是由英文Search English Optimization缩写而来,中文意译为“搜索引擎优化”!
常见的搜索引擎,比如百度,谷歌,雅虎,搜狗等等。
SEO是指通过对网站进行站内优化(网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键此排名以及公司的曝光度。简单的说就是把产品做好,搜索引擎就会介绍客户来。
我们现阶段主要进行网站内优化 网站优化 我们应该要懂
三大标签:title、description、keyword
1)网页title标签
title具有不可代替性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。

建议:
首页标题:网站名(产品名)-网站的介绍
例如:
品优购-综合网购首页-正品低价、品质保证、配送及时、轻松购物!
2)Descripyion 网站说明
对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内容摘要”。就是简单说明我们网站的主要是做什么的。
我们提倡,Description作为网站的总体业务和主题概括,多采用“我们是···”、“我们提供···”、“XXX网作为···”、“电话:010···”之类语句。
例如
注意点:
1、描述中出现关键词,余震问内容相关,这部分内容是给人看的,所以要写的很详细,吸引用户点击。
2、同样遵循简短原则,字符数含空格在内不超过120个汉字。
3、补充在title和keywords中未能充分表述的说明。
4、用英文逗号 关键字1,关键字2。
3)keywords关键字
ketwords是页面关键字,是搜索引擎关注点之一。keywords应该限制在6-8个关键词左右,电商类网站可以多少许。
例如:
字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的“http请求”,这都会大大降低网页的性能。更重要的是图片不能很好的进行“缩放”,因为图片放大和减小会失真。我们后面会学习移动端相应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,不是出现了,是以前就有,是被从新“宠幸”啦。。这就是字体图标(icofont)。
1、字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...
过渡(css3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画和Javascript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态。
可以让我么页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover一起搭配使用。
语法格式:
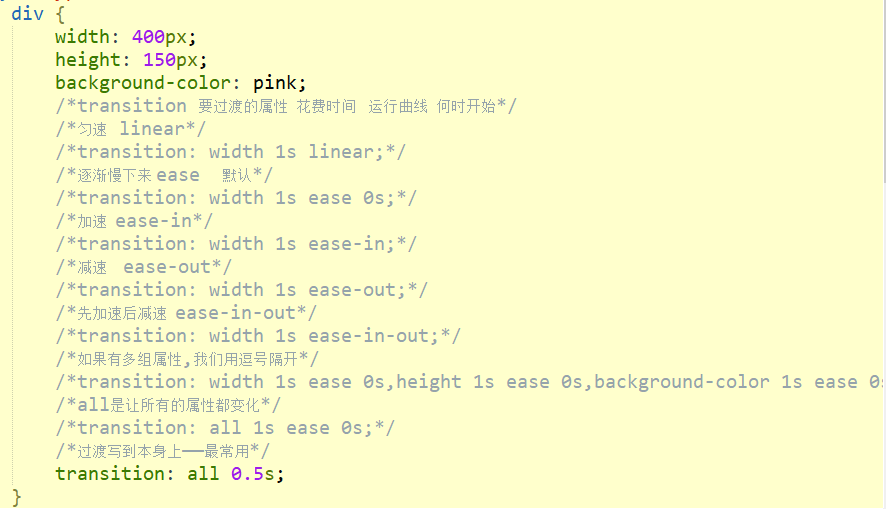
transition: 要过渡的属性 花费时间 运行曲线 何时开始;
- 属性
属性就是你想要改变的CSS属性,宽度高度、背景颜色、内外边距的是可以的。如果想要所有的属性都变化过渡,写一个all就可以。 - 花费时间:
transition-duration:花费时间,单位是 秒 (必须写单位) s 或ms - 运动曲线 默认是ease

获得焦点元素
:focus 伪类 选择器用于选取获得焦点的元素。我们这里主要针对的是 表单元素
:hover