一、问题描述
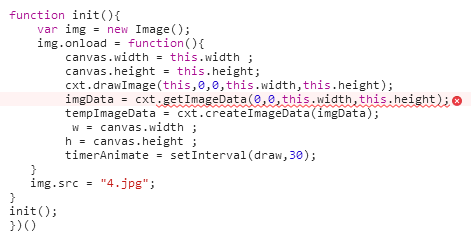
在使用html5的canvas时,当用到getImageData方法获取图片信息时,会碰到跨域无法获取的情况,代码截图如下:

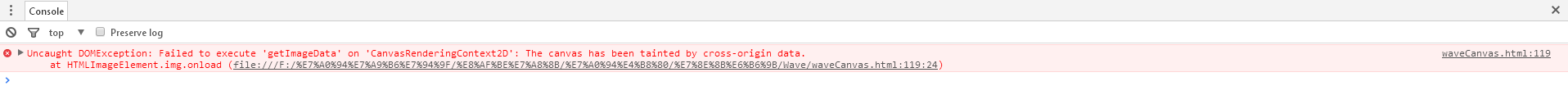
我分别使用chrome浏览器和360极速浏览器运行,控制图提示,截图如下:

二、出现问题的原因
图片存储在本地时,是默认没有域名的,用getImageData方法时,浏览器会判定为跨域而报错!
摘了一段网上的解析:
1、首先没有服务器环境(如:本地的 html网页,操作本地的图片),就会报"Unable to get image data from canvas because the canvas has been tainted by cross-origin data"错误。因为本地测试用的图片是文件夹内的,js跨域限制是不能获取非同一域名下的数据的,而本地的位置是没有域名的,所以浏览器都认为你是跨域,导致报错。2、为了阻止欺骗,浏览器会追踪 image data。当把一个和canvas的域不同的图片放到canvas上,这个canvas就成为 “tainted”(被污染的),浏览器就不让你操作该canvas 的任何像素。是为了阻止多种类型的XSS/CSRF攻击(两种典型的跨站攻击)。
三、网络上提供的几种解决方法:
1、把图片放置在服务器中,通过服务器返回给客户端。百度搜索wamp下载安装,按照百度经验的步骤即可。(以前安装过,这次没有用这方法,主要是我懒)
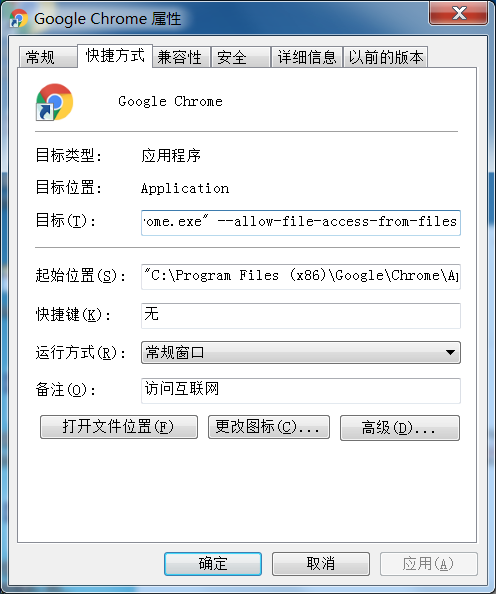
2、 设置chrome浏览器属性,在目标中添加上--disable-web-security就可以了(注意:中间有一个空格),重新打开浏览器。--disable-web-security这一句可以用--allow-file-acess-from-files替换
这个方法,亲测无效,我也没搞清楚为什么。如果有知道的,可以在下面给我留言或私信我,谢谢。

3、将图片转换成为字符串保存在浏览器,使用时再转换回去有兴趣参考(http://blog.csdn.net/molaifeng/article/details/42293509)
4、用firefox浏览器打开;(简单快捷!火狐浏览器,建议测试使用)