1. import 文件时,必须引入全称,不能省略 .vue
import mEcharts from '../components/Echarts.vue'
2.weex 的 cli 中没有 配置 vue-router 和 less 需要自己安装
npm install vue-router --save npm install less less-loader --save
3.安装 node-sass 时,需要同时安装 sass-loader
安装 node-sass
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
安装 sass-loader
npm install sass-loader --save
4.css样式 不支持缩写
例如:
border: 1px solid #eee;
需要改为:
border- 1px; border-style: solid; border-color: #eee;
5.图片名称 不能有 ' _ '
例如:
ic_tab_home_normal.png 或 01.png
需要改成:
icTabHomeNormal.png
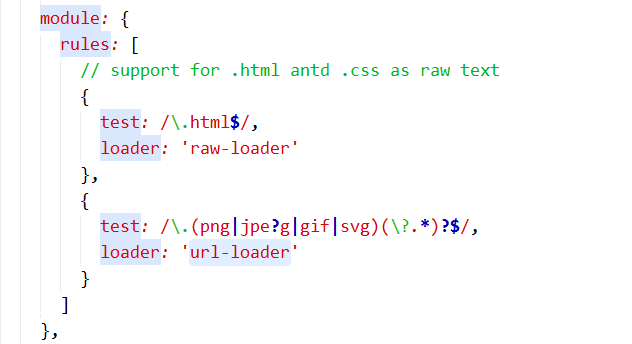
最后发现,需要 安装 url-loader 插件
npm i url-loader -S
配置 webpack.dev.js
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader'
}

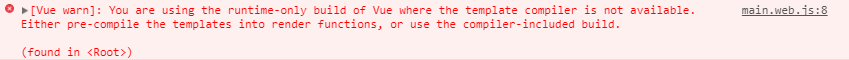
6.[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.

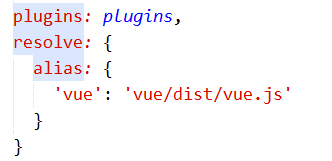
配置: webpack.config.js
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
}

7.<image></image> 无法读取本地图片,官方解释是 减小打包后的 apk 文件的体积,当用户首次安装后,会从网上将图片缓存至本地。
正确用法:
<image class="input-img" src="http://192.168.1.208:8081/src/assets/img/user.png"></image>
8.在 Weex 中,我们只支持 px 长度单位。并且它将在 JavaScript 运行时和本机渲染器中解析为数字类型。
.