
自动生成dart类
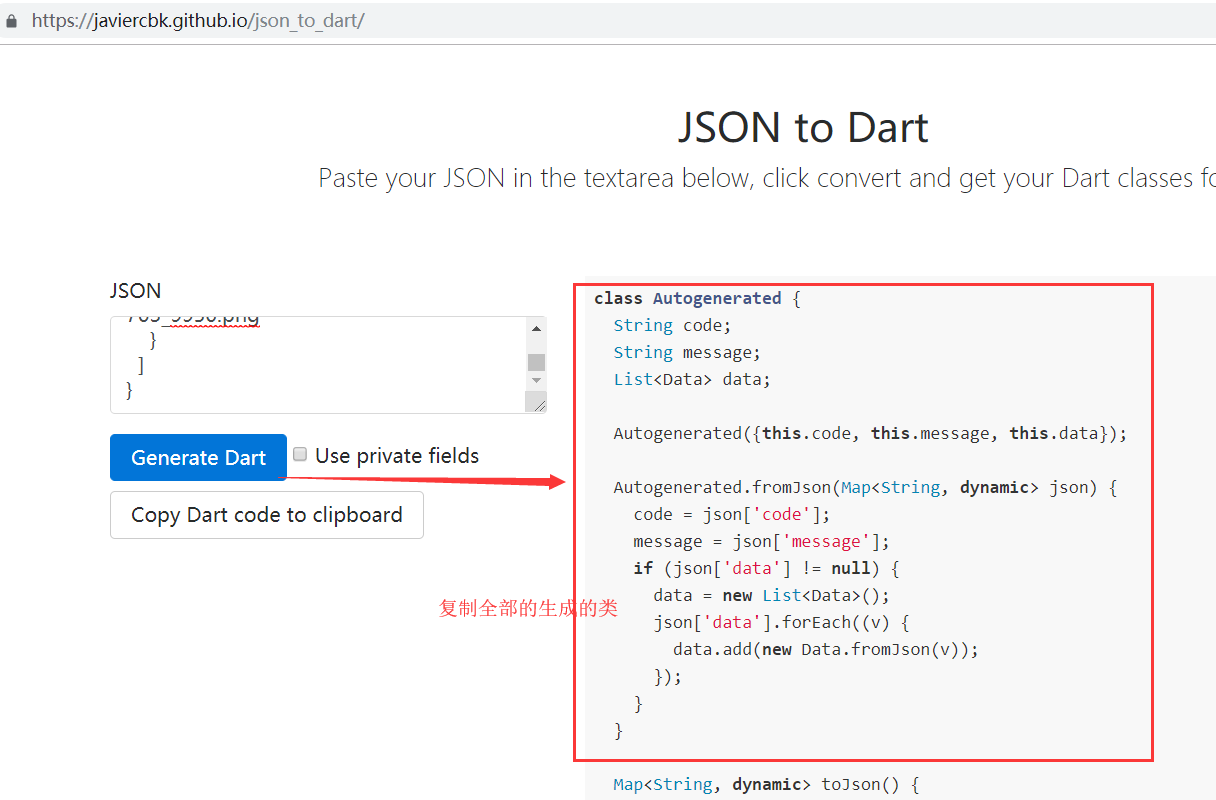
https://javiercbk.github.io/json_to_dart/

生成的代码
class Autogenerated {
String code;
String message;
List<Data> data;
Autogenerated({this.code, this.message, this.data});
Autogenerated.fromJson(Map<String, dynamic> json) {
code = json['code'];
message = json['message'];
if (json['data'] != null) {
data = new List<Data>();
json['data'].forEach((v) {
data.add(new Data.fromJson(v));
});
}
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['code'] = this.code;
data['message'] = this.message;
if (this.data != null) {
data['data'] = this.data.map((v) => v.toJson()).toList();
}
return data;
}
}
class Data {
String mallCategoryId;
String mallCategoryName;
List<BxMallSubDto> bxMallSubDto;
Null comments;
String image;
Data(
{this.mallCategoryId,
this.mallCategoryName,
this.bxMallSubDto,
this.comments,
this.image});
Data.fromJson(Map<String, dynamic> json) {
mallCategoryId = json['mallCategoryId'];
mallCategoryName = json['mallCategoryName'];
if (json['bxMallSubDto'] != null) {
bxMallSubDto = new List<BxMallSubDto>();
json['bxMallSubDto'].forEach((v) {
bxMallSubDto.add(new BxMallSubDto.fromJson(v));
});
}
comments = json['comments'];
image = json['image'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['mallCategoryId'] = this.mallCategoryId;
data['mallCategoryName'] = this.mallCategoryName;
if (this.bxMallSubDto != null) {
data['bxMallSubDto'] = this.bxMallSubDto.map((v) => v.toJson()).toList();
}
data['comments'] = this.comments;
data['image'] = this.image;
return data;
}
}
class BxMallSubDto {
String mallSubId;
String mallCategoryId;
String mallSubName;
String comments;
BxMallSubDto(
{this.mallSubId, this.mallCategoryId, this.mallSubName, this.comments});
BxMallSubDto.fromJson(Map<String, dynamic> json) {
mallSubId = json['mallSubId'];
mallCategoryId = json['mallCategoryId'];
mallSubName = json['mallSubName'];
comments = json['comments'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['mallSubId'] = this.mallSubId;
data['mallCategoryId'] = this.mallCategoryId;
data['mallSubName'] = this.mallSubName;
data['comments'] = this.comments;
return data;
}
}
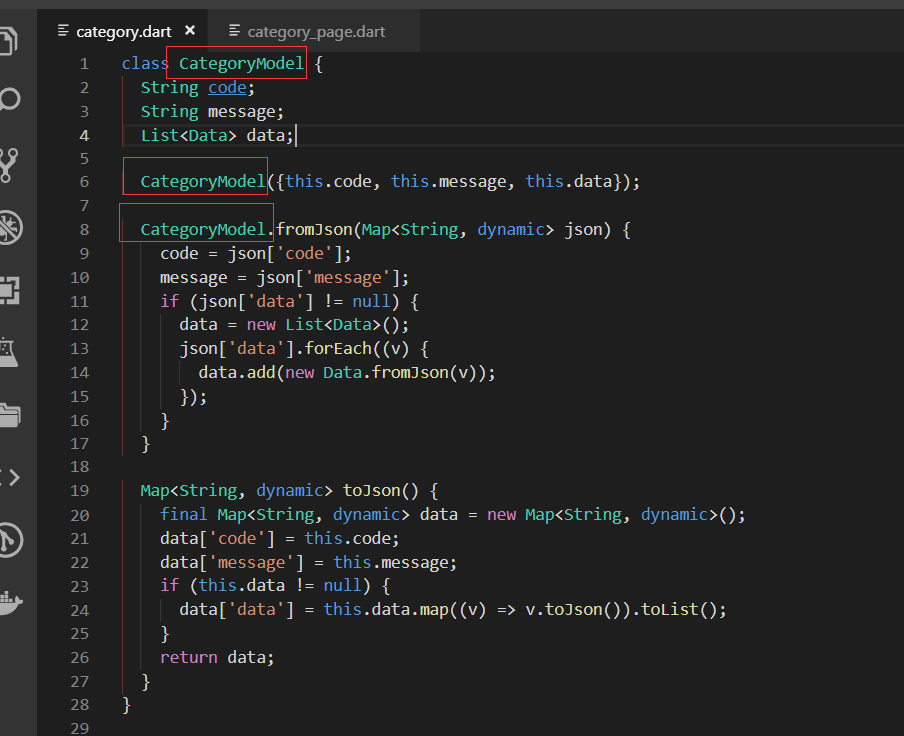
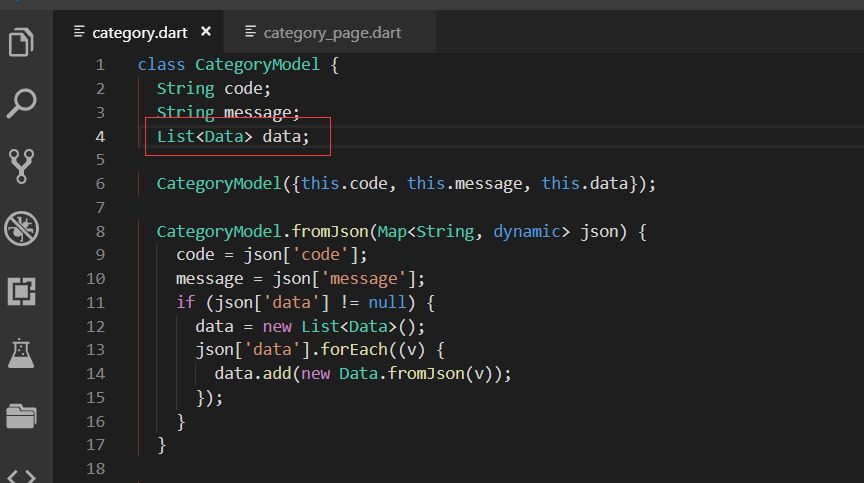
复制过来以后,改改类的名字

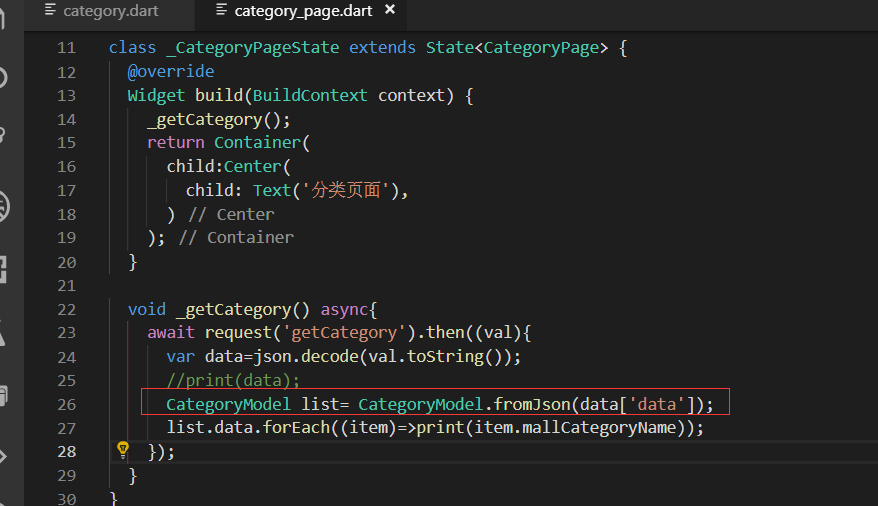
这里就是用我们新生成的model类

开始做左侧类别导航
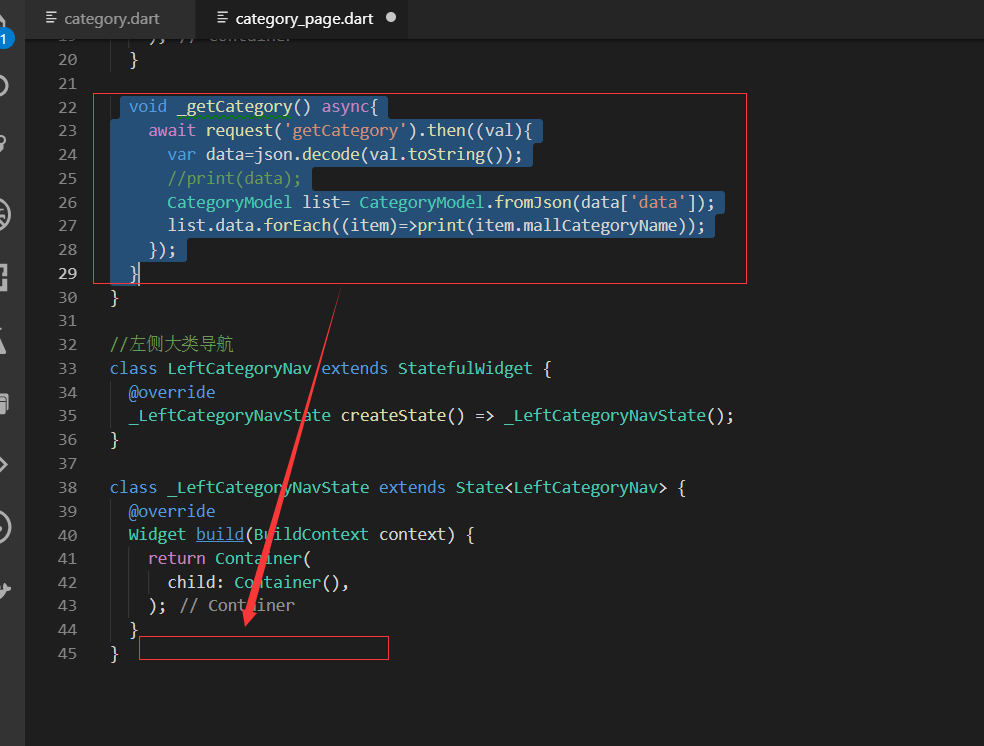
快速生成动态类LeftCategoryNav

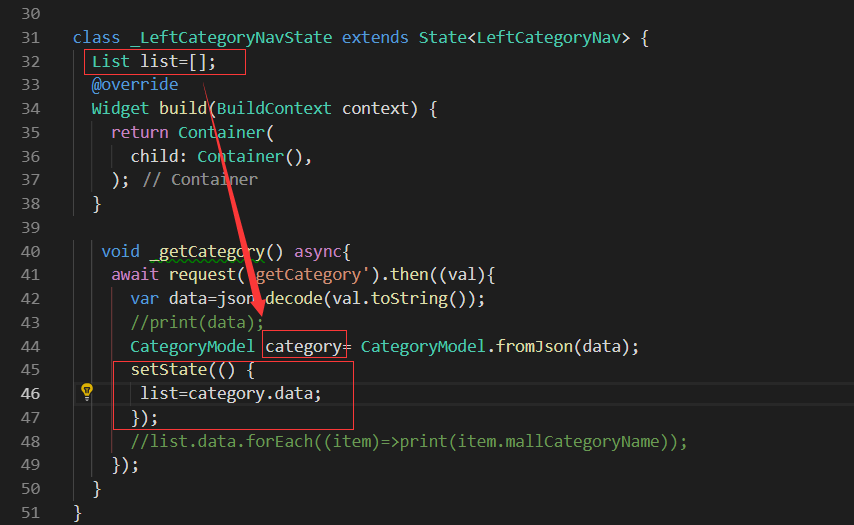
把获取接口数据的方法移动到 左侧导航内

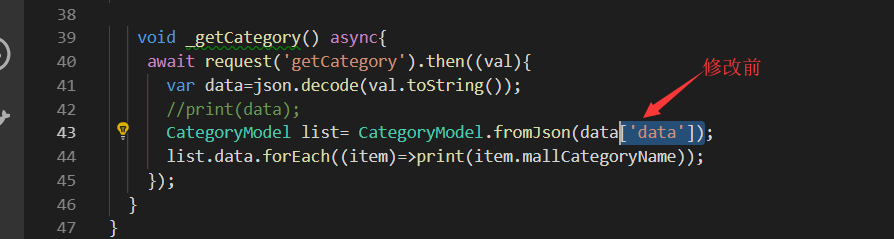
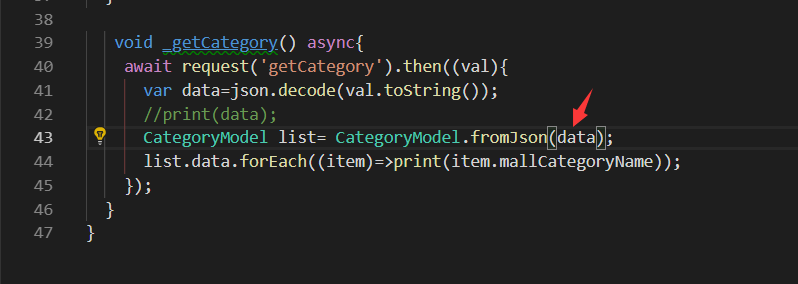
解析json的时候

修改后

主要是因为我们生成的实体类里面也包含了 code、message、data这些。所以直接把data这个json对象转换成实体类CategoryModel就可以了。

声明一个变量List。因为我们是动态的widget所以需要用setState去赋值

这样我们就把我们的list数据准备好了
布置页面

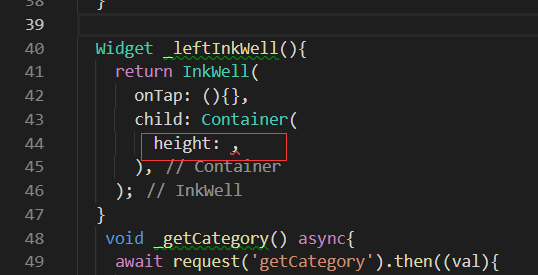
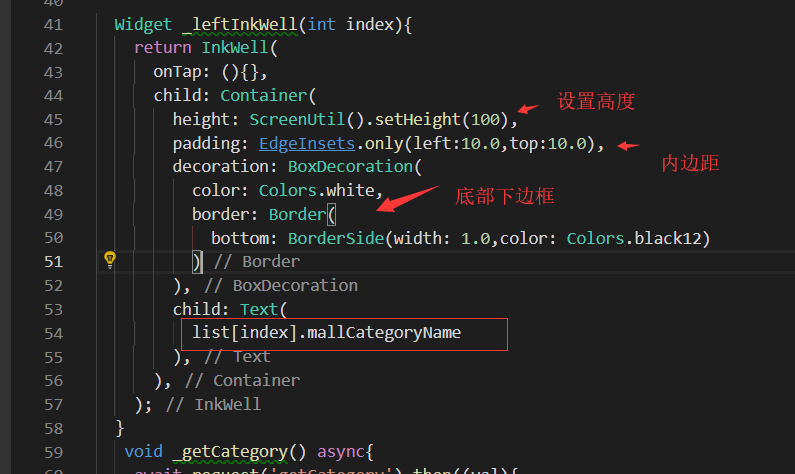
再定义一个内部的方法 返回InkWell部件

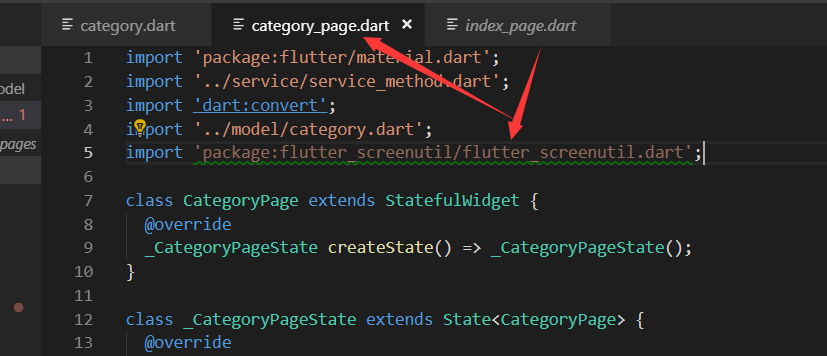
设置高度我们需要用到ScreenUtil的widget。从index_page里面把相关的引用复制过来。
import 'package:flutter_screenutil/flutter_screenutil.dart';


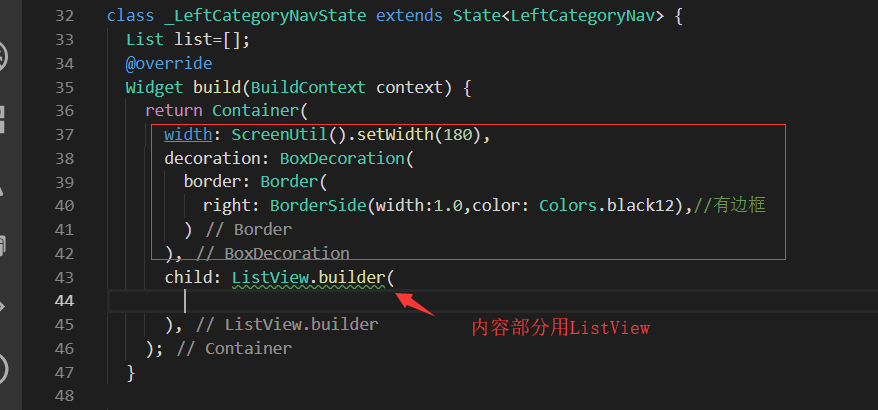
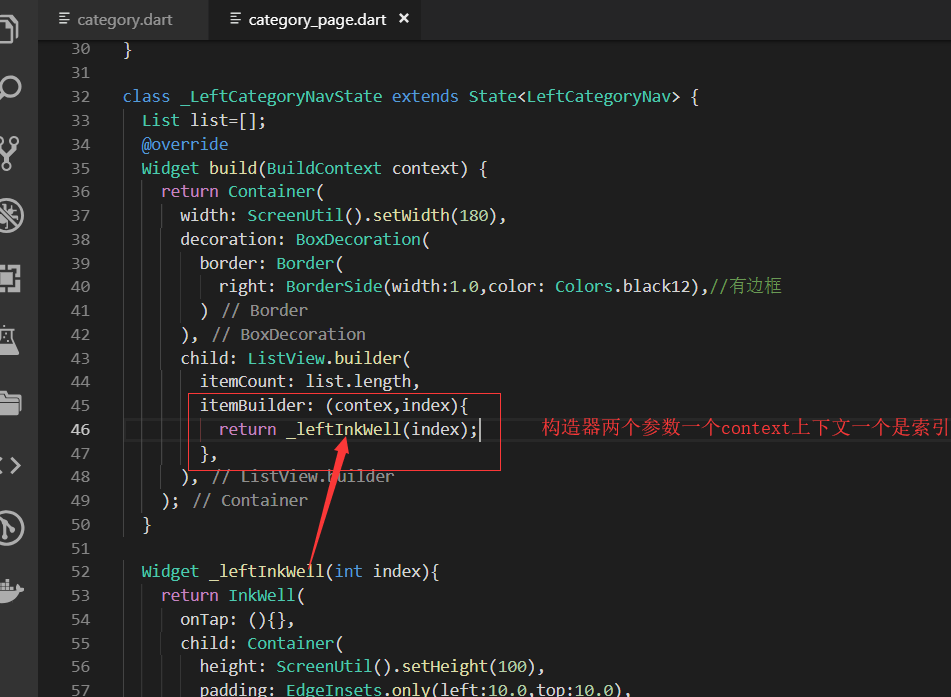
写LeftCategoryNav的build代码
写build代码。用listView外层再套一个container,因为要右边有一个边



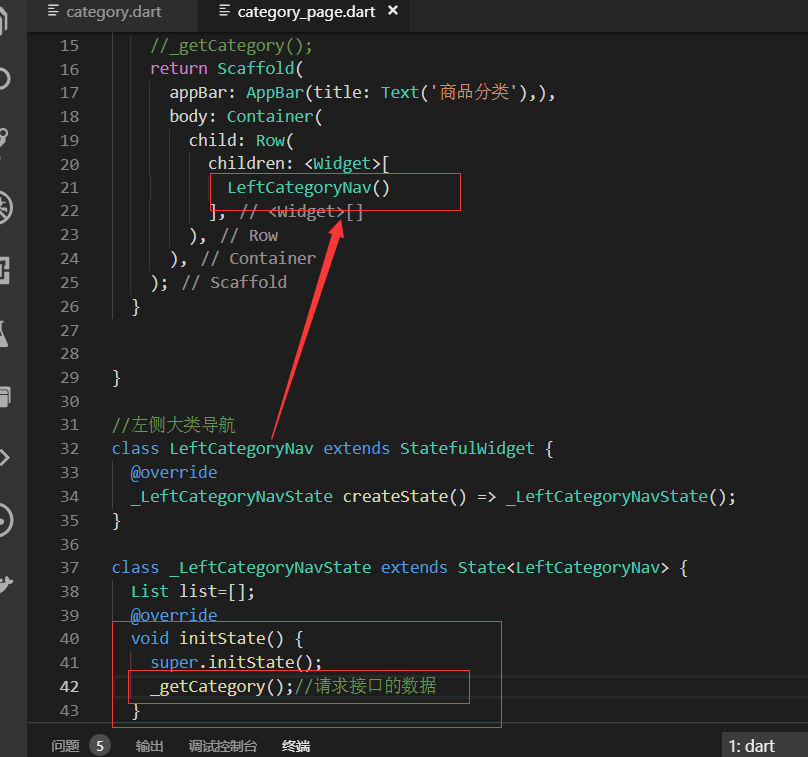
写主页面的build

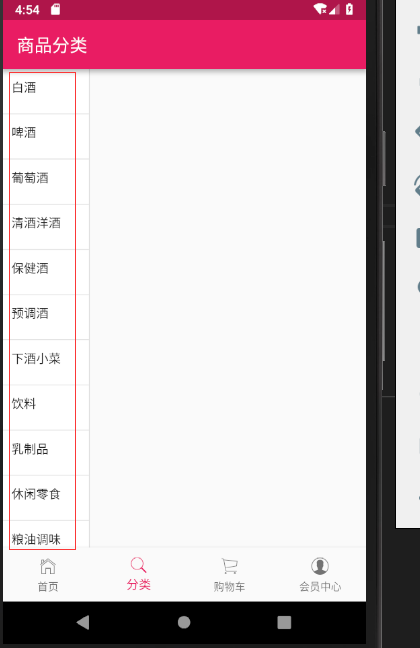
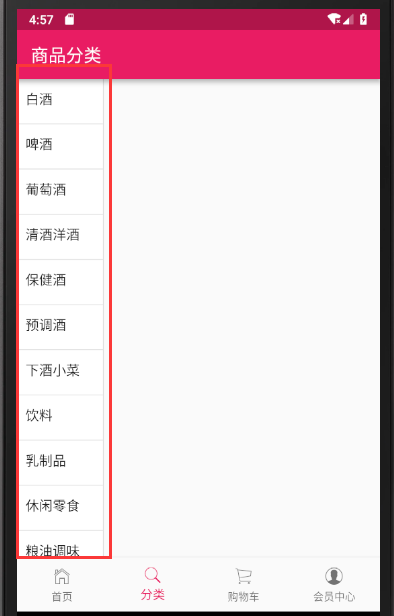
效果展示



最终代码
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav()
],
),
),
);
}
}
//左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
}
class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
ScreenUtil().setWidth(180),
decoration: BoxDecoration(
border: Border(
right: BorderSide(1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
}
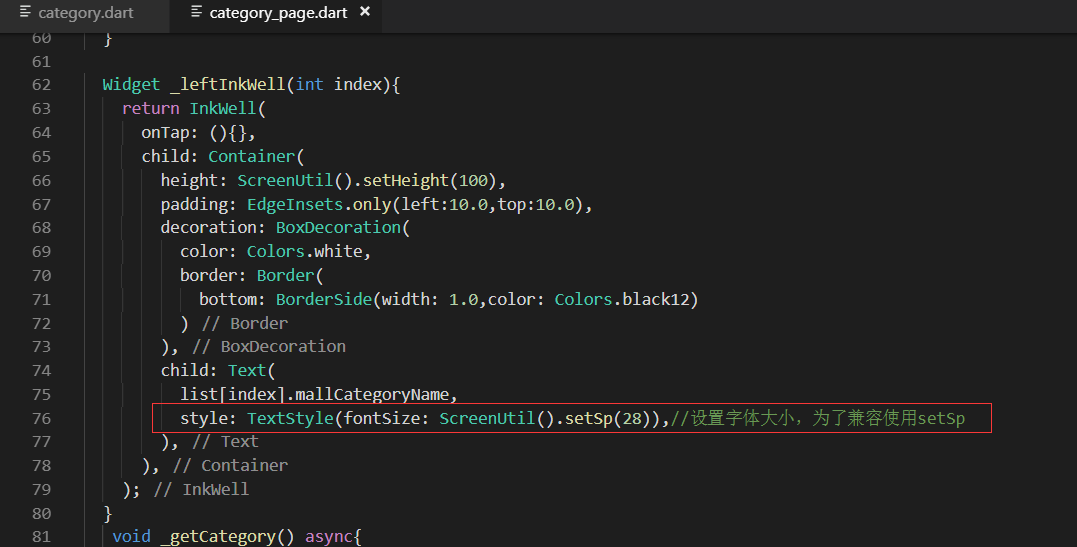
Widget _leftInkWell(int index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(100),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide( 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
//list.data.forEach((item)=>print(item.mallCategoryName));
});
}
}
.