1.组件传值的方式

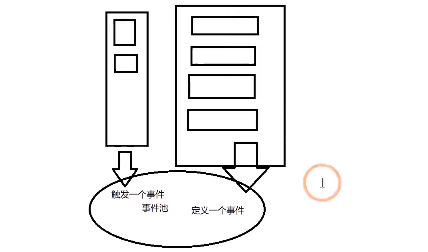
2.事件监听原理

3.事件管理器
utils/event.js
/**
* 事件池(事件管理器)
* 通过事件监听传值
*/
class Event {
constructor() {
this.events = {};
}
// 监听
on(eventName, callBack) {
if (this.events[eventName]) {
// 存在事件
this.events[eventName].push(callBack);
} else {
// 不存在事件
this.events[eventName] = [callBack];
}
}
// 触发
emit(eventName, params) {
if (this.events[eventName]) {
this.events[eventName].map((callBack) => {
callBack(params);
})
}
}
}
export default Event;
4.调用实例
import Event from './event';
let myEvent = new Event(); // 实例化一个事件管理器
// 触发事件
myEvent.emit("changeCata");
// 监听事件
myEvent.on("changeCata", () => {
//
});
.