步骤一:小程序 生命周期
//app.js
App({
onLaunch: function () {
//当小程序初始化完成时,会触发onLaunch(全局只触发一次)
},
onShow: function () {
//当小程序启动,或从后台进入前台显示,会触发onShow
},
onHide: function () {
//当小程序从前台进入后台,会触发onHide
},
onError: function (msg) {
//当小程序发生脚本错误,或者api调用失败时,会触发onError并带上错误信息
},
other: function () {
//全局函数,可以被项目上的其他js文件调用
},
globalData: {
//全局对象
},
})
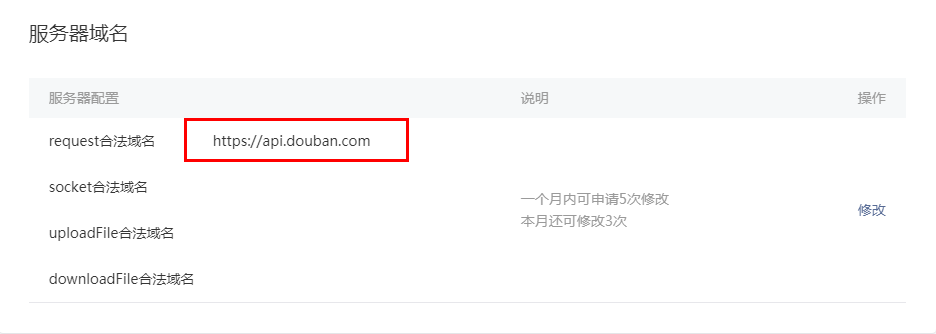
步骤二:配置服务器信息

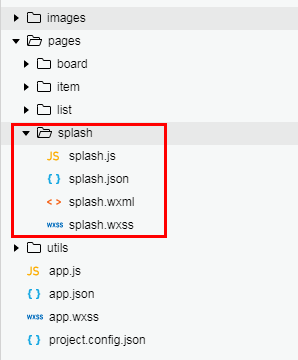
步骤三:项目结构

1.数据(逻辑)
splash.js
// pages/splash/splash.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const _this = this;
// 请求数据
wx.request({
url: 'https://api.douban.com/v2/movie/coming_soon',
data: {},
header: {
'content-type': 'json' // 默认值
},
success: function(res){
const data = res.data.subjects.slice(0,3);
// console.log(data);
_this.setData({
movies: data
})
}
})
},
// 事件绑定函数
start: function(){
// 重定向
wx.redirectTo({
url: '../board/board'
})
}
})
2.页面
splash.wxml
<!--pages/splash/splash.wxml-->
<!-- 轮播图 -->
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1000'>
<block wx:for="{{movies}}" wx:for-index="index" wx:key="id">
<swiper-item>
<!-- 轮播图片 -->
<image src='{{item.images.large}}' class='slide-image' mode='aspectFill' />
<!-- 滑动到最后一张图,显示按钮 -->
<button class='btn' bindtap='start' wx:if="{{index == movies.length -1}}">立即体验</button>
</swiper-item>
</block>
</swiper>
3.样式
splash.wxss
/* pages/splash/splash.wxss */
page {
100%;
height: 100%;
}
swiper {
flex: 1;
height: 100%;
}
swiper-item {
flex: 1;
}
swiper-item image {
position: absolute;
height: 100%;
100%;
opacity: .8;
}
/*立即体验按钮*/
.btn {
position: absolute;
bottom: 150rpx;
left: 50%;
300rpx;
margin-left: -150rpx;
background-color: rgba(53, 73, 94, 0.7);
color: #fff;
border: 5rpx solid #fff;
font-size: 40rpx;
cursor: pointer;
}
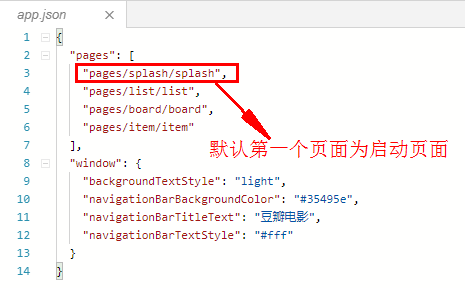
步骤四:设置启动页

步骤五:效果图
