一:关注界面UI内容比较固定,所以可以采用xib来进行搭建,当项目中一些界面比较固定的时候,可以采用xib或是storyboard来搭建
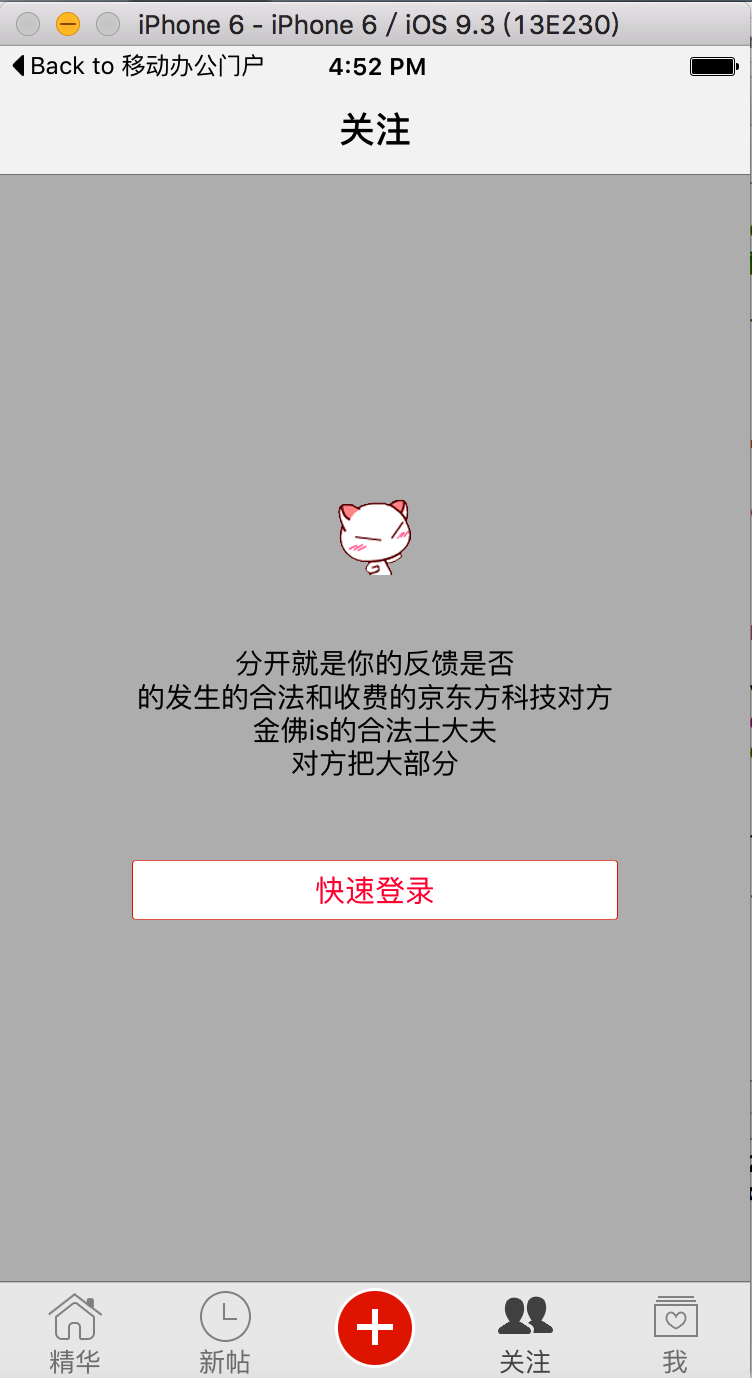
二:效果如图所示
:
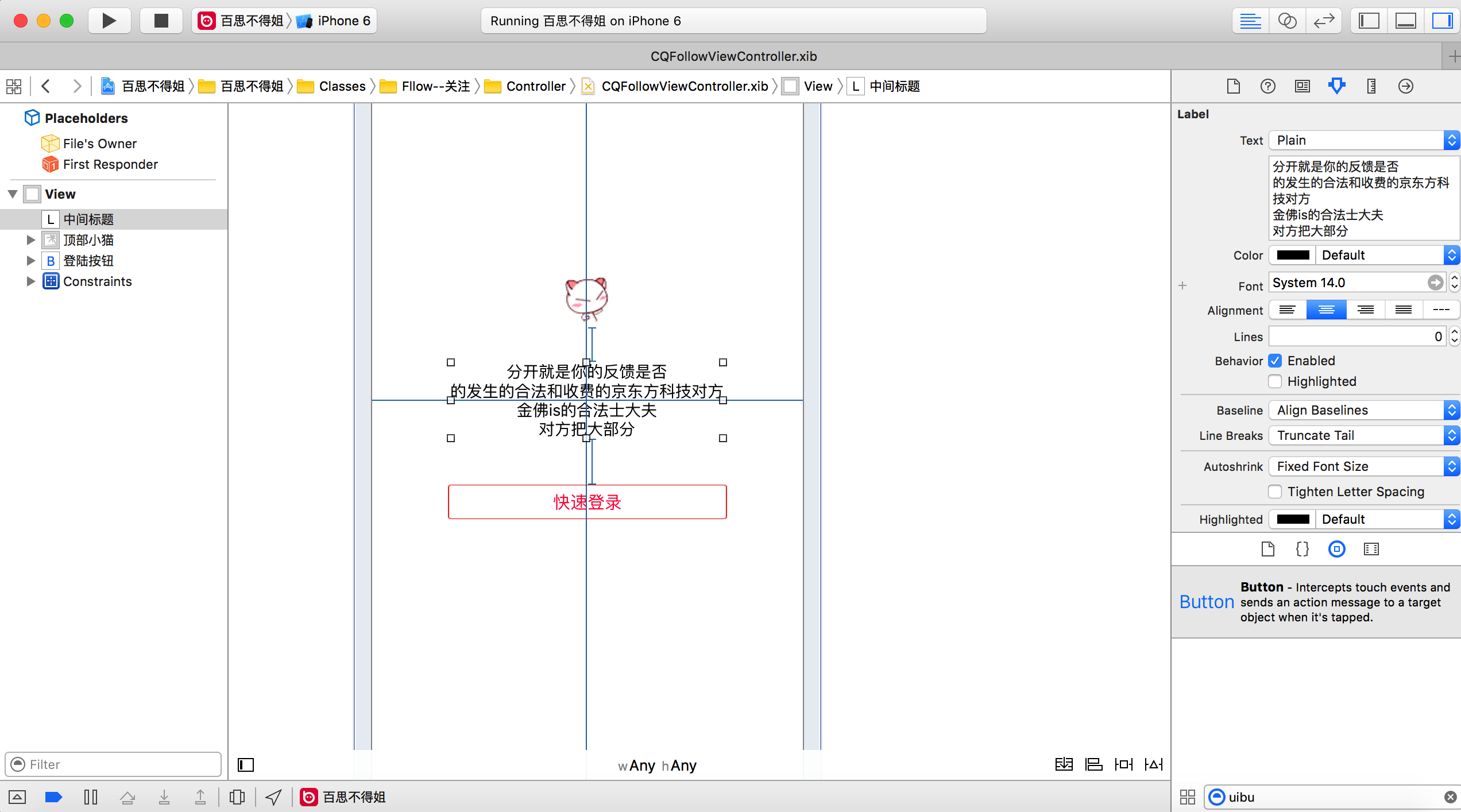
三:xib界面构建如图:

四:知识点总结:
1:当界面的UI内容比较固定那么可以采用xib或是storyboard来搭建
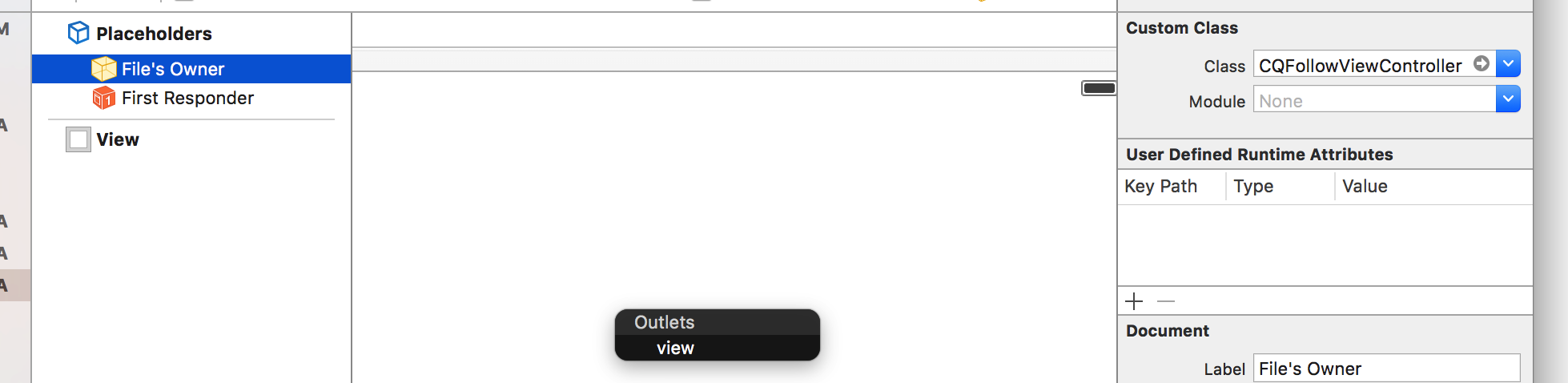
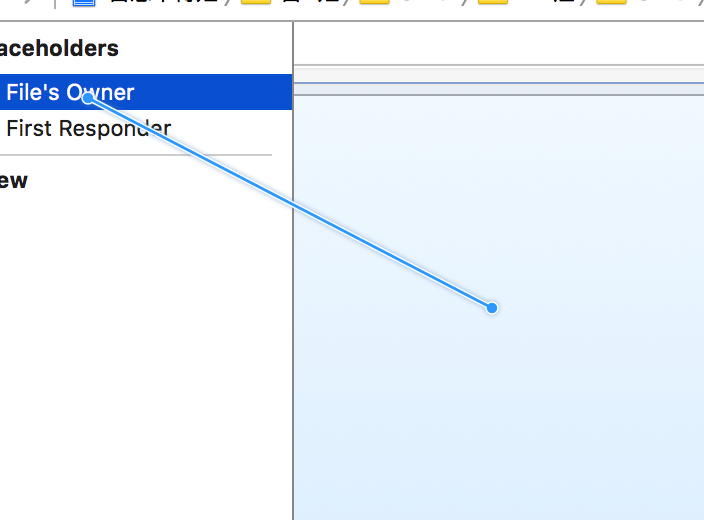
2:若是先创建的控制器,后又想创建xib,则此时可以newfile--interface--view,新建view的xib,1:与控制器的类名相同 2:进行类关联如图1:在File‘s Ower 的Custom Class处进行控制器的关联 3:连线view,如图2:按住control键直接拖向view或是拖向File‘s Ower下的view,此时会弹出Outlets,点击view就关联上了。3:修改控制器xib中view的frame,在最右侧处size处,修改其尺寸为4.7寸(其他屏幕尺寸也可以),否则当控制器加载xib中view的时候,加载完毕后view的宽高就会和xib中view的宽高一致会超过屏幕尺寸,为其设置size后,运行到其他屏幕尺寸的机器上同样适用:如图:
:


4:具体约束的设置:
1:先设置中间文字lable的约束:1:文字lable居中显示:所以设置其水平,竖直相对整个屏幕居中:在最下角处设置水平竖直居中 2:因为文字要换行显示,显示多行,所以设置lable的numberoflines =0,lable当需要多行显示的时候,numberoflines =0,lable可以不用设置宽高约束,让lable自身根据文字的多少和字体的大小来计算文字的宽高,要想实现如图的效果,还需要设置lable的文字对齐方式为居中显示 4:注意:在xib中让lable换行不能用 ,但是在代码中若是想换行可用 来换行,在xib中若想实现换行,可以按住option键 + 回车 来实现换行
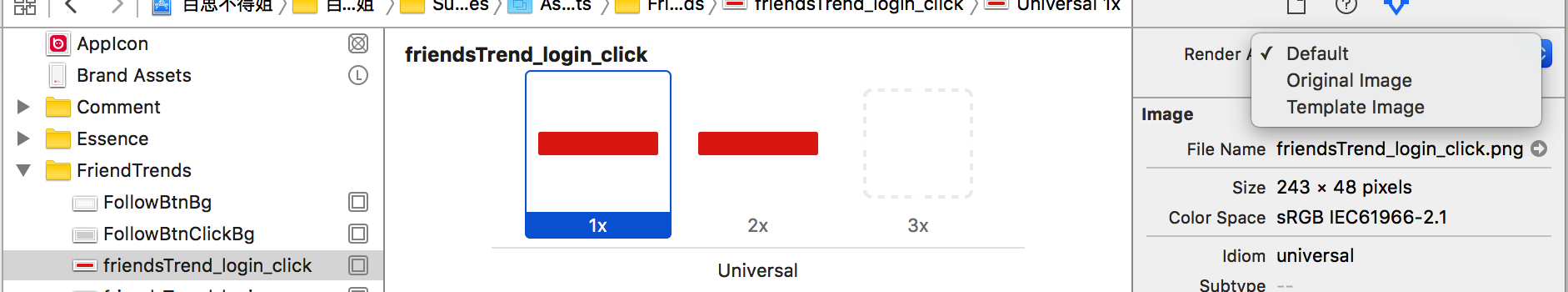
2:顶部UIImageView的约束设置:1:水平居中,底部约束,宽高为图片的宽高,查看图片的宽高,可以来到蓝色的文件夹处(可以在蓝色文件夹底部的搜索框搜索图片的名称)点击图片,在最右侧查看图片的size,大小为48pix,pix为像素,那么就设置UIImageView的size为48 *48 ,这样图片就不会发生拉伸变形,会保持图片原来的形状(我们查看图片的时候查看的是1x的图片),如图所示:其中Render As 处可以选择Original Image来防止图片被系统渲染为蓝色
3:快速登陆按钮的约束设置:1:水平居中,顶部约束,若为图片按钮或是背景为图片的按钮,宽高也可以不用设置约束,若没有设置宽高约束,则默认其宽高为图片的宽高 2:xib中设置按钮时,若是想按钮有高亮状态,则必须设置按钮的样式为custom,system样式的按钮有可能被系统渲染为蓝色,而且不能设置高亮状态,因为此背景图片高度过大,所以给按钮也设置了高度的约束,但是宽度约束没有设置,所以其默认的宽度为背景图片的宽度。
4:1:当自定义导航控制器时:侧滑手势会失效,解决办法:1:直接在viewDidLoad里将手势代理清空,回到根控制器时,手势还是有效,会有bug 2:最终解决方案:1:遵守手势协议协议:@interface XMGNavigationController () <UIGestureRecognizerDelegate> 2:在viewDidLoad里设置代理:
self.interactivePopGestureRecognizer.delegate = self; 3:实现手势代理:#pragma mark - <UIGestureRecognizerDelegate>
/**
* 手势识别器对象会调用这个代理方法来决定手势是否有效
*
* @return YES : 手势有效, NO : 手势无效
*/
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer
{
// 手势何时有效 : 当导航控制器的子控制器个数 > 1就有效
return self.childViewControllers.count > 1;//self.viewcontrollers也可以,也是获得导航控制器栈里的子控制器
}
5: 1: CGRect类型包括,frame和bounds ,center为CGPoint类型,其中center,bonds,frame,都是结构体变量,若想修改,三部曲,取出,修改,在赋值回去 2:1:当子控件超出父控件范围的时候,此时子控件不能接受其点击事件,或触摸事件。一个控件若是其父控件不能接受事件,那么其子控件也不能接受事件(超出父控件范围也不会接受事件),因为事件的传递是从父控件一层一层传到子控件,通过是否能响应事件,触摸点是不是自己身上(上述找最合适view的过程会调用两个底层方法:pointInside,或是hitTest,一般在父类中指定子类为最合适的view),找到最合适的view后来响应事件,若是子控件不能接受事件,则事件会按照响应者链向上传递,交给父控件去处理事件,父控件若还不能处理,则会层层往上传递,直到最后找到来处理该事件的,最终事件会被抛弃 2:当一个父控件隐藏的时候,其上的子控件也跟着隐藏,则二者都不能接受事件 3:当一个父控件透明的时候,其子控件也会是透明的,若透明度在0 - 0.01之间,则父控件子控件也不会接受触摸事件 3:frame和bounds的区别:frame:以父控件内容的左上角为坐标原点计算的矩形框。 bounds:以自身控件的左上角为坐标原点,其实bounds的xy值坐标是可以去改变的,若将其bounds的xy修改为正数,则会往外凸,负数,往里凹
6:导航控制器自动给scrollView增加额外内边距:1:NSStringFromClass,NSStringFromCgrect ,NSStringFromUIEdgeInet,NSStringFromPoint 2:只要有导航控制器在,系统会自动为scrollView,或是继承scrollView的tableView,collectionView增加上部额外64的内边距。如果有多个scroll或是继承scroll的控件,做法为:系统会拿出子控件数组第一个,也就是父控件第一个添加的子控件,若不是scroll则不会自动调整,若第一个为scroll,则只会调整第一个添加到scroll上的子控件的内边距,其他的scrollView不会被调整 3:解决办法:1: self.automaticallyAdjustsScrollViewInsets = NO;(self为控制器对象,设置禁止自动调整内边距) 2:在ViewDidload里设置scroll或是table的额外滚动区域,设为-64,self.scroll.contentInset = UIEdgeInsetMake(-64,0,0,0); 但是牵扯到很多scroll的时候,建议用第一个方法 3:当为tableView时。若无导航控制器,view是从屏幕00开始的,若有导航控制器嵌套(且只有一个继承scroll的控件,或是该tableView是第一个加到父控件上的),则系统会自动为导航控制器增加额外的64的滚动区域,则其view的y值是从64开始计算的 4:从ios7开始任何控制器的view都是默认沾满整个屏幕的,当有导航栏底部tabBar的时候,且第一个控件为scroll,会为scrollView或是继承scroll的tableView和collection顶部增加64,底部增加49的额外内边距,三者若想增加额外的滚动区域,就设置contentInset = UIEdgeInetMake属性