❤本篇博客参考爱心老师Ewall的简书
一、路由动态的适用场景
比如在写商品详情页面的时候,页面结构都一样,只是商品id的不同,所以这个时候就可以用动态路由动态。
二、动态路由的官方文档
传送地址:https://router.vuejs.org/zh-cn/
可以在一个路由中设置多段“路径参数”,对应的值都会设置到$route.params中。例如:

三、动手操作一下吧
♥ 1.先动手试一下上面表格中第一个模式的实现,在我们之前创建的my-first-project的src文件夹下新建一个文件夹并命名为view
然后在文件夹下新建test.vue,(没创建项目的可参考我这篇:https://www.cnblogs.com/crystral/p/9061839.html)

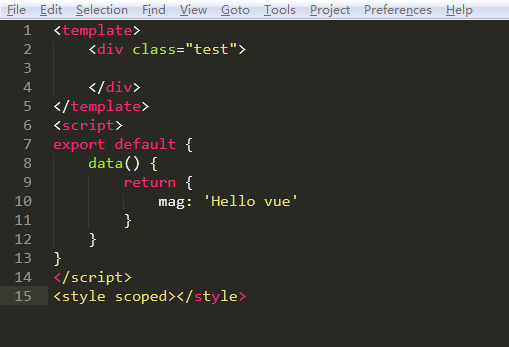
♥ 2.打开test.vue文件(可用sublime、webstorm等)

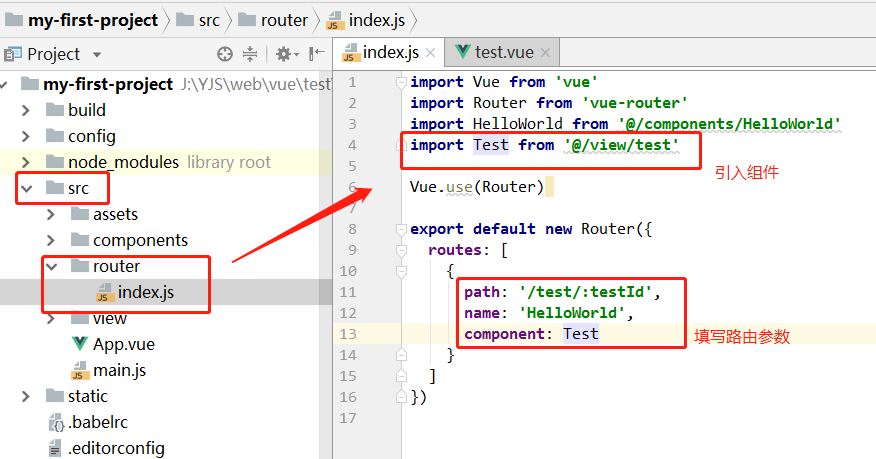
♥ 3.到my-project->src->router->index.js文件,打开并输入(我是用webstorm打开的,之前学JS也是用webstorm写)

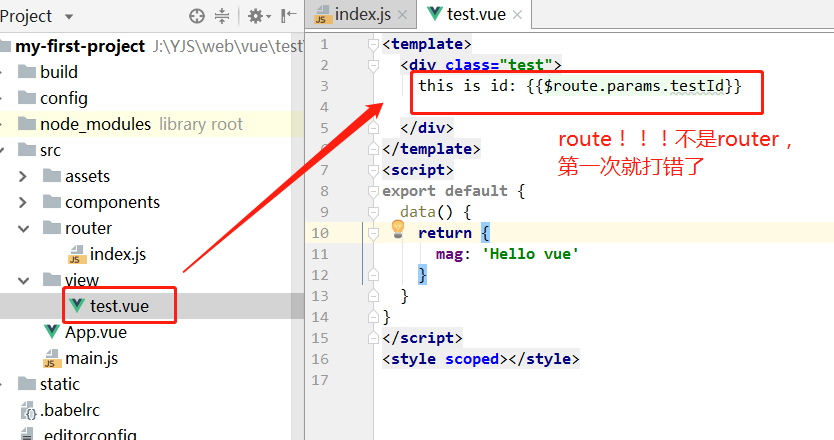
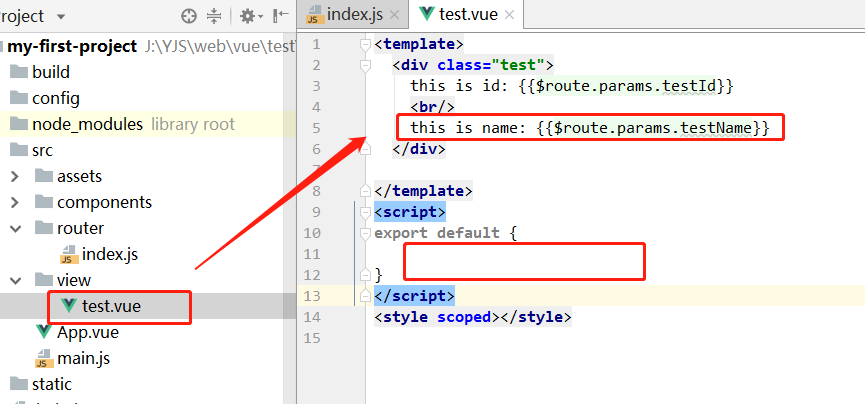
♥ 4.再到test.vue组件中输入:

在这里说明一下,$router.params.testId的意思,当然是获取当前路由的参数
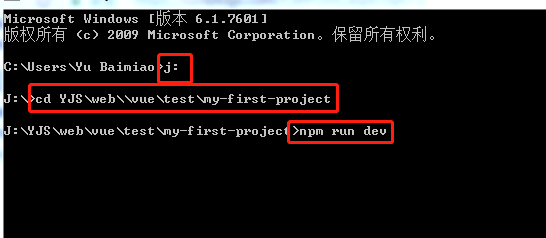
♥ 5.运行项目 (也可以用cnpm run dev)cnpm 会快一点

出现下面这个之后

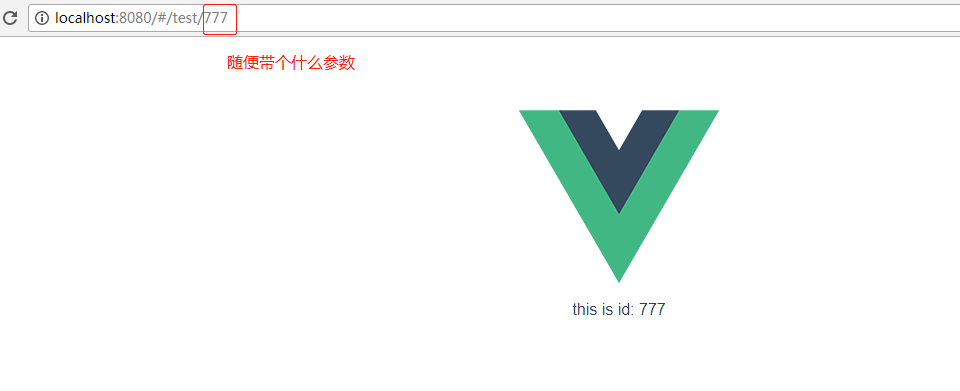
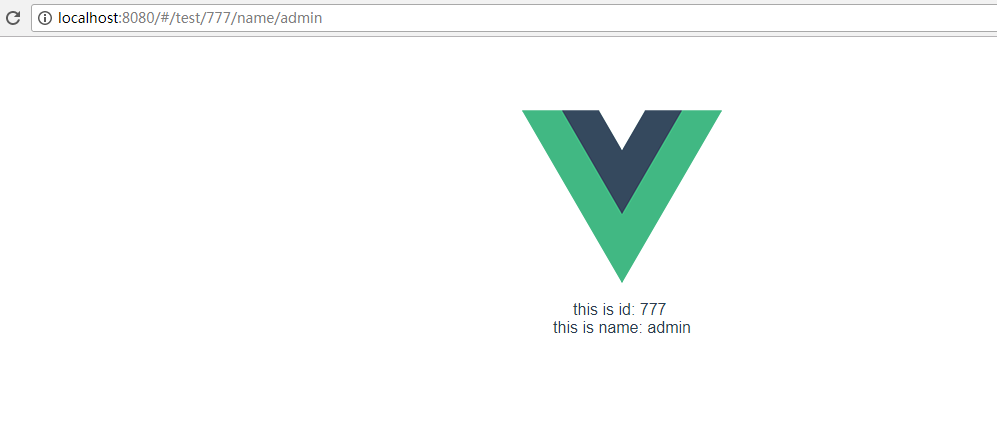
♥ 6.打开浏览器,输入localhost:8080

以上表格中的第一个模式就完成了,第二个模式同理
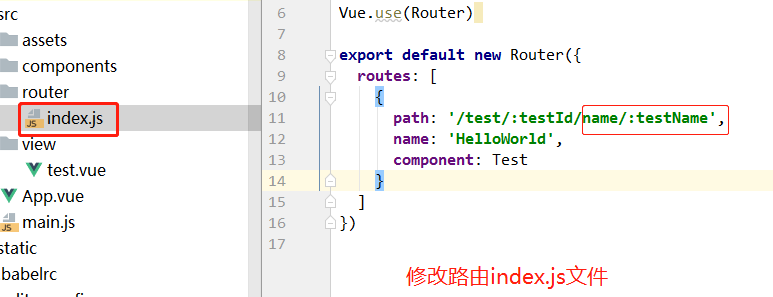
♥ ① 修改路由index.js文件

♥ ② 修改test.vue文件

♥ ③ Ctrl+S保存之后,打开浏览器

以上,完成~~~