1.自定义 图表 组件
Echarts.vue
<!-- 自定义 echart 组件 -->
<template>
<div>
<!-- echart表格 -->
<div id="myChart" :style="echartStyle"></div>
</div>
</template>
<script>
export default {
props: {
// 样式
echartStyle: {
type: Object,
default(){
return {}
}
},
// 标题文本
titleText: {
type: String,
default: ''
},
// 提示框键名
tooltipFormatter: {
type: String,
default: ''
},
// 扇形区域名称
opinion: {
type: Array,
default(){
return []
}
},
// 提示框标题
seriesName: {
type: String,
default: ''
},
// 扇形区域数据
opinionData: {
type: Array,
default(){
return []
}
},
},
data(){
return {
//
}
},
mounted(){
this.$nextTick(function() {
this.drawPie('myChart')
})
},
methods: {
// 监听扇形图点击
eConsole(param) {
// 向父组件传值
this.$emit("currentEchartData",param.name);
},
// 绘制饼状图
drawPie(id){
this.charts = this.$echarts.init(document.getElementById(id));
this.charts.on("click", this.eConsole);
this.charts.setOption({
title: {
text: this.titleText, // 标题文本
left: 'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/> " + this.tooltipFormatter + ":{c}"
},
legend: {
bottom: 20,
left: 'center',
data: this.opinion // 扇形区域名称
},
series : [
{
name:this.seriesName, // 提示框标题
type: 'pie',
radius : '65%',
center: ['50%', '50%'],
selectedMode: 'single',
data:this.opinionData, // 扇形区域数据
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
}
}
</script>
<style lang="less" scoped>
#myChart{
100%;
}
</style>
2.页面调用
Diagram.vue
<!-- 图表 -->
<template>
<div>
<!-- 标题栏 -->
<mt-header title="图表">
<router-link to="/" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
</mt-header>
<!-- 内容 -->
<m-echarts
:echartStyle="s"
:titleText="a"
:tooltipFormatter="b"
:opinion="c"
:seriesName="d"
:opinionData="e"
v-on:currentEchartData="getEchartData"
></m-echarts>
</div>
</template>
<script>
import mEcharts from '../components/Echarts'
export default {
name: 'Diagram',
components: {
mEcharts
},
data(){
return {
a:'水果销售统计',
b:'销售数量',
c:['香蕉','苹果','橘子'],
d:'销售统计',
e:[
{value:3, name:'香蕉'},
{value:3, name:'苹果'},
{value:3, name:'橘子'}
],
s: {
height: ''
}
}
},
created(){
// 获取屏幕高度
this.s.height = document.documentElement.clientHeight - 44 + 'px';
},
methods: {
getEchartData(val){
console.log(val);
}
}
}
</script>
<style lang="less" scoped>
//
</style>
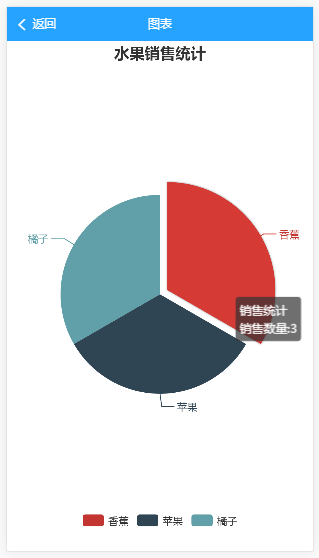
3.效果图