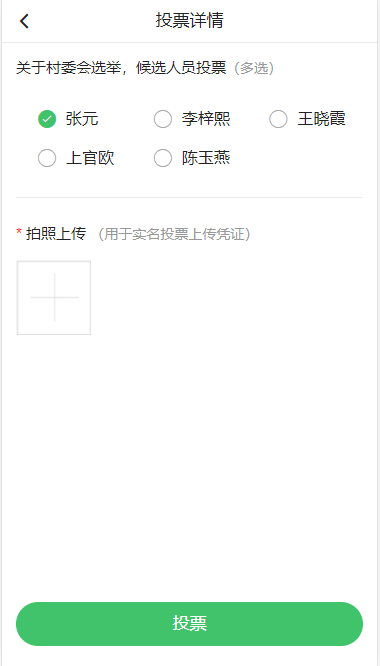
效果展示:


HTML
<div class="mui-input-row"> <span class="mui-left mui-checkbox radio-box"> <label>张元</label> <input name="checkbox" value="Item 1" type="checkbox"> </span> <span class="mui-left mui-checkbox radio-box"> <label>李梓熙</label> <input name="checkbox" value="Item 1" type="checkbox"> </span> <span class="mui-left mui-checkbox radio-box"> <label>王晓霞</label> <input name="checkbox" value="Item 1" type="checkbox"> </span> <span class="mui-left mui-checkbox radio-box"> <label>上官欧</label> <input name="checkbox" value="Item 1" type="checkbox"> </span> <span class="mui-left mui-checkbox radio-box"> <label>陈玉燕</label> <input name="checkbox" value="Item 1" type="checkbox"> </span> </div>
JS
<script type="text/javascript"> mui.init(); mui('.mui-input-row').on('change', 'input', function() { var value = this.checked?"true":"false"; if(this.checked){ document.getElementById('touPiaoBtn').style.background = '#40C36B'; }else{ document.getElementById('touPiaoBtn').style.background = '#96E7B1'; } }); </script>