1. Ajax 基础
1. 传统网站中存在的问题
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有的表单内容
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
2. Ajax 概述
Ajax:中文英译:阿贾克斯
它是浏览器提供的一套方法,可以实行页面无刷新更新数据,提高用户浏览网站应用的体验
3. Ajax的应用场景
- 页面上拉长加载更多数据
- 列表数据无刷新分页
- 表单项离开焦点数据验证
4.搜索框提示文字下拉列表
4. Ajax 的运行环境
Ajax 技术<font color="red>需要运行在网站环境中才能生效,当前课程会使用Node创建服务器作为网站服务器
2. Ajax 运行原理及实现
1. Ajax 运行原理
Ajax 相当于浏览器发送请求和接收响应的代理人,以实现在不影响用户浏览器的情况下,局部更新页面数据,从而提高用户体验。

2. Ajax 的实现步骤
- 创建Ajax 对象
var xhr = new XMLHttpRequest();
- 告诉Ajax请求地址以及请求方式
xhr.open('ger', 'http://www.examole.com');
- 发送请求
xhr.send();
- 获取服务器给与客户端的响应数据
xhr.onload = function() {
console.log(xhr.responseText);
}
3. 服务器端响应的数据格式
在真实的项目中,服务器端大多数情况下会以 JSON对象作为响应数据的格式。当客户端呢到响应数据时,要将JSON数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
在http 请求与响应的过程中,无论时请求参数函数响应内容,如果时对象类型,最终都会被转换为对象字符串进行传输。
JSON.parse() // 将JSON 字符串转换为JSON对象
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 创建ajax对象
var xhr = new XMLHttpRequest();
// 2. 告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/responseData');
// 3. 发送请求
xhr.send();
// 4. 获取服务器端响应到客户端的数据
xhr.onload = function() {
// console.log(xhr.responseText); // 返回的是一个JSON字符串 {name: "zs"} 字符串不能下拉
// 在http 请求与响应的过程中,无论时请求参数函数响应内容,如果时对象类型,最终都会被转换为对象字符串进行传输
// 将字符串转换为JSON对象
var responseText = JSON.parse(xhr.responseText);
console.log(responseText); // 输出的是一个JSON对象 {name: "zs"}
var str = '<h2>' + responseText.name + '</h2>';
document.body.innerHTML = str;
}
</script>
</body>
</html>
在app.js当中插入:
// 02.处理服务器端返回的JSON数据.html
app.get('/responseData', (req, res) => {
res.send({ 'name': 'zs' });
})
4. 请求参数传递
传统网站表单提交
<form method="get" action="http://www.example.com">
<input type="text" name="username"/>
<input type="password" name="password">
</form>
<!– http://www.example.com?username=zhangsan&password=123456 -->
- GET请求方式
xhr.open('get', 'http://www.example.com?name=zhangsan&age=20');
- POST 请求方式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send('name=zhangsan&age=20');
5. 请求报文
在HTTP 请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵循守规定好的格式。

6. 请求参数的格式
- application/x-www-form-urlencoded
name=zhangsan&age=20&sex=男
- application/json
{name: 'zhangsan', age: '20', sex: '男'}
在请求头中指定Content-Type属性的值时application/json,告诉服务器端当前请求参数的格式时json。
JSON.stringify() // 将json对象转换为json字符串
注意: get请求是不能提交json对象数据格式的,传统网站的表单提交也是不支持json 对象数据的格式的。
7. 获取服务器端的响应
1. Ajax 状态码
在创建ajax对象。配置ajax对象,发送请求,以及接收完服务器端的响应数据,这个过程中的每一个步骤都会对应一个值,这个数值就是ajax状态码。
0: 请求未初始化(还没有调用open())
1: 请求已经建立,但是还没有发送(还没有调用send())
2. 请求已经发送
3. 请求正在处理中,通常响应中已经有部分数据可以用了
4. 响应已经完成,可以获取并使用服务器的响应了。
xhr.readyState // 获取Ajax状态码
2. 获取服务器端的响应
onreadystatechange事件
当Ajax状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取Ajax状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了。
// 当Ajax状态码发生变化时
xhr.onreadystatechange = function () {
// 判断当Ajax状态码为4时
if (xhr.readyState == 4) {
// 获取服务器端的响应数据
console.log(xhr.responseText);
}
}
8. 获取服务器的响应
两种获取服务器端响应方式的区别:

9. Ajax 错误处理
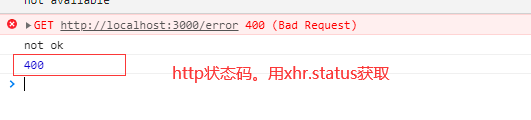
- 网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码

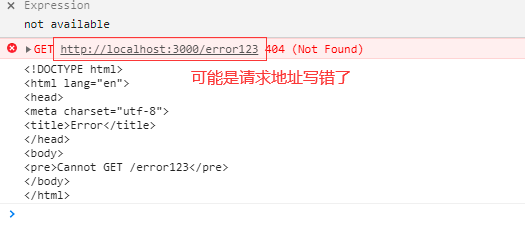
- 网络畅通,服务器端没有接收到请求,返回404状态码。
检查请求地址是否错误。

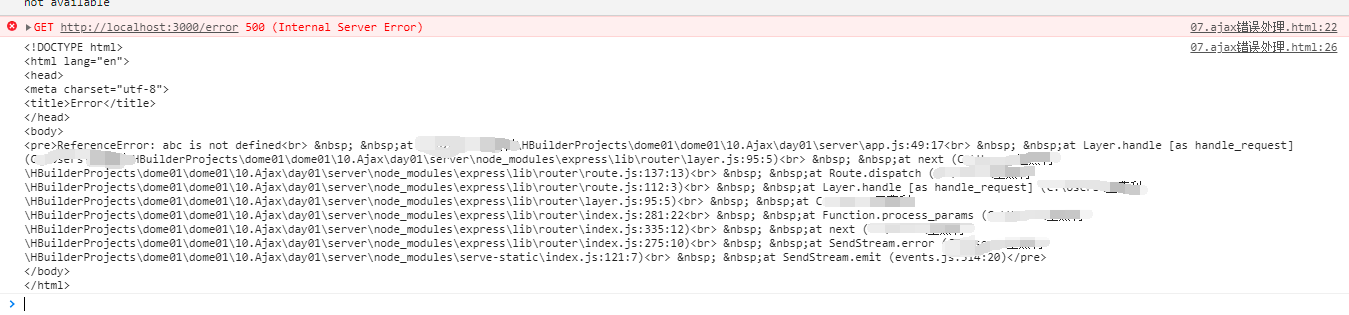
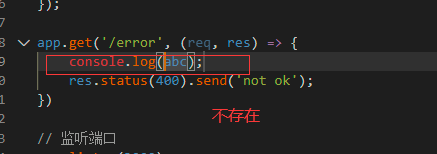
- 网络畅通,服务器端能接收到请求,服务器端返回500状态码。
服务器端错误,找后端程序员进行沟通。


- 网络中断,请求无法发送到服务器端。
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。

// 当网络中断时会触发onerror事件
xhr.onerror = function() {
alert('网站中断,无法发送Ajax请求');
}
10.低版本 IE 浏览器的缓存问题
问题:在低版本的 IE 浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());
3. Ajax 异步编程
同步异步概述
同步
- 一个人一时间只能做一件事情,只有一件事情做完,才能做另外一件事情。
- 落实到代码中,就是上一行代码执行完成后,才能执行下一行代码,即代码逐行执行。
console.log('before');
console.log('after');
异步
-
一个人一件事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头来继续做之前未完成的事情。
-
落实到代码上,就是异步代码虽然需要花费时间去执行,但程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果,如果已有返回结果,再调用事先准备好的回调函数处理异步代码执行的结果
console.log('before');
setTimeout(
() => { console.log('last');
}, 2000);
console.log('after');
Ajax 封装
问题: 发送一次请求代码过多,发送多次请求代码冗余切重复。
解决方案: 将请求代码封装到函数中,发送请求时调用函数即可。
ajax({
type: 'get',
url: 'http://www.example.com',
success: function (data) {
console.log(data);
}
})
4. 客户端模板引擎
1.模板引擎概述
作用:使用模板引擎提供的模板语法、可以将数据和HTML拼接起来
官方地址: https://aui.github.io/art-template/zh-cn/index.html
2. 使用步骤
- 在art-template模板引擎库存文件并在HTML页面中引入库文件
<script src="./js/template-web.js"></script>
- 准备art-template模板
<script id="tpl" type="text/html">
<div class="box"></div>
</script>
- 告诉模板引擎将哪一个模板和哪个数据进行拼接
var html = template('tpl',{username: 'zhangsan', age: '20'});
- 将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;
- 通过模板语法告诉模板引擎,数据和html字符串要如何拼接
<script id="tpl" type="text/html">
<div class="box"> {{username}} </div>
</script>
5. FormData
1. FormData 对象的作用
- 模拟HTML表单,相当于将HTML表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式
- 异步上传二进制文件
2. FormData 对象的使用
- 准备 HTML 表单
<form id="form">
<input type="text" name="useername" />
<input type="password" name="password" />
<input type="button" />
</form>
- 将 HTML 表单转化为 formData 对象
var form =document.getElementById('form');
var formData = new FormData(form);
- 提交表单对象
xhr.send(formData);
** 注意:
- Formdata 对象不能用于 get 请求,因为对象需要被传递到 send 方法中,而 get 请求方式的请求参数只能放在请求地址的后面。
- 服务器端 bodyParser 模块不能解析 formData 对象表单数据,我们需要使用 formidable 模块进行解析。
3. FormData 对象的实例方法
- 获取表单对象中属性的值
formData.get('key');
- 设置表单对象中属性的值
formData.set('key','value');
- 删除表单对象中的属性值
formData.delete('key');
- 向表单对象中追加属性值
formData.append('key','value');
注意:set方法与append方法的区别是: 在属性名已经存在的情况下,set 会覆盖已有键名的值,append会保留两个值。
4. FormData 二进制文件上传
<input type="file" id="file" />
var file = document.getElementById('file')
// 当用户选择文件的时候
file.onchange = function() {
// 创建空表单对象
var formData = new FormData();
// 将用户选择的二进制文件追加到表单对象中
formData.append('attrName', this.files[0]);
// 配置ajax对象,请求方式必须为post
xhr.open('post', 'www.example.com');
xhr.send(formData);
}
5. FormData 文件上传进度展示
// 当用户选择文件的时候
file.onchange = function () {
// 文件上传过程中持续触发onprogress事件
xhr.upload.onprogress = function (ev) {
// 当前上传文件大小/文件总大小 再将结果转换为百分数
// 将结果赋值给进度条的宽度属性
bar.style.width = (ev.loaded / ev.total) * 100 + '%';
}
}
6. FormData 文件上传图片即时预览
在我们将图片上传到服务器端以后,服务器端通常都会将图片地址做为响应数据传递到客户端,客户端可以从响应数据中获取图片地址,然后将图片再显示在页面中。
xhr.onload = function () {
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img');
img.src = result.src;
img.onload = function () {
document.body.appendChild(this);
}
}
6. 同源政策
1. Ajax 请求限制
Ajax 只能向自己的服务器发送请求。比如现在有一个A网站、有一个B网站,A网站中的 HTML 文件只能向A网站服务器中发送 Ajax 请求,B网站中的 HTML 文件只能向 B 网站中发送 Ajax 请求,但是 A 网站是不能向 B 网站发送 Ajax请求的,同理,B 网站也不能向 A 网站发送 Ajax请求。
2. 什么是同源
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。
http://www.example.com/dir/page.html
http://www.example.com/dir2/other.html:同源
http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
https://www.example.com/dir/page.html:不同源(协议不同)
3. 同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
4. 使用JSONP 解决同源限制问题
jsonp 是json with padding 的缩写,它不属于Ajax请求,但它可以模拟Ajax请求。
- 将不同源的服务端请求地址写在script标签的src属性中
<script src="www.example.com"></script>
<script src='https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
- 服务器端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数。
const data= 'fn{{name: "张三:, age: "20" }} ';
res.rend(data);
- 在客户端全局作用域下定义函数fn 必须写在script的前面,如果写在script,则找不到函数定义的结果
function fn(data) { }
- 在fn函数内部对服务器端返回的数据进行处理
function fn(data) { console.log(data); }
JSONP 代码的优化
- 客户端需要将函数名称传递到服务器端。
- 将script请求的发送变成动态请求。
- 封装jsonp函数,方便请求发送。
- 服务器端代码优化值 res.jsonp方法。
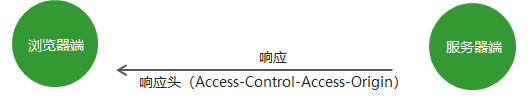
CORS 跨域资源共享
CORS: 全程Cross-origin resource sharing,即跨域资源共享,它允许浏览器向跨域服务器发送Ajax请求,客服了Ajax只能同源使用的限制。

origin: http://localhost:3000
Access-Control-Allow-Origin: 'http:''localhost:3000'
Access-Control-Allow-Origin: '*'
CORS 跨域资源共享
Node服务器设置响应头实例代码:
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET, POST');
next();
})
访问非同源数据 服务器端解决方案
同源政策是浏览器给予Ajax技术的限制,服务器端是不存在同源政策的限制。

cookie复习

withCredentials属性
在使用Ajax技术发送跨域请求时,默认情况下不会在请求中携带cookie信息。
withCredentials:指定在涉及跨域请求时,是否携带cookie信息,默认值为false
Access-Control-Allow-Credentials:true 允许客户端发送请求时携带cookie