今儿与一群友讨论vue相关问题让我思量极深,1.我们是否在争对性解决问题或者说是帮助别人;2.我们是否在炫耀自己的技能。以下是被戏剧化的对白:
"群友":最近按照vue官网示例学习了一周,leader要我回报下成果
"sam(本人)":给他撸一个带vue的界面就行了撒
"群友":撸一个界面? 能给一个示例吗
"sam"(内心读白):我撸vue也就一两月的时间,居然有一小白向我要示例,我就三下五除二的用vue-cli给创建一个hello vue。然后直接发给他了。
"群友":这是什么鬼,vue还需要nodejs和webpack才能用吗,官网没有说呀。
"sam":不一定,vue只是一个视图(mvvm)渲染引擎,他可以直接引入到页面中,但他最大的特性是组件化,对组件的合并和打包就需要webpack的支持,webpack运行在nodejs环境上的,所以需要这两个。如果你的组件关系复杂,你还需要引入vuex做状态管理。
"群友":天呀,我就学了vue,是不是就没办法用了,我难道就白学了。
"sam":语塞....
此时我语塞了,沉默了,思绪千般。我这样引导(不好意思,在这里无耻的把自己抬高了一点,向各位道歉。)他对吗?他(群友)现在真的需要了解nodejs和webpack吗,甚至是vuex。难道是我在炫耀自己会的技能,况且本来自己就是泥菩萨过江,自身难保。所以我深思熟虑,决定只用vue做一个todoList的demo发给这位群友,使其明白他钟爱的vue,也是我钟爱的vue可以如此简单,虽然他也可以那么复杂。
闲谈结束,进入demo时间,非vue初学者可以飘过,因为这个demo太简单了。在此我再无耻的宣传下我创建的群,点击这里欢迎大家加入,不为别的,只为志同道合的友人。
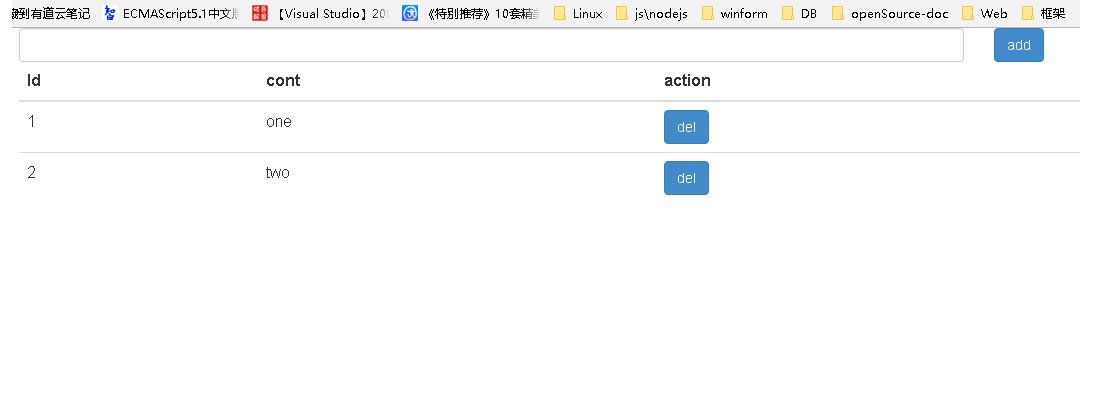
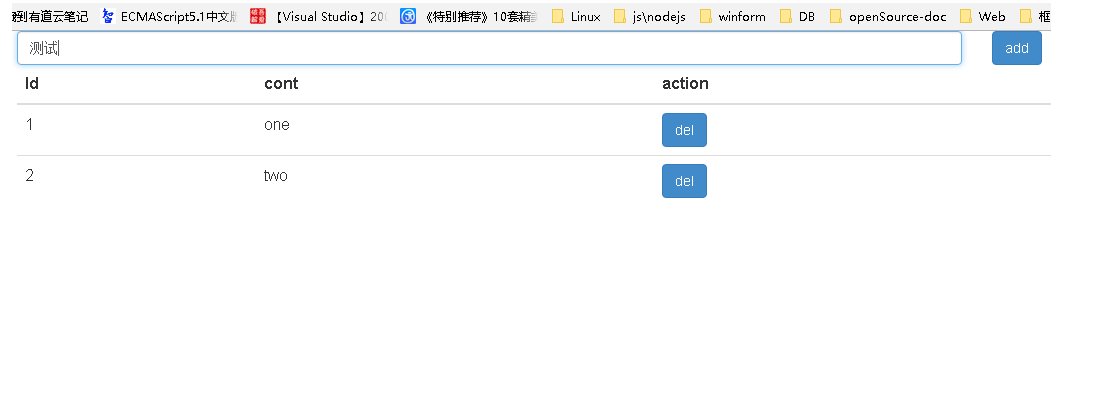
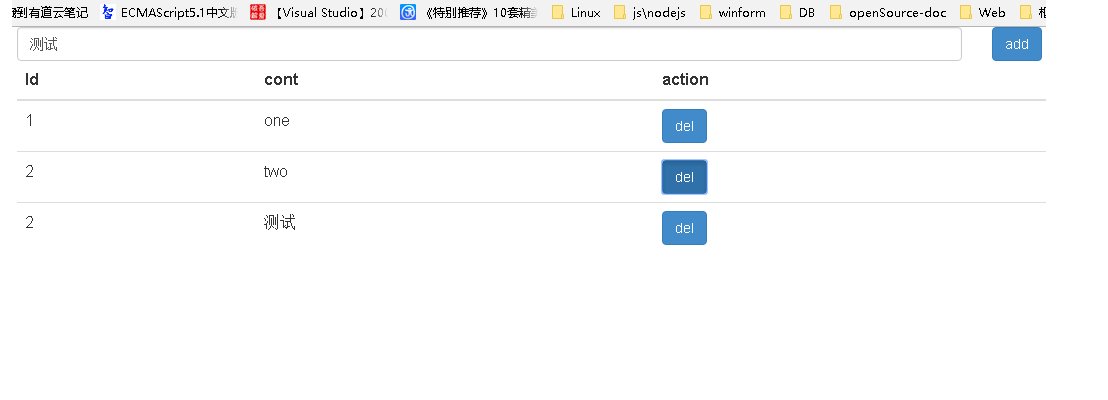
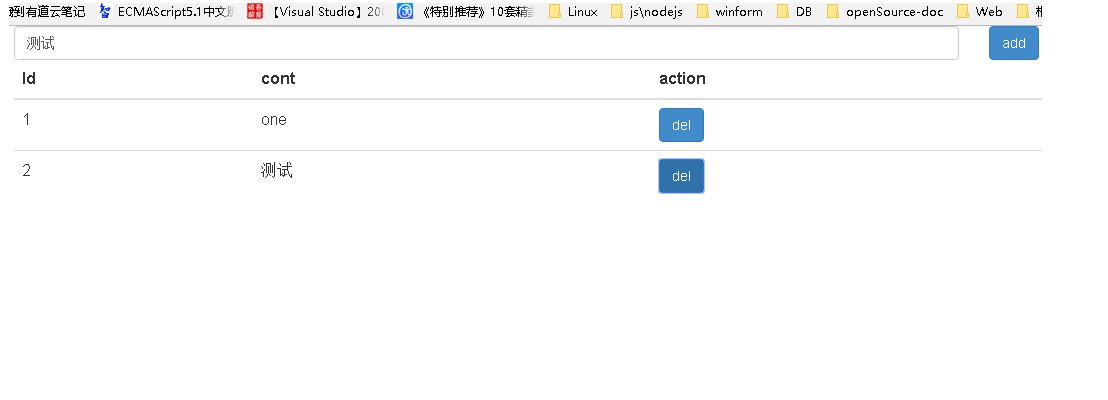
示例效果图如下:

上代码:
第一部分,引入vue和bootstrap库
<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="../js/bootstrap/base.min.css" /> <script src="../js/vue.2.1.8.js" type="text/javascript"></script> </head>
第二部分,html内容,也就是vue的模板
<div id="wrap" class="wrap container"> <div class="row"> <div class="col-sm-10"> <input type="text" class="form-control" v-model="val" /> </div> <div class="col-sm-2"> <button type="button" v-on:click="add" class="btn btn-primary" >add</button> </div> </div> <table class="table" > <thead> <tr> <th>Id</th> <th>cont</th> <th>action</th> </tr> </thead> <tbody> <tr v-for=" item in list"> <td>{{item.id}}</td> <td>{{item.cont}}</td> <td><button type="button" v-on:click='del(item)' class="btn btn-primary" >del</button></td> </tr> </tbody> </table> </div>
第三部分,vue的实现模型与视图的交互
<script>
var lastIndex = 2, vModel = {
list: [{ id: 1, cont: 'one' },{ id: 2, cont: 'two' }],
val: null
};
new Vue({
data: vModel,
el: '#wrap',
methods:{
add:function(){
this.list.push({ id: lastIndex++, cont: this.val});
},
del:function(item){
let index = this.list.indexOf(item);
this.list.splice(index,1);
}
}
});
</script>
通过此示例你能学到什么?
- vue的作用是什么,原来他就是把js中的模型与html视图做绑定,如new Vue时:
- data属性:指向与html视图相关联的model(模型)
- el:指向html视图的渲染域
- methods:可以从html视图响应的方法
- html视图第4行
<input type="text" class="form-control" v-model="val" />,其中v-model指向了data属性关联的model(本示例中的vModel.val)的val属性。 - vue的视图是如何将数据传递给model,而model又是如何将数据展示到视图呢,通过methods.add方法的响应可以改变其vModel,vModel的改变会自动响应的到html视图,methods.del方法也是如此。这就是vue的一大核心能力,实现模型与视图的双向绑定(多谢“两眼欲读”博友纠正:vue的核心之一并非双向绑定,而是基于响应式设计,在此更正,希望大家谅解)。
- 还能了解到v-for指令的应用,以及列表中的事件在执行时是如何向事件函数传递参数的,见代码:
<tr v-for=" item in list"> <td>{{item.id}}</td> <td>{{item.cont}}</td> <td><button type="button" v-on:click='del(item)' class="btn btn-primary" >del</button></td> </tr>
list是vModel的一个属性,而item in list是在循环list,并把每一次的循环项赋值给item,然后在通过视图模板中绑定其相关的值,如item.id等,在绑定事件时以item为参数的形式传递给vue可以响应的事件函数,如:del(item)。
写在末尾
个人愚见,此示例虽然简单,但体现了vue的一大核心能力,就是双向绑定。模型影响视图的变化,反过来视图也会可以改变模型(多谢“两眼欲读”博友纠正:vue的核心之一并非双向绑定,而是基于响应式设计,在此更正,希望大家谅解)。
此博客更希望让初学vue的同学,或者说是刚踏入前端这个行业的朋友,不要被前端的框架、库、工具链等表象性的东西所吓到,因为他只是为了让前端能做更多事,能把事情做得更好。但其背后的机理还是共同的。